Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019aps/bill/CreditCard¶
Credit card viewer and editor.
Table of contents
Compatibility¶
UX1 only
Overview¶
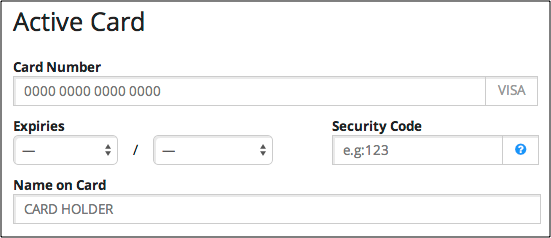
The aps/bill/CreditCard widget is a special form for entering, viewing, and editing bank card data.
The widget contains several input fields:
- Card number
- Expiration date
- Security code
- Card holder name

Example¶
require([
"aps/load",
"aps/ready!"
], function(load){
load(
["aps/bill/CreditCard", {
cardType: "MasterCard",
expMonth: 9,
expYear: 16,
securityCode: 123,
cardNumber: 1234123412341234,
cardHolder: "SAMANTHA SMITH"
}]);
});
Public Properties¶
| PROPERTY | TYPE | DEFAULT | DESCRIPTION |
|---|---|---|---|
| cardHolder | string | “” | Cardholder Name. |
| cardHolderText | string | “Name on Card” | Text displayed next to “enter the name of the cardholder” field. |
| cardNumber | string | Card number. | |
| cardNumberText | string | Card Number | Text displayed next to “input of the card number” field. |
| cardType | string | “” | Type of credit card. |
| disabled | boolean | false | Disabling of the widget for making changes. |
| expiriesText | string | “Expiries” | Text displayed next to “input card expires” field. |
| expMonth | number | “” | Credit card expiration month. |
| expYear | number | “” | Credit card expiration year. |
| gridSize | string | 0 | This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
| isBusy | boolean | false | If the widget is busy then this property is true. |
| label | string | “” | Text that is shown as a label if the widget is placed inside a aps/FieldSet. |
| missingCardHolderMessage | string | “This value is required | Text displayed in case a user did not enter the card holder name. |
| placeHolderName | string | “CARD HOLDER” | Text in the card holder name field, when nothing is entered in it. |
| placeHolderNumber | string | “0000 0000 0000 0000” | Text in the card number field, when nothing is entered in it. |
| requireAllCardNumberMessage | string | “All symbols required | Text displayed in case a user entered not all digits of the card number. |
| requireAllSecurityCodeMessage | string | “All symbols required | Text displayed in case a user entered not all symbols of the security code. |
| securityCode | number | “” | Security code. |
| securityCodeText | string | “Security Code” | Text displayed next to “card security code” field. |
| visible | boolean | true | If this property value is set to true, then the widget is visible. |
cardHolder string¶
Cardholder Name. Default value: “”.
cardHolderText string¶
Text displayed next to “enter the name of the cardholder” field. The default value is “Name on Card”.
cardNumber string¶
Card number.
cardNumberText string¶
Text displayed next to “input of the card number” field. Default value: “Card Number”.
cardType string¶
Type of credit card. Default value: “”.
disabled boolean¶
Disabling of the widget for making changes. The slider disappears, data entry into the text entry field becomes disabled. The default value is false.
expiriesText string¶
Text displayed next to “input card expires” field. The default value is “Expiries”.
expMonth number¶
Credit card expiration month. Default value: “”.
expYear number¶
Credit card expiration year. Default value: “”.
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: 0.
label string¶
Text that is shown as a label if the widget is placed inside a aps/FieldSet.
Default value: “”.
missingCardHolderMessage string¶
Text displayed in case a user did not enter the card holder name. The default value is “This value is required.”
placeHolderName string¶
Text in the card holder name field, when nothing is entered in it. The default value is “CARD HOLDER”.
placeHolderNumber string¶
Text in the card number field, when nothing is entered in it. The default value is “0000 0000 0000 0000”.
requireAllCardNumberMessage string¶
Text displayed in case a user entered not all digits of the card number. The default value is “All symbols required.”
requireAllSecurityCodeMessage string¶
Text displayed in case a user entered not all symbols of the security code. The default value is “All symbols required.”
securityCode number¶
Security code. 3 digits. Default value: “”.
securityCodeText string¶
Text displayed next to “card security code” field. The default value is “Security Code”.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
| METHOD | RETURN | DESCRIPTION |
|---|---|---|
| cancel () | object
|
Sets the isBusy property to false |
| destroy () | undefined
|
Destroys this widget |
| get () | any
|
Get a property of the Stateful instance |
| getParents () | array
|
Discover and return all parents of the widget |
| placeAt () | dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
| set () | object
function
|
Set a property of the Stateful instance |
| startup () | undefined
|
Gets started after the DOM fragment is added to the document |
| validate () | boolean
|
Called by oninit, onblur, and onkeypress |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
Gets started after the DOM fragment is added to the document Called after the widget and its children have been created and added to the page, and all related widgets have finished their create() cycle, up through postCreate().
Note that startup() may be called while the widget is still hidden, for example if the widget is inside a hidden dijit/Dialog or an unselected tab of a dijit/layout/TabContainer. For widgets that need to do layout, it’s best to put that layout code inside resize(), and then extend dijit/layout/_LayoutWidget so that resize() is called when the widget is visible.
Return: undefined
validate¶
Called by oninit, onblur, and onkeypress. Show missing or invalid messages if appropriate, and highlight textbox field.
Return: boolean
Public Events¶
| EVENT | RETURN | DESCRIPTION |
|---|---|---|
| onClick () | undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.