Some payment vendors provide an API to embed checkout forms by integrating JavaScript files into merchants' pages. Using the Modal Form flow allows CloudBlue Commerce to embed checkout forms (modal forms) into the provider website. The modal form can be provided by the Payment vendor or can be designed by the plugin implementer. Unlike the Redirect workflow, it allows customers to fill out payment data directly in the CloudBlue Commerce website. Billing, however, will never receive any payment data as the form will be sent directly to the Payment vendor that is responsible for payment processing.
From the Billing perspective, the Modal plugin is a plugin that implements the GoModal method. Once the Modal plugin is registered, Billing creates a new Payment System ($(PLUGIN_NAME).Modal) of the Modal Form type (for details, refer to Plugin Registration).
Modal workflow
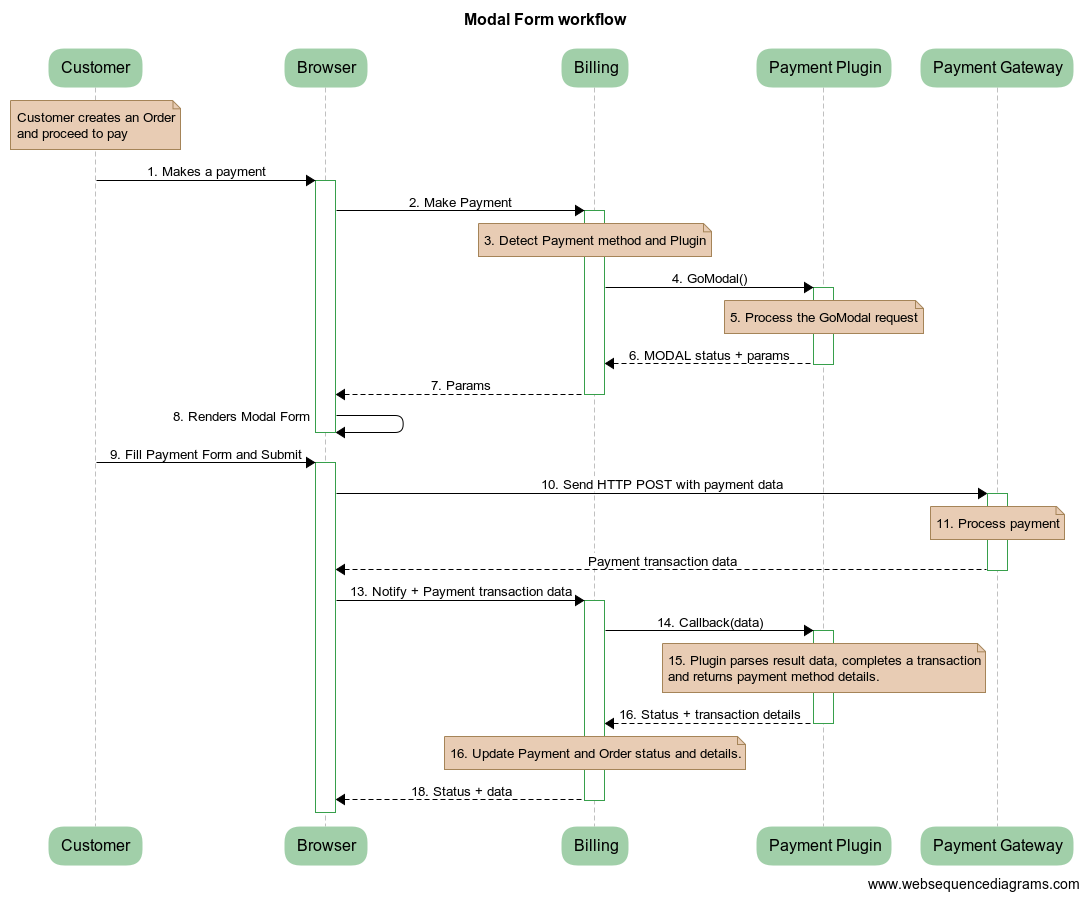
The Modal Form workflow is the following:

-
A customer creates an Order in CloudBlue Commerce and proceeds to pay it.
-
A browser receives the request and calls Billing, initiating the payment flow.
-
Billing detects that the payment method selected by the customer must initiate the Modal Form flow.
-
Billing calls the GoModal method in the plugin associated with the payment method.
-
The plugin processes the GoModal request.
-
The plugin responds with the
MODALstatus and parameters (for details, refer to the GoModal method description ). -
Billing returns the GoModal method response back to the browser.
-
The browser renders the modal form based on the parameters received from the GoModal method. (for details, refer to Rendering the Modal Form).
-
The customer fills out the payment form and submits it.
-
The browser sends data to the payment gateway through a
HTTP POSTrequest. -
The payment gateway processes the payment request.
-
The payment gateway responds with the payment transaction data.
-
The browser calls the Billing notify URL (
notify_url) with the payment transaction data received in the payment gateway response. -
Billing calls the plug-in Callback method passing the data received in the request.
-
The plugin completes transactions with the payment gateway.
-
The plugin responds with the transaction status and details (for details, refer to the Callback method description).
-
Billing completes the transaction, then updates the Payment and Order status and details.
-
The browser receives the transaction status and additional data.
Modal + Redirect workflow
Starting from CloudBlue Commerce 21.4, the Modal Form workflow supports the REDIRECT status from the Callback method response. It allows a customer to be redirected to a payment gateway when it requires additional data, confirmation, or consent.
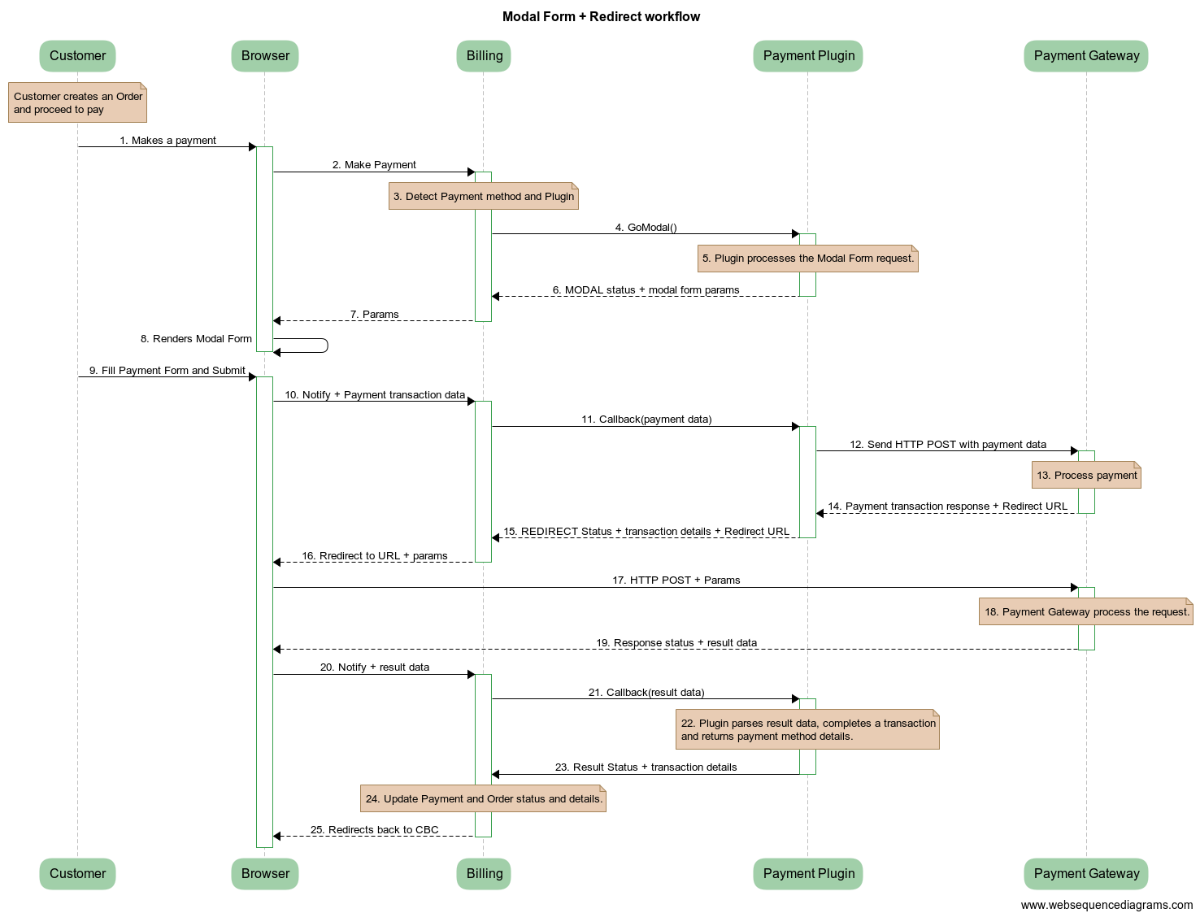
The Modal Form + Redirect workflow is the following:

-
A customer creates an Order in CloudBlue Commerce and proceeds to pay it.
-
A browser receives the request and calls Billing, initiating the payment flow.
-
Billing detects that the payment method selected by the customer is the Modal Form flow.
-
Billing calls the GoModal method in the plugin associated with the payment method.
-
The plugin processes the Modal Form request.
-
The plugin responds with the
MODALstatus and modal form parameters (for details, refer to the GoModal method description). -
Billing returns the GoModal method response back to the browser.
-
The browser renders the modal form. It is programmed to redirect back to the Billing
notify_url(for details, refer to Rendering the Modal Form). -
The customer fills out the payment form and submits it.
-
Billing receives the notify request.
-
Billing calls the Callback method in the target payment plugin.
-
The plugin sends a request to the payment gateway.
-
The payment gateway processes the payment request.
-
The payment gateway responds with payment transaction data and the Redirect URL.
-
The plugin responds with the
REDIRECTstatus, transaction details, and the Redirect URL. -
Billing responds with the URL and parameters.
-
The browser redirects to the Redirect URL of the payment gateway.
-
The payment gateway executes an additional payment flow. It may ask the customer to provide additional data, confirmation, or consent.
-
The payment gateway responds with the status and result data.
-
The browser calls the Billing notify URL with data received from the payment gateway response.
-
Billing calls the Callback method in the plugin passing the parameters received in the request.
-
The plugin parses the result data and completes transactions with the payment gateway
-
The plugin responses with the result status and transaction details (for details, refer to the Callback method description).
-
Billing completes the transaction, updates the Payment and Order status and details, and redirects the customer back to CloudBlue Commerce.
-
The browser redirects back to CloudBlue Commerce.
Rendering the Modal Form
Here are some notes on how to build a plugin with an integrated JavaScript file:
- For Billing to recognize that a plugin supports embedding, the GoModal method must be present in the plug-in code. When called, this function returns an array that contains:
STATUS MODAL, andMODAL_FORMarray that contains values of thecheckout_script_section,checkout_script_src,checkout_script_handler, andcheckout_script_htmlparameters (the last parameter is Optional).
-
The values from the
MODAL_FORMarray are used when opening a modal form. They are injected into the HTML code on the front end as a hidden HTML<div>element. An example of such a<div>element is:Copy<div id="{checkout_script_section}" style="display:none"><script src="{checkout_script_src}"></script><script>function completion_handler() {
// some cleanup code here
}
{checkout_script_handler}
</script>{checkout_script_html}
</div> - The original template forms, provided by payment gateway vendors, must be used for integration with checkout (for example, https://developer.worldpay.com/docs/wpop/template-form/).
- In the Billing UI, a dynamic code generation is used, and the content of the DIV element in the UI is never refreshed during this DIV lifecycle. Thereby, it is required that
checkout_script_handlerperform the cleanup on the modal form closure: specifically, the data contained in the injected HTML code in<div> by id="checkout_script_section". - After a payment is submitted, the data received in the payment system callback can be passed to the plugin by a
POSTorGETrequest to thenotify_urlparameter of the GoModal method. - After a successful payment submission, the
completion_handler()function must be called to close the order confirmation pop-up window. Do not call this function in case of a failed submission or closed form so that a customer can repeat a submission or change a payment method. - Only the
application/x-www-form-urlencodedcontent type is currently supported forPOSTrequests. - For the comments in the
checkout_script_handlercode,/* */must be used.