aps/Container¶
This is used to create containers with an HTML code and/or a set of child widgets.
Every child widget (except for ``aps/Button``, ``aps/Output``, and ``aps/Status``) inside an ``aps/Container`` gets the ``gridSize`` attribute as explained in the CSS Grid Size section.
Table of contents
Compatibility¶
All user panels - CP and UX1
Overview¶
It is possible to use one or more aps/Container widgets on the same page to group
widgets. Each container is used as a parent with a group of
widgets sharing a single title.
Depending on the way your widgets are declared, child elements are defined as follows:
Nested arrays in case of declaration through the widget loader
Using the
addChildmethod in case of declaration through widget constructorsHierarchy of widgets corresponding to the hierarchy of HTML DOM nodes when using the declarative syntax
Find the nested rules for this widget in the recommended Widget Hierarchy.
Examples¶
Basic Container¶
In the simplest case, a container is just a flat group of widgets:
require(["aps/load", "aps/ready!"],
function(load){
"use strict";
load(["aps/PageContainer", [
[ "aps/Container",
[[ "aps/ProgressBar", { value: "35%" } ],
[ "aps/ProgressBar", { value: "55%" } ],
[ "aps/ProgressBar", { value: "75%" } ]]
]
]]);
});
Multi-Column Placement¶
Inside a container, you may group widgets in more than one column. Depending on control panel version, one of the following methods is possible:
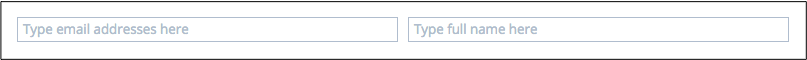
The CP mode supports the
colsproperty. It allows using one or two columns in a container. By default,colsequals 0. This makes the container place all child widgets in one column. To advance a container to 2 columns, you need to specify 2 as a value for thecolsproperty.require(["aps/load", "aps/ready!"], function(load) { load(["aps/PageContainer", [ ["aps/Panel", [ ["aps/Container", {cols: 2}, [ ["aps/TextBox", { placeHolder: "Type email addresses here" }], ["aps/TextBox", { placeHolder: "Type full name here" }] ]] ]] ]]); });

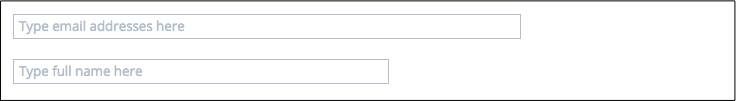
UX1 supports the gridSize property that specifies the width for each child separately. This method is much more flexible than using
cols. It allows to use up to 12 widgets with various width in a row.require(["aps/load", "aps/ready!"], function(load) { load(["aps/Panel", [ ["aps/FieldSet", [ ["aps/TextBox", { placeHolder: "Type email addresses here", gridSize: "md-8" }], ["aps/TextBox", { placeHolder: "Type full name here", gridSize: "md-6" }] ]] ]]); });

Descriptive Information¶
A container may display a title
(the title property). A description (description) and supplemental information (hint)
are environment sensitive.
require(["aps/load", "aps/ready!"],
function(load){
"use strict";
load(["aps/PageContainer", [
["aps/Panel", [
["aps/Container", {
title: "Resource Usage",
description: "Active downloads"
}, [
[ "aps/Gauge", {
legend: "Storage-1 usage: ${value} %",
value: 35,
gridSize: "md-8"
}],
[ "aps/Gauge", {
legend: "CPU usage: ${value} %",
value: 55,
gridSize: "md-8"
}],
[ "aps/Gauge", {
legend: "RAM usage: ${value} %",
value: 75,
gridSize: "md-8"
}]
]]]]]]);
});
To display a horizontal line above a container that does not have a
title text, you need to set the title property to true.
require(["aps/load", "aps/ready!"],
function(load){
"use strict";
load(["aps/PageContainer", [
["aps/Panel", [
[ "aps/Container", { title: true }, [
[ "aps/Gauge", { value: 35 } ],
[ "aps/Gauge", { value: 55 } ],
[ "aps/Gauge", { value: 75 } ]]
]
]]
]]);
});
Ability to collapse¶
A container may provide a user an ability to collapse
its content and leave only the title visible. To do this,
you need to set the collapsible property to true.
require(["aps/load", "aps/ready!"],
function(load){
"use strict";
load(["aps/PageContainer", [
["aps/Panel", [
[ "aps/Container", { collapsible: true , title: "Collapsible" }, [
[ "aps/Gauge", { value: 35 } ],
[ "aps/Gauge", { value: 55 } ],
[ "aps/Gauge", { value: 75 } ]]
]
]]
]]);
});
Inside FieldSet¶
A container may be a child element of an aps/FieldSet container.
In this case, you should specify the label property of the container
for correct operation of the FieldSet widget.
require(["aps/load", "aps/ready!"],
function(load){
"use strict";
load(["aps/PageContainer", [
["aps/Panel", [
[ "aps/FieldSet", {
title: "Form Elements -> Text Input -> Single Line",
description: "A single line text input is used to enter short strings."
}, [
[ "aps/Container", { label: "DNS zones for DNSBL service" }, [
[ "aps/TextBox"],
[ "aps/Output", {
"class": "hint",
content: "Separate entries with a semicolon"
}]
]],
[ "aps/TextBox", {
label: "f-small-size", "class": "f-small-size",
autoSize: false
}],
[ "aps/TextBox", {
label: "f-limits", "class": "f-limits",
autoSize: false
}],
[ "aps/Container", { label: "f-date + f-date-year" }, [
[ "aps/TextBox", { "class": "f-date", autoSize: false }],
[ "aps/TextBox", { "class": "f-date-year", autoSize: false }]
]
]]
]]]]]);
});
Public Properties¶
PROPERTY |
TYPE |
DEFAULT |
DESCRIPTION |
|---|---|---|---|
boolean |
false |
If this property value is set to “false”, the inner part of the widget is visible. |
|
boolean |
false |
A container may provide a user an ability to collapse its content and leave only the title visible. |
|
number |
0 |
Number of columns in a container. |
|
string |
“” |
Text under the header of the Container and over the content of the Container. |
|
boolean |
false |
Specifies if the widget will respond to user input. |
|
string |
undefined |
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
|
string |
“” |
It contains supplemental information. |
|
boolean |
false |
If the widget is busy then this property is true. |
|
string |
“” |
Text that is shown in aps. |
|
string |
“” |
Text that is shown in the header of the Container. |
|
boolean |
true |
If this property value is set to true, then the widget is visible. |
collapsed boolean¶
If this property value is set to “false”, the inner part of the widget is visible. Default value: false.
collapsible boolean¶
A container may provide a user an ability to collapse its content and leave only the title visible. Default value: false.
cols number¶
Number of columns in a container. Supported values: 0 and 2. The default value is 0.
description string¶
Text under the header of the Container and over the content of the Container. Deprecated in CCP v2. Default value: “”.
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: undefined.
hint string¶
It contains supplemental information. Deprecated in CCP v2. Default value: “”.
label string¶
Text that is shown in aps.FieldSet. Don’t shown in the header of the Container. Default value: “”.
title string¶
Text that is shown in the header of the Container. Don’t shown in aps.FieldSet. Default value: “”.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
METHOD |
RETURN |
DESCRIPTION |
|---|---|---|
undefined
|
Makes the given widget a child of this widget |
|
object
|
Sets the isBusy property to false |
|
undefined
|
Destroys this widget |
|
aps/_container
function
|
Focusing on the focusNode of the first suitable child |
|
any
|
Get a property of the Stateful instance |
|
array
|
Returns all direct children of this widget, i |
|
array
|
Discover and return all parents of the widget |
|
dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
|
undefined
|
Remove all children in the widget |
|
undefined
|
Removes the passed widget instance from this widget and destroys it |
|
undefined
|
Resets the widget |
|
object
function
|
Set a property of the Stateful instance |
|
undefined
|
Gets started after the DOM fragment is added to the document |
|
boolean
|
Called by oninit, onblur, and onkeypress |
addChild¶
Makes the given widget a child of this widget. Inserts specified child widget’s dom node as a child of this widget’s container node, and possibly does other processing (such as layout).
Return: undefined
ARGUMENT |
TYPE |
DESCRIPTION |
|---|---|---|
|
Widget
|
Child widget |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
getChildren¶
Returns all direct children of this widget, i.e. all widgets underneath this.containerNode whose parent is this widget. Note that it returns not all descendetns, but only the direct children. Analogous to Node.childNodes, except containing widgets rather than DOMNodes.
The result intentionally excludes internally created widgets (a.k.a. supporting widgets) outside of this.containerNode.
Note the returned array is a simple array. The application code should not assume existence of methods like forEach().
Return: array
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
removeChild¶
Removes the passed widget instance from this widget and destroys it. You can also pass in an integer indicating the index within the container to remove (ie, removeChild(5) removes the sixth widget).
Return: undefined
ARGUMENT |
TYPE |
DESCRIPTION |
|---|---|---|
|
Widget
Int
|
Child widget or index |
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
Gets started after the DOM fragment is added to the document Called after the widget and its children have been created and added to the page, and all related widgets have finished their create() cycle, up through postCreate().
Note that startup() may be called while the widget is still hidden, for example if the widget is inside a hidden dijit/Dialog or an unselected tab of a dijit/layout/TabContainer. For widgets that need to do layout, it’s best to put that layout code inside resize(), and then extend dijit/layout/_LayoutWidget so that resize() is called when the widget is visible.
Return: undefined
validate¶
Called by oninit, onblur, and onkeypress. Show missing or invalid messages if appropriate, and highlight textbox field.
Return: boolean
Public Events¶
EVENT |
RETURN |
DESCRIPTION |
|---|---|---|
undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.
