Application Icon Design¶
Icons are important parts of application brands. They make applications recognizable in the platform control panels. Normally, each APS integration package contains its own unique icon. The current document explains the requirements, tools, and recommendations to create, convert, and declare an icon to present application services in the UX1 navigation panel, inside user panel dashboards, and in custom views.
In this document:
Requirements¶
An application can display its unique icons in various parts of a user panel. From the icon requirements perspective, this falls into the following cases:
Navigation panel - representation of an application among other applications and platform built-in services in the left-hand navigation panel. This includes the presentation of the top level navigation element of an application as well as the lower level navigation items.
Service tile - representation of a service of the application as a service tile among other service tiles in one of user panel dashboards, either Home, Users, or Domains.
Custom tile - representation of application data in a tile inside a custom view.
To be compliant with various skins that providers can use in their own platform UI, it is highly recommended to use monochrome icons in all of the above-mentioned cases. Moreover, the user panel by default automatically converts color icons to monochrome unless the application turns off this mechanism explicitly.
Note
The recommended way of icon presentation is to create a monochrome (greyscale) icon or convert an existing color icon to monochrome controlling all shades by yourself.
Warning
It is NOT recommended to use color icons as is in a user panel.
For the navigation panel in UX1, an application icon should comply with the following recommendations:
File format - SVG or PNG format with mono-colored elements
File size - less than 35 KB
Vector image dimensions - 30x30 pixels
For a custom tile, an icon size can be up to 250x250 px.
Icon Declaration¶
Service Tile¶
Declarative Method for Home Dashboard¶
The simplest way to create a service tile for the Home dashboard is to use the declarative method as described in the Home Dashboard demo project.
The declaration consists of two parts:
The
APP-META.xmlfile contains a <service> section for every APS type declared by the APS application. This section contains the <presentation> section, which in turn may declare an icon, background color, and font color as in the following example:<service id="vpses"> <code engine="php" path="scripts/vpses.php"></code> <presentation> <name>Virtual Private Server</name> <summary>Cloud virtual private server</summary> <icon path="images/icon.png"/> <color>#34495E</color> <font-color>#FFFFFF</font-color> </presentation> </service>
A view plugin defines the other elements of the service tile, for example:
define([ "dojo/_base/declare", "aps/common", "aps/i18n", "aps/nav/ViewPlugin" ], function(declare, common, i18n, ViewPlugin) { return declare(ViewPlugin, { /* Displayed resources */ apsType: "http://aps-standard.org/samples/basic1pdash/vps", /* Button label */ addResourceLabel: "Create new VPS", /* Message displayed when there are no resources to show */ noResourcesText: "No virtual servers discovered", /* On button click - go to 'Add Resource' view */ addResourceViewId: "http://aps-standard.org/samples/basic1pdash#vps-wizard", /* On tile click - go to the servers list */ entryViewId: "http://aps-standard.org/samples/basic1pdash#servers" }); });
Imperative Method¶
For the Users and Domains dashboards, an application can define its service tile using explicitly
the aps/Tile module similar to the Custom Tiles definition.
An application can use the same method also for the Home dashboard instead of the above-mentioned declarative method.
As illustrated in the User Management and DNS Management demo projects, to show a tile in a dashboard,
the application must define a view-plugin plugged into the dashboard. When the dashboard calls the view-plugin
the latter must return an aps/Tile widget. The following example illustrates how to add an icon to the
tile in this case:
tile = new Tile({
gridSize: "md-4 xs-12",
title: "Virtual Servers",
iconName: this.buildStaticURL('images/icon.png'),
onClick: function() {
aps.apsc.gotoView("http://aps-standard.org/samples/suwizard1p#servers");
}
});
Pay attention to the call of the buildStaticURL function of the aps/nav/ViewPlugin module
to correctly figure out the absolute path to the icon.
Custom Tiles¶
In its own custom views not plugged into dashboards, an application is free to use various colors in its icons defined in an aps/Tile widget container. By default, the user panel converts an icon to the monochrome style.
Although NOT recommended, it is possible to display an icon using its original color if you turn off the conversion
to monochrome by setting the useOriginalIcon property as in the following example:
["aps/Tile", {
id: 'service-1',
title: 'Service Name',
iconName: '../icons/cpu32x32.ico',
state: 'ready',
useOriginalIcon: true,
// ...
}, [/* child widgets ... */ ]
]
Note
The state property must be set explicitly.
Design Workflow¶
The icon design for the navigation panel in UX1 usually requires typical actions explained here.
Identify if your icon complies with the requirements. If it does not, or there is no icon yet, follow the next steps.
If there is no icon designed specifically for your application, you may download and temporarily use an icon from an Internet resource, for example, from http://www.brandsoftheworld.com/.
If the icon file format is not SVG, convert the format.
If the icon dimensions do not comply with the requirements or you wish to change other design parameters, modify your icon.
Put the prepared image in the APS package in the
images/orui/images/folder and refer to it in the navigation tag of theAPP-META.xml:<navigation id="app-navigation" label=" Your_application_name" icon="images/your_icon.svg"> <plugs-to id="http://www.parallels.com/ccp/2"/> ... </navigation>
Format Conversion¶
If you have an icon in a format different from SVG, such as EPS, EMF, PDF, or others, contact the professional designers, for example, http://www.vectorizenow.com/, or use the following steps that help you convert a file to the required format.
EPS, EMF, PDF Formats¶
To convert an icon file from the EPS, EMF, or PDF format, you can use the https://cloudconvert.com/ online converter.
JPEG, GIF and PNG Formats¶
To convert an icon file from the JPEG, GIF, or PNG format, you can use the Vector Magic tool, which has two editions – online and desktop. In case of the desktop edition, follow these steps:
Modification¶
In a case, you need to modify an icon, use one of icon editors. For example, when using https://github.com/SVG-Edit/svgedit, the process looks as follows:
To open your image, go to SVG-Edit > Open SVG.
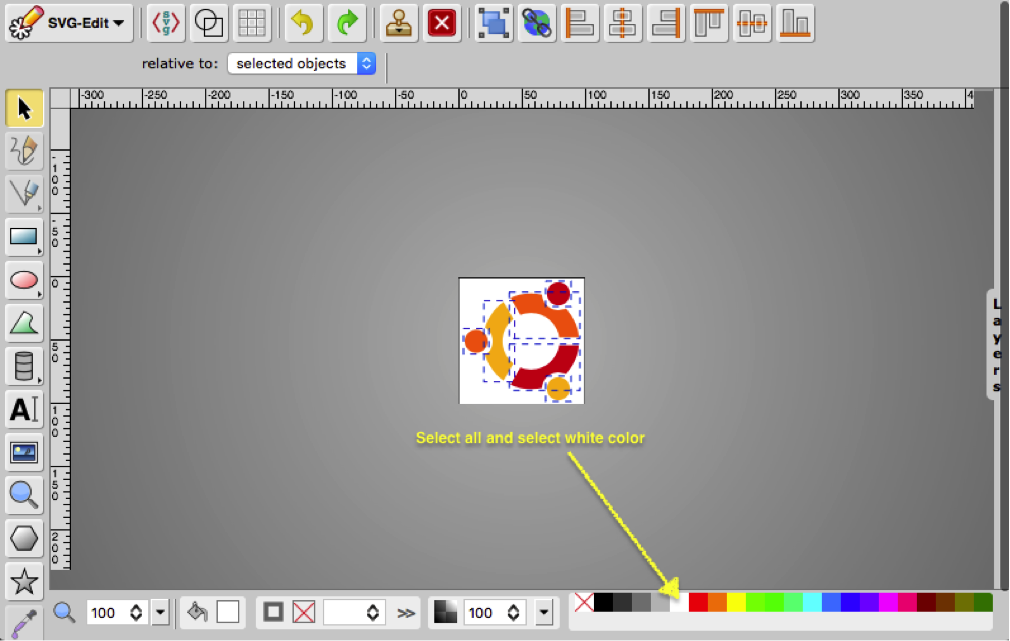
To make all items mono-colored , select all image items and apply the needed color, for example, white color:

To set the required 30*30 limit for the image:
Click the SVG icon on the upper tool bar.
Change the image width and height as shown below and then click OK.

Press <Shift> and resize the image items to the limits set earlier.

If the image contains text, crop it. You can also apply filters to the image (for example, set contrast, brightness and so on).
To save the image, go to SVG-Edit > Save Image [S].







