Presentation Logic¶
In the provider control panel (PCP), the provider must be able to manage service profiles (offers). Customers must be able to subscribe to a list of offers and use the latter when managing the application services.






In this document:
Presentation Overview¶
In this project, you will add custom UI for the PCP as well as
modify the custom UI for UX1.
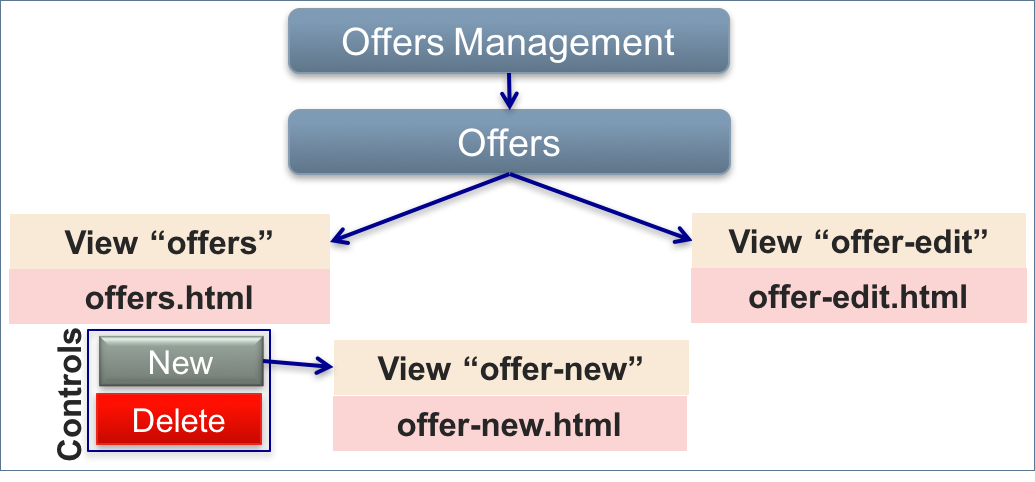
In APP-META.xml, you declared the navigation tree with the following items and views:

The Offers List view must display a list of offers.
The Offer Creation view will be used for creating an offer.
The Offer Editor view will be used for editing an offer.
The following steps illustrate the development of all new views and modification of existing views
in the offer1p/ui/ folder of the project.
Continue Your Demo Project¶
This section continues the demo project from the previous step.
The project needs two auxiliary files to propose default values when creating an offer or VPS:
The
newoffer.jsonis a new file proposing a set of default properties in the process of creating an offer. It must correspond to the structure of theoffertype defined in the provisioning logic earlier.{ "aps": { "type": "http://aps-standard.org/samples/offer1p/offer/1.0" }, "platform": { "OS": { "name": "centos7" } }, "hardware": { "CPU": { "number": 4 }, "diskspace": 32, "memory": 512 } }
The
newvps.jsonis an existing file that must be modified in the new project. In addition to properties declared in in the previous project, it must also contain the required reference to an offer:{ "offer": { "aps": { "link": "strong", "id":"" } } }
