Billing screens content, available actions and layout are defined with XML file. Screens XML files are generated automatically based on rules defined by Stellart platform. Each screen XML file has the following structure:
<window>– this tag is therootelement of a screen XML file. The root element attributes and child elements are defined inside this tag. The root element attributes are screen ID, its type, list of containers that define elements types and the like;<screen_description>– this tag is an optionalchildelement. A free-form screen description can be added using this element. Description text appears above screen dialog.<elements>– this tag is achildelement. All screen controls and their attributes are defined inside this tag. For example, submenus, fields, buttons, checkboxes, radio buttons and the like;<actions>– this tag is achildelement. Screen elements actions and constraints are defined inside this tag. For example, what window should be opened on a button click;<layout> –this tag is achildelement. Screen elements layout is defined inside this tag. For example, place and order of screen buttons, grouping some fields in one frame and the like.
Example
The following code sample presents simple Billing screen with properties of an object. The screen ID is "window_id", elements types are taken from the BM container. The screen has three fields and two buttons. Clicking Edit button makes Billing display the same window.
<id="window_id">
<!-- This section declares all screen controls -->
<elements>
<input type="ID" id="SampleID" label="Sample ID"
visibility="vo" value="1234"/>
<input type="LOCNAME" id="SampleName" label="Sample Name"
visibility="vo" value="Sample Name"/>
<input type="SHORTDESCR_HTML" id="SampleDescription"
label="Sample Description" visibility="vo"
value="This window aim is to display Billing windows basic structure."/>
<button id="Edit" default="yes" label="Edit"/>
<button id="exit" label= "Cancel" icon="/images/icons/button/16_back.gif"/>
</elements>
<!-- This section declares available elements actions -->
<actions>
<action id="Edit">
<call type="window" callee=BM::window_id()/>
</action>
</actions>
<!-- This section defines elements layout -->
<layout>
<!-- This is a grid that displays screen data -->
<grid id="dataMisc">
<row id="SampleID">
<cell labelfor="SampleID">`Sample ID`</cell>
<cell>SampleID</cell>
</row>
<row id="SampleName">
<cell labelfor="SampleName">`Sample Name`</cell>
<cell>SampleName</cell>
</row>
<row id="SampleDescription">
<cell labelfor="SampleDescription">`Sample Description`</cell>
<cell>SampleDescription</cell>
</row>
</grid>
<!-- This is a grid that displays buttons -->
<grid id="buttons" class="controlsLayout">
<row id="buttons">
<cell class="miscButtons">" "</cell>
<cell class="mainButtons">" " Edit exit</cell>
</row>
</grid>
</layout>
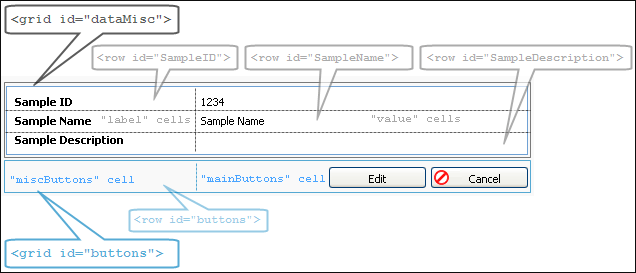
</window>The figure below presents the screen resulted from the code above: