aps/WizardControl¶
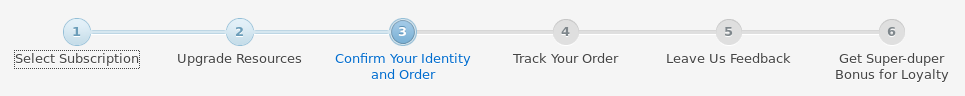
This widget displays the status and steps of a process.
If a step has the ``viewId`` property then a node of the widget (step) is available for click. The widget is emitting the ``onSelect`` event when a user clicks on a node (step) in the widget.
Table of contents
Compatibility¶
CP only
Overview¶
Using the WizardControl widget you can display steps of a step-by-step
process.

You define the widget structure using an array of objects, which is defined in the steps property. Each object of this array may have the following properties:
text[string]The value of this property will be displayed as the name of a step;
active[bool]If this property value is true, then the step will be highlighted as the current one. There can be only one current step. If the
activeproperty is true for several steps, the step with the largest index will be highlighted;viewId [string]
Step identifier;
onClick [function]
The function for handling a click on the step name. The object describing the step will be passed to the function as the parameter. If the property is not defined, the step will be unavailable for clicking.
Warning
Not more than 10 steps are supported.
Examples¶
Declaration Using Loader¶
require(["aps/load", "aps/ready!"],
function(load){
"use strict";
load(["aps/PageContainer", [
["aps/WizardControl", {
steps: [{
text: "Select Subscription",
onClick: function(s){ alert(s.text); }
}, {
text: "Upgrade Resources",
onClick: function(s){ alert(s.text); }
}, {
text: "Confirm Your Identity and Order",
active: true
}, {
text: "Track Your Order"
}, {
text: "Leave Us Feedback"
}, {
text: "Get Super-duper Bonus for Loyalty"
}]
}
]
]]);
});
Programmatic Declaration¶
require(["aps/WizardControl", "aps/PageContainer", "aps/ready!"],
function(WizardControl, PageContainer){
"use strict";
var page = new PageContainer({}, "divWizard");
page.addChild(new WizardControl({
steps: [{
text: "Select Subscription",
onClick: function(s){
alert(s.text);
}
}, {
text: "Upgrade Resources",
onClick: function(s){
alert(s.text);
}
}, {
text: "Confirm Your Identity and Order",
active: true
}, {
text: "Track Your Order"
}, {
text: "Leave Us Feedback"
}, {
text: "Get Super-duper Bonus for Loyalty"
}]
}));
page.startup();
});
More detailed information on widget declaration see in Declarations.
Public Properties¶
PROPERTY |
TYPE |
DEFAULT |
DESCRIPTION |
|---|---|---|---|
number |
0 |
Number of the active step. |
|
boolean |
false |
Specifies if the widget will respond to user input. |
|
string |
undefined |
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
|
boolean |
false |
If the widget is busy then this property is true. |
|
string |
“” |
Text that is shown as a label if the widget is placed inside a aps/FieldSet. |
|
array |
null |
Array of steps actions. |
|
boolean |
true |
If this property value is set to true, then the widget is visible. |
activeStep number¶
Number of the active step. Default value: 0.
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: undefined.
label string¶
Text that is shown as a label if the widget is placed inside a aps/FieldSet.
Default value: “”.
steps array¶
Array of steps actions. Default value: null.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
METHOD |
RETURN |
DESCRIPTION |
|---|---|---|
object
|
Sets the isBusy property to false |
|
undefined
|
Destroys this widget |
|
any
|
Get a property of the Stateful instance |
|
array
|
Discover and return all parents of the widget |
|
dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
|
object
function
|
Set a property of the Stateful instance |
|
undefined
|
Gets started after the DOM fragment is added to the document |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
Gets started after the DOM fragment is added to the document Called after the widget and its children have been created and added to the page, and all related widgets have finished their create() cycle, up through postCreate().
Note that startup() may be called while the widget is still hidden, for example if the widget is inside a hidden dijit/Dialog or an unselected tab of a dijit/layout/TabContainer. For widgets that need to do layout, it’s best to put that layout code inside resize(), and then extend dijit/layout/_LayoutWidget so that resize() is called when the widget is visible.
Return: undefined
Public Events¶
EVENT |
RETURN |
DESCRIPTION |
|---|---|---|
undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.
