Application Methods¶
The user panel declares specific methods in the aps.app namespace that application views can define or re-define
to specify the required behavior of those methods.
In this document:
Workflow¶
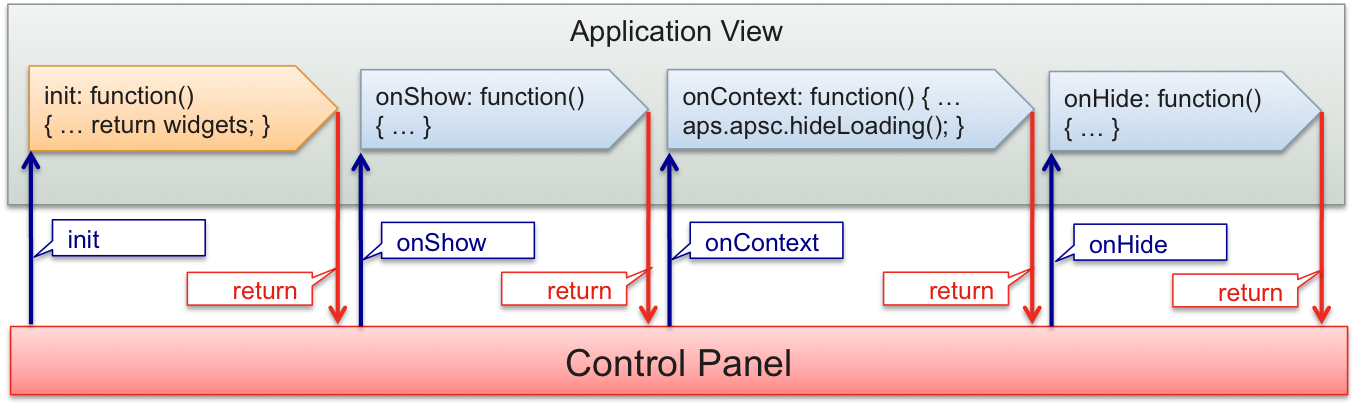
In the single page technology, each of the application UI view
contains 4 flow methods that the UX1 calls one after another: init, onShow, onContext, and onHide.

METHOD |
DESCRIPTION |
|---|---|
|
Initializes the view when the user opens it for the first time. Normally, it returns a hierarchy of widget objects that UX1 loads. UX1 does not call this method when it opens the view after the first time. |
|
Used to prepare widgets before making them visual. For example, it can reset the widget contents when the user opens the view for the second and any subsequent time. |
|
The main data processing method. It queries data sources and then refreshes the widgets. |
|
Prepares the view for closing. UX1 calls this method when the user navigates to another view or quits UX1. |
Transition¶
UX1 detects if a navigation button declared in the view metadata is clicked. When this happens, UX1 triggers an event that the respective handler in the current application view processes.

METHOD |
DESCRIPTION |
|---|---|
|
Processes the Cancel button on-click event. |
|
Processes the Next button on-click event. It is used, when the view is a wizard step. |
|
Processes the Previous (Back) button on-click event. It is used, when the view is a wizard step. |
|
Processes the Submit button on-click event. |
