APS Fiddle¶
When developing user interface (UI), developers usually need a tool which allows them to create the UI code, and at the same time to immediately look and feel it. APS Fiddle is such a tool combining a set of UI editors and a viewer that all work in a browser.
APS fiddle is targeted to provide additional convenience for developers to look and feel APS SDK elements before they start using them in their APS projects. The tool does not require its installation and any time consuming deployment and provisioning steps in order to evaluate needed UI solutions.
In this document:
APS Fiddle Environment¶
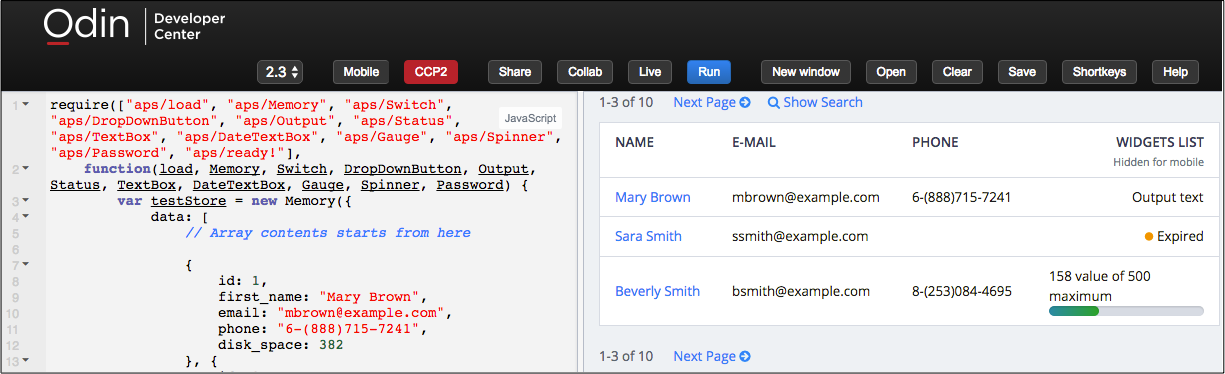
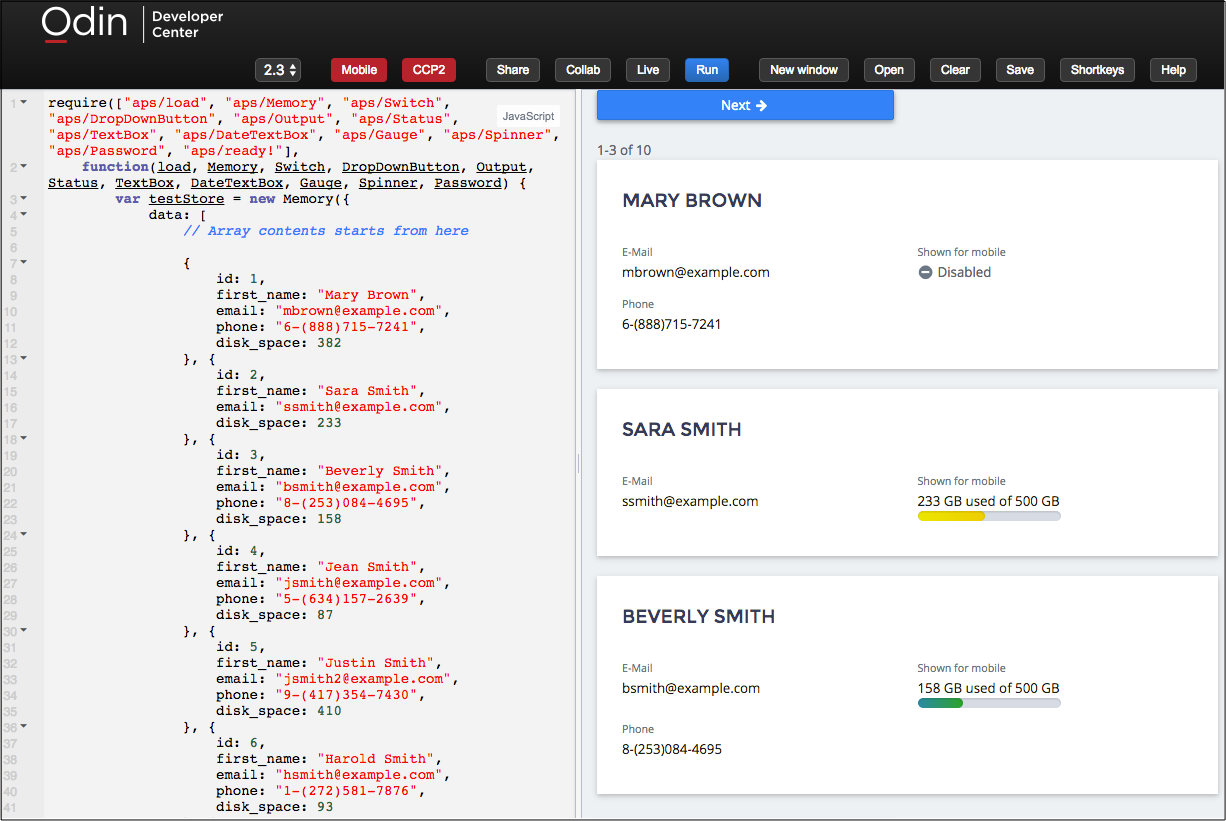
By default, the development environment is tuned for the UX1 environment (UX1 is ON) and contains two fields:
JavaScript editor presents the current JavaScript code and allows editing it.
View pane renders and shows the visible elements of the current JavaScript code.

If you switch it to CCP1, one more pane with the HTML editor in it will appear.
Besides the main panes, you will also see the pop-up list of shortcuts displayed on front-end immediately when the Fiddle is opening. You can hide or display this pane by pressing the SHORTKEYS button on top-right in the screen.
The View pane can be used inside the APS Fiddle environment or opened in a separate window. For the latter case, click the New Window button.
Each of the editors can be opened in the full-screen mode by pressing the F11 key (Windows and Linux)
and returned back by pressing the Esc key.
The editors support the following features:
Highlight of syntax elements
Validation of the code on the fly, that is when you are typing it
Auto-closing matching brackets and tags
Code folding, that is ability to hide and display selectively code blocks
Auto indentation that makes the code nicely structured
Smart auto-completion of code
The toolbar on top contains the following controls:
Version selection [2.0-2.3] - is used to select the APS API version the APS Fiddle must provide for the current user
Mobile - emulates a mobile environment.
UX1 - toggles the environment between the UX1 and CCP modes.
Share - stores the current code in a temporary file and provides a generated URL to it.
Collab - toggles the collaboration mode and provides a URL that you can share with your collaborators.
Live - turns on automatic updates of results synced with updates of the code.
Run - runs the code interpreter and renders the view pane.
New Window - opens the view pane in a new browser window.
Open - opens a file selected by you, resulting in importing the code from the file.
Clear - resets the contents of all editor panes to the initial state.
Save - saves the contents of all editors in a file
Shartkeys - displays the pop-up list of key shortcuts
Help - is a link to this document.
View Examples¶
The easiest way to get started is to launch pre-defined examples. If you do not have your own examples, open a widget example from the SDK documentation as follows.
Navigate to JS Modules.
Select a widget, for example, aps/Message.
Choose one of proposed sample codes and click RUN DEMO on top right of the sample section.
require([
"aps/load",
"aps/ready!"
], function(load) {
load(["aps/Container", {
title: "Parent Container Title",
label: "Parent Container Label",
description: "This is the parent Container description",
hint: "Hint about the parent Container"
},
[
["aps/FieldSet", {
title: "FieldSet Title",
label: "FieldSet Label",
description: "This is the Field Set description"
},
[
["aps/Container", {
title: "Container1 Title",
label: "Container1 Label",
description: "This is the Container1 description",
hint: "Hint about the Container1",
collapsed: true
}],
["aps/Container", {
title: "Container2 Title",
label: "Container2 Label",
description: "This is the Container2 description",
hint: "Hint about the Container2",
collapsible: true
}]
]
]
]
]);
});
You will have a new APS Fiddle window with the selected code imported into it.
Requirements to existing Codes¶
You can open an existing code from a file and launch it in the APS Fiddle. For this, you can use either the Open button or simply drug the file and drop it on the Fiddle environment. The editor fields will be filled in automatically with the code contained in the file. The code you need to import must comply with the following requirements.
- Single file
If HTML code is used, the HTML code and JavaScript code must be in the same file.
- Single JavaScript code
It is recommended to present JavaScript code in a single pair of <script> tags.
- Absence of third-party files
The JavaScript code should not use codes from other files. APS Fiddle will include files needed for APS SDK. If the code uses images, the full path (with the source server name) to each of them must be a property of the corresponding widgets.
Live Mode¶
In this mode, interpreter code will start automatically each time the code is updated. By default, this mode is off.
Save Code¶
You can save the code created in APS Fiddle at any time. Therefore, use the Save button or the
Ctrl+S shortcut. Your browser will prompt you to confirm the operation.
You can use the downloaded file in your real project, but keep in mind that APS Fiddle is, first of all, a tool for creating widgets from prototypes and for code visualization. This may be considered as the first step in designing UI. Since APS Fiddle is not connected to any provisioning system, you cannot validate the final version of the code, especially those its parts that interact with the APS controller. That is why, before using the created code ensure its compliance with the requirements to the UI in the real system.
Note
APS Fiddle allows you missing out the aps/PageContainer container. However, in a user panel of the platform the container is required. If the user panel does not display the needed contents, verify if there is the aps/PageController widget in the UI script.
Autosaving¶
To avoid occasional loss of data, the code created in APS Fiddle is saved periodically in your browser. The latest saved code will appear in the editors when you open the APS Fiddle the next time.
Note
You should not rely on autosave completely. For different reasons, a browser can clean up its storage. That is why, in a certain period the autosaved code can be lost. Always save important codes in files.
Autocompletion¶
APS Fiddle is able to predict and prompt names of variables, tags, and object properties. It can also prompt widget methods and give brief information on their usage. Pay attention to those prompts to correctly include needed modules.
Note
The best practice is to assign the module name to the corresponding JavaScript widget or another object to avoid
unneeded typos. For example, if the aps/FieldSet module is required, the corresponding JavaScript
widget should be assigned the “FieldSet” name.
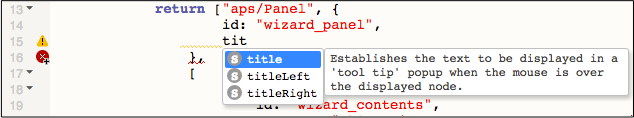
When typing the code, you can request the autocompletion prompt by means of the Ctrl+Space shortcut.
In the following example, after “page.” is typed in the JavaScript editor, pressing Ctrl+Space will
display the drop-down list of methods with the description of the method you select.

Collaboration¶
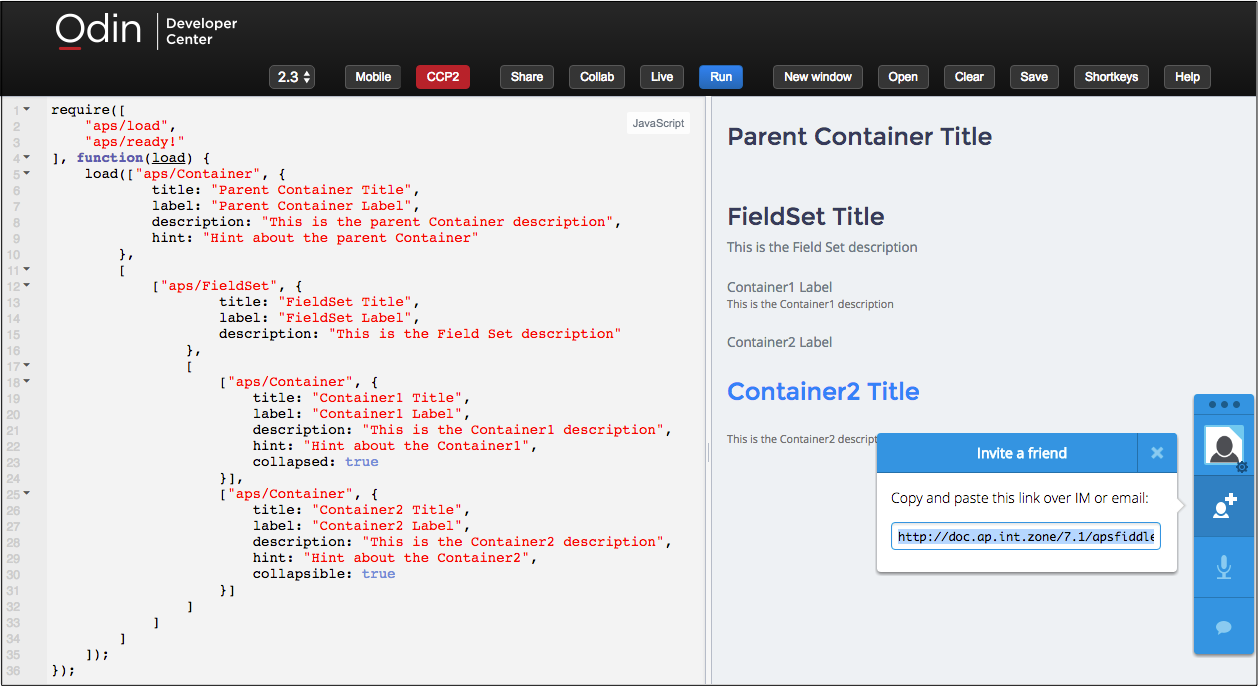
While working with a project in APS Fiddle, you can invite your colleague to collaborate on the JavaScript code:
Click the Collab button.
Copy the generated URL and use any tool to send the invitation with the URL inside it.

Collaborate with your colleague on the project.
Exit the collaboration mode by clicking the Collab button again.
If you need not a collaboration, but rather sharing your code with your colleagues, use the Share operation instead.
Sharing Code¶
You can share your code in the offline mode. The Share operation will save the code in the APS Fiddle internal store and then you can send the code’s URL to your colleagues or the APS support team:
Click the Share button.
You will find the generated URL in the browser address string.
Copy the URL and send it to those who are interested in that code.
Even if you leave the APS Fiddle, the URL with the shared code will still be valid for about 2 months.
Mobile Mode¶
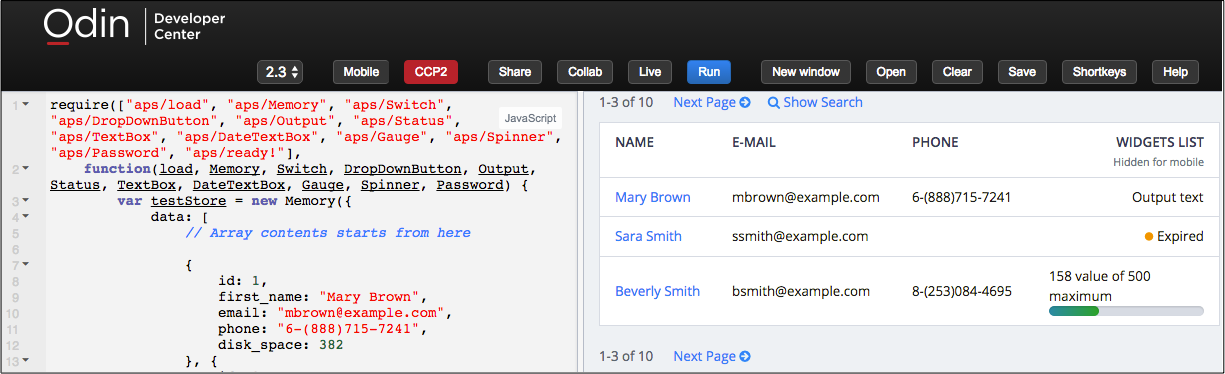
To test your code in a mobile environment, switch the APS Fiddle to the mobile mode by clicking the Mobile button.
Compare the same code in the desktop mode

with that in the mobile mode

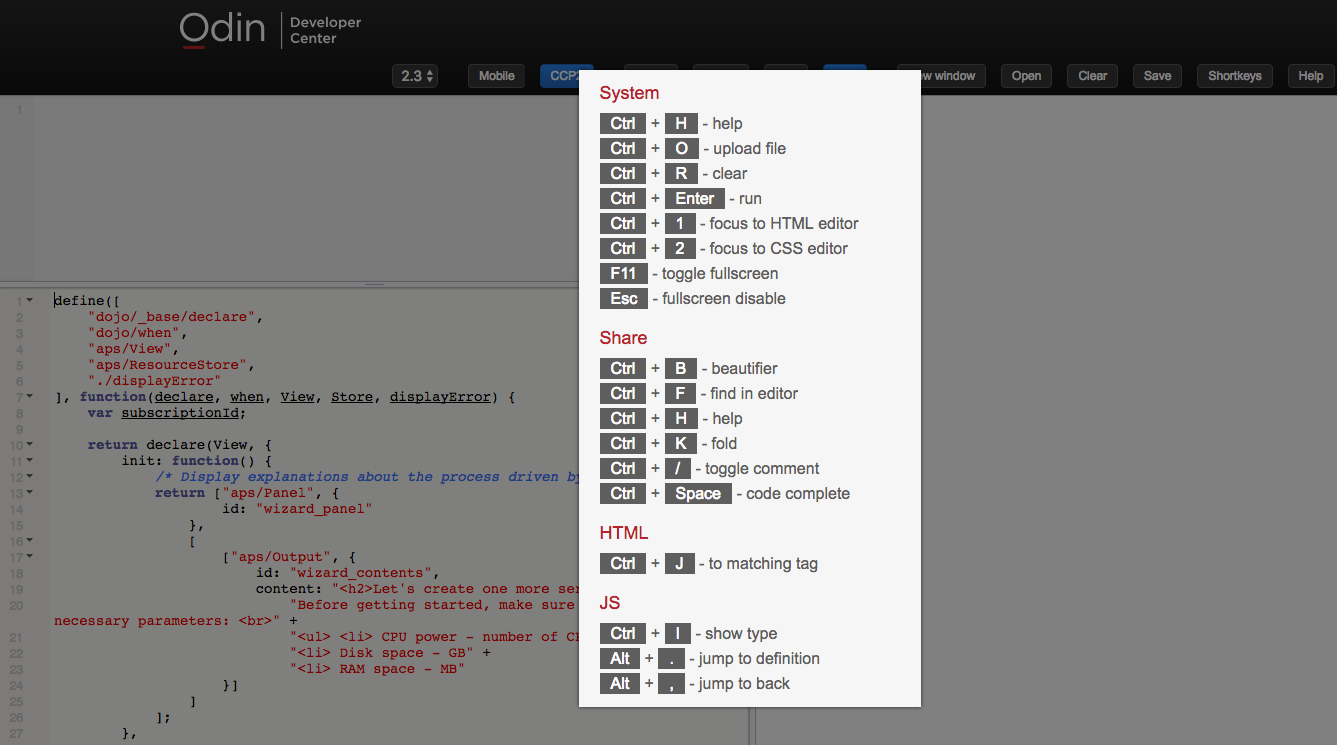
Shortcuts¶
Shortcuts in APS Fiddle are important control elements. They duplicate the way of calling any Fiddle operation, and some operations can be called only through shortcuts.

There are the following groups of shortcuts.
System shortcuts are available in any context of the environment.
Ctrl+H - help
Ctrl+O - open a file
Ctrl+R - clear all fields
Ctrl+Enter - run the interpreter to update the View panel
Ctrl+1 - focus on the HTML editor
Ctrl+3 - focus on the JavaScript editor
F11 - switch the current editor to the full-screen mode (Windows and Linux)
Esc - return back from the full-screen mode
Share shortcuts are supported by any editor.
Ctrl+B - beautify the code, that is make the nice formatting
Ctrl+F - find a string (Windows and Linux)
Ctrl+K - fold or unfold the current code block
Ctrl+/ - comment out or uncomment the selected block
Ctrl+Space - request autocompletion prompt
HTML shortcut is supported only by the HTML editor.
Ctrl+J - move cursor to the paired tag
JS shortcuts are supported by the JavaScript editor only.
Ctrl+I - display the type of the selected variable
Alt+. - jump to declaration of the selected variable
Alt+, - jump back, that is it works after Alt+. was used
Browser Compatibility¶
APS Fiddle can function in the latest versions of the popular browsers: FireFox, Chrome, IE, and Safari.
We did not test APS Fiddle on mobile browsers. You can use them on your own.
