Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019aps/changePassword¶
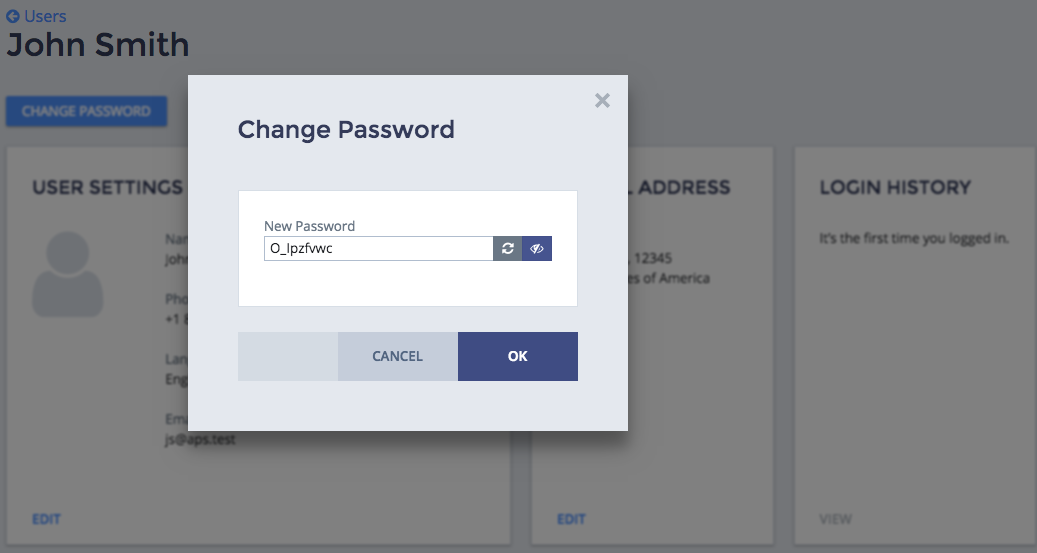
Creates popup window to change a password.
The popup window allows a user to change password. Since it returns a promise, use the ``then(function(response){})`` method to process the response.
Return: dojo/deferred
Table of contents
Compatibility¶
UX1 only
Overview¶
There are some types of resources, for example, users or servers, that require a password.
A customer or end user need to change a password
in some specific cases or periodically. The aps/changePassword is a method that creates a pop-up
window to change a password.

To use the method in a JavaScript code, add the respective module to the define list and the main
callback function. The method accepts an object containing up to 3 input parameters (all are optional), returns
a dojo/Deferred promise, and creates
a popup interaction window. After a user completes entering a password in the embedded aps/Password widget,
the promise is resolved and the method passes the changed password to the callback function.
define([...,
"aps/changePassword",
], function(..., changePassword) {
...
var resourcePassword;
changePassword({ // All inputs are optional
resourceName: <String>,
description: <String>,
passwordProperties: { <properties of the aps/Password widget> }
}).then(function(newPassword) {
...
resourcePassword = newPassword;
...
});
});
| PROPERTY | TYPE | DEFAULT | Description |
|---|---|---|---|
resourceName |
String | “” | Adds the resource name to the title of the popup. If a resource name is assigned, for example “VPS-1”, the title will contain it, for example: “Change Password for VPS-1”. Otherwise, the title will be “Change Password”. |
description |
String | “” | Adds description below the title. |
passwordProperties |
Object | {“disabled”: false, “required”: true} | A list of aps/Password properties. The default values specified above cannot be changed. |
Parameters¶
| ARGUMENT | TYPE | DESCRIPTION |
|---|---|---|
params |
__params
|