Vendor Rated Data¶
This procedure demonstrates the development of an APS application that integrates the platform with a cloud application generating the charges for its resource usage instead of specifying the amount of resource usage.
The implemented here RatedDataSupport abstract APS type provides the platform integration point for the applications that generate vendor rated data (VRD).
In this document:
Design Review¶
API Implementation¶
The APS application to be designed must implement the RatedDataSupport APS type and support the exportRatedData
method declared in that APS type. The most suitable APS type for this is one that also implements
the SubscriptionService APS type. In a subscription, that APS type is used to create
a singleton APS resource directly linked with the subscription and the subscriber and thus it can represent the
subscription on the remote side where the integrated cloud application resides.
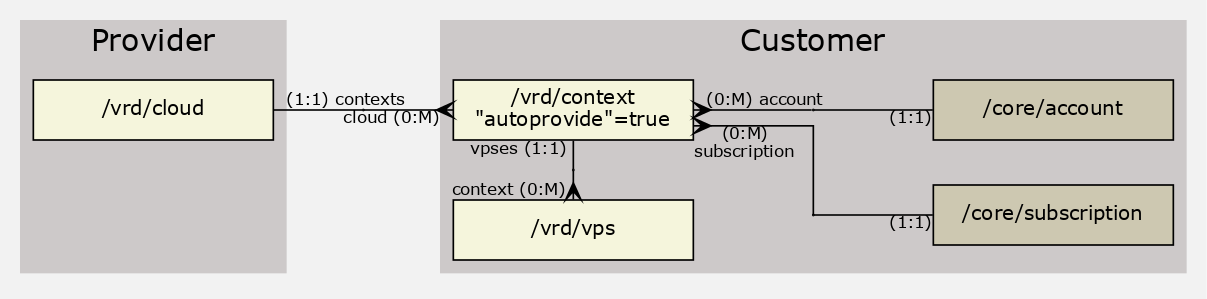
Resource Model¶
As the VRD sales model implies that the application is responsible for the accounting of resource usage, the resource model on the platform side can be as simple as the one demonstrated in the Generic Services demo project.

In this model, every subscription will have a singleton APS resource instantiated from the context APS type
(implementing SubscriptionService) that will interact with the original application to collect
the rated data.
Rated Data Calculation¶
The calculation of charges is application specific. Since we do not use a real cloud application in the demo, the APS connector, instead of getting charges from the integrated application, will calculate and supply the rated data using its own simplified algorithm as follows:
The APS connector will charge accounts for the use of server resources - CPU cores, RAM, and disk space. For every resource, there will be a charge rate that will set a price per resource unit per month.
For every subscriber to the application service, the
provisionmethod in thecontexts.phpscript will create a separate folder to account resources of the subscriber (customer).For every virtual private server (VPS) created by a customer, the
provisionmethod in thevpses.phpscript will create a JSON file to store the VPS properties that will be later used to calculate the resource usage. All updates of resource limits in a VPS must be saved in the respective JSON file.To get a list of charges for a certain period of a subscription, the APS controller must call the
exportRatedDataoperation declared by the APS connector. The latter must collect resource usage by reading and processing the parameters stored by the JSON files inside the customer folder.
Rated Data Presentation¶
For every APS connector implementing the RatedDataSupport APS type, the platform starts a periodical task that forces
the APS controller to poll every day the exportRatedData method exposed by the APS connector.
In this project, you will allow a customer to call the exportRatedData method for demo purposes.
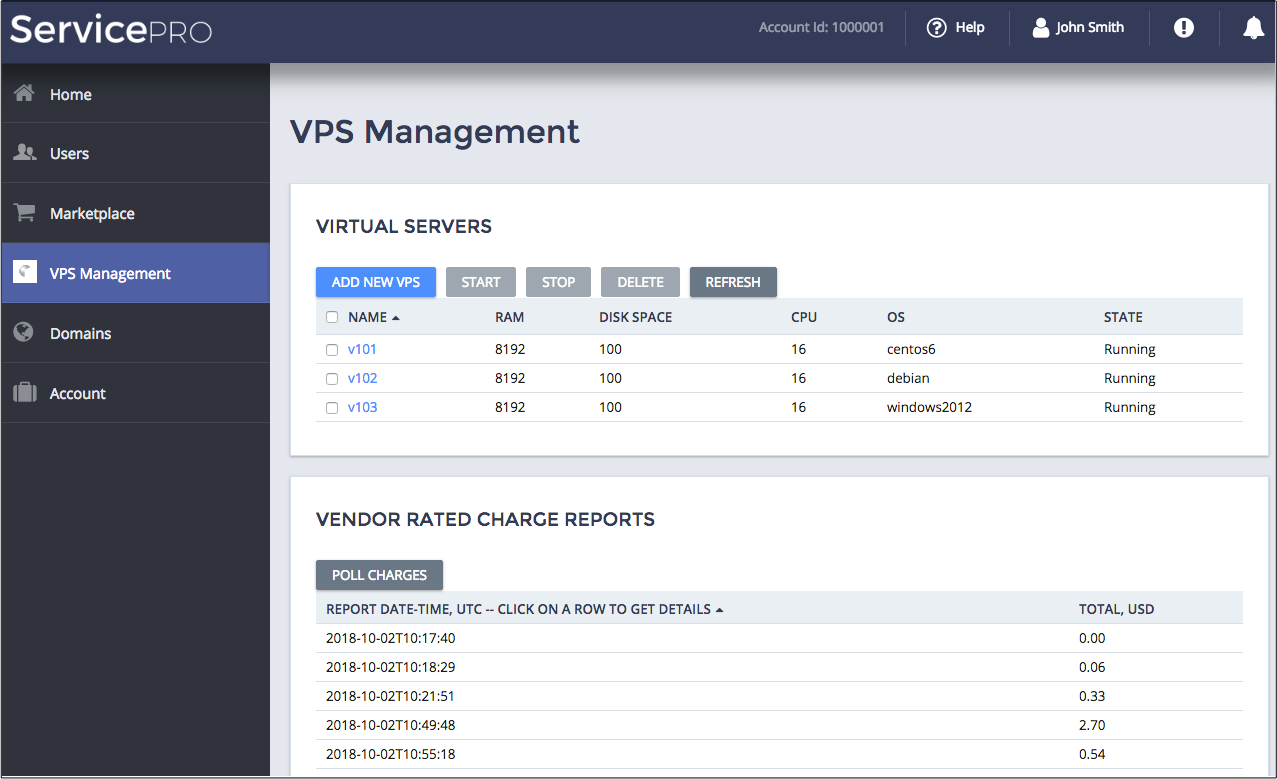
To demonstrate the VRD processing in UI, the UI part must be modified. It must allow a user to trigger the VRD collection and display the list of received charge reports:

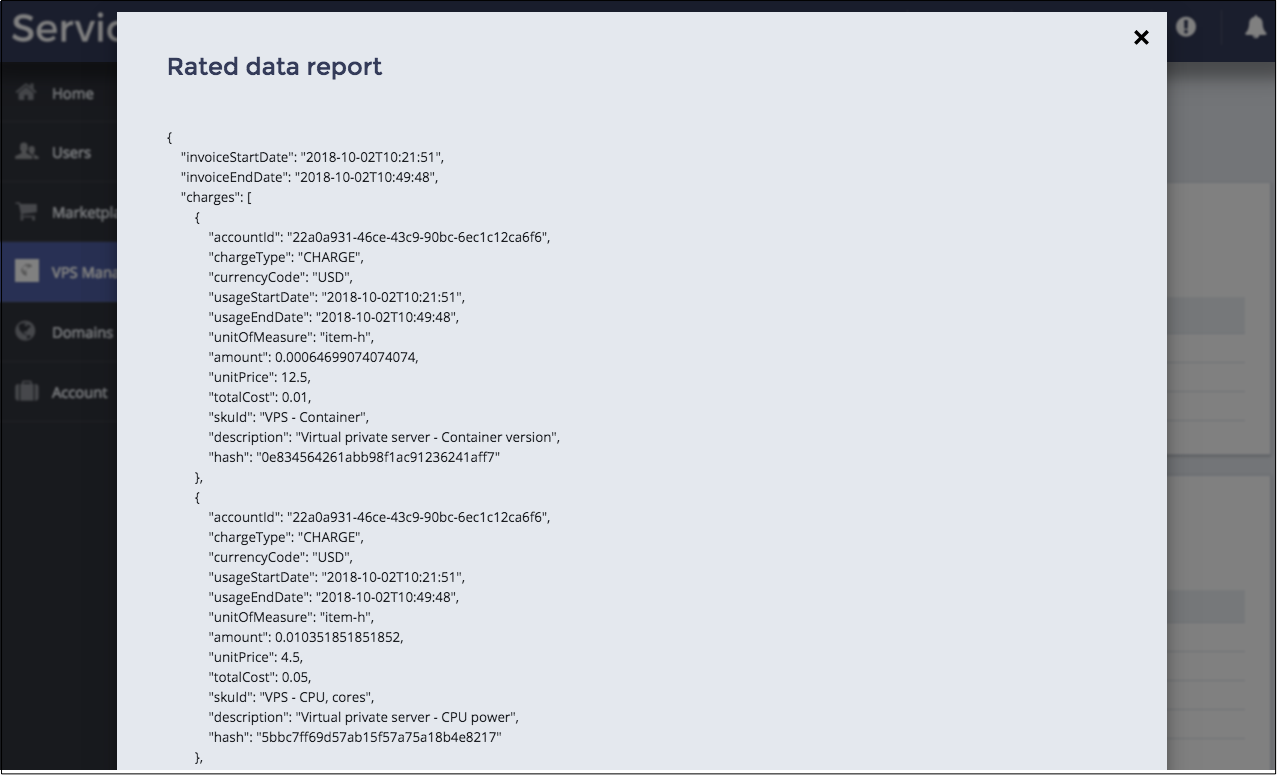
A user must be able to view details of a report in a popup screen:

Start Your Demo Project¶
Clone the package you have created in the Generic Services scenario to the new one by following these steps.
Create a new project basing on the input package by copying and extracting the package into a folder, named, for example, as
vrd.Replace every occurrence of custom application ID and type ID prefix with “http://aps-standard.org/samples/vrd/” in
APP-META.xml, PHP, HTML, and JavaScript files. This will replace the old application and types with the new ones.To verify if there is no typo in the new project, try to build the new package using the following command from the command line tools:
$ aps build vrd
If no errors detected and you have successfully built a new APS package, then you can proceed to the next steps.
Update Metadata¶
To use a popup view with report details, the respective view source must be added to the presentation metadata.
In the APP-META.xml file, do the following:
In the <navigation> section, add the <popup> element that declares a popup view with a report as the input parameter:
<popup id="rated-data" label="Rated data report" src="ui/vrd-details.js"> <params spec="version=ge=2.1"> <param name="report" required="true" type="string"/> </params> </popup>
Conclusion¶
This step sets the goal of the procedure, reviews the demo project design with its simplifications and explains the easiest way to start your demo project.
If you follow the demo steps, you will create your demo package similar to the
sample package for all levels model.
