Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019User List¶
In this step, you will develop a view-plugin source to present the application service in the list of users.






In this document:
Presentation Modes¶
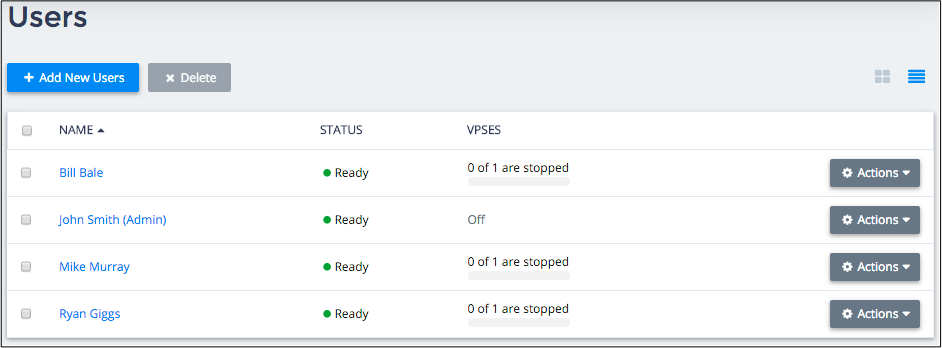
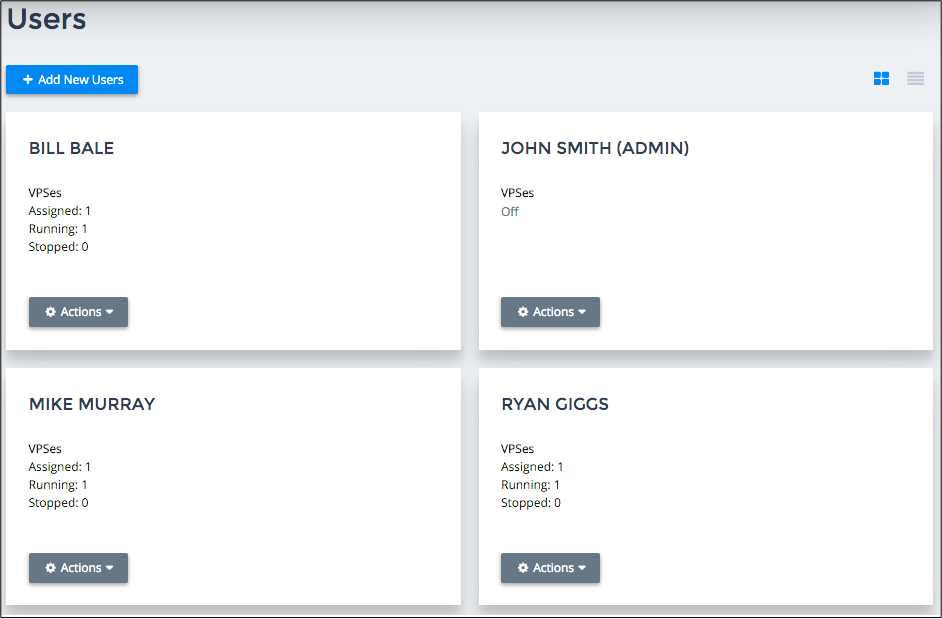
The system User Manager allows selecting one of presentation formats, either a set of tiles or a grid. Therefore, the application view-plugin must return the service presentation also in two different formats. In this project, we expect the following:
Input, Output, and Requirements¶
When showing services assigned to a user, the User Manager calls certain functions of each view-plugin module.
Like other views, a view-plugin may define the init, onContext, onShow, and onHide
methods.
- The User Manager passes the
mediatormodule to the view-plugin and expects from the latter the definition of the following functions:mediator.getServicesList()- returns the title for the application service assigned to users. The title is assigned to the grid column that presents the application service.mediator.getState(users)- returns a list mapping APS ID of each user from theusersarray to an array of thestateobjects.
- A
stateobject contains the following child objects that present an application service assigned to a user:state.status- a string that indicates if the application service is assigned to the user.state.title- the title of the application service displayed in a tile.state.widget- a UI container that displays in atilethe service and its resources assigned to the user.state.gridWidget- an output widget to displays in the User Managergridthe service and its resources assigned to the user.
Continue Your Demo Project¶
This section continues the demo project from the previous step.
In meta definition, you specified the ui/plugins/vps-user-list-plugin.js file
as the source of the view-plugin
that provides information about the application services in the list of users.
First, create the ui/plugins/ folder and then creating the script in it following these steps:
Create the script skeleton:
define([ "aps/nav/ViewPlugin", "dojo/_base/declare", "dojo/Deferred", "dojox/mvc/getStateful", "aps/FieldSet", "aps/Container", "aps/Output", "aps/Gauge" ], function(ViewPlugin, declare, Deferred, getStateful, FieldSet, Container, Output, Gauge) { return declare(ViewPlugin, { init: function(mediator) { /* Define the function that returns the title of the service for the Grid */ mediator.getServicesList = function() { return { "title": "VPSes" }; }; /* The main function that defines UI elements presenting the services assigned to users */ mediator.getState = function(users) { /* Return a list of user APS IDs mapped to an array of <state> objects */ return userStates; }; // End of getState method } // End of Init }); // End of Declare });
In the
mediator.getStatefunction, create a cycle processing each user in theusersarray. Use a typical approach provided by the standard JavaScript methodreduce:var userStates = users.reduce(function(userServiceMap, user) { /* Process each user and add the result to userServiceMap */ /* Initialize the state object and resource counters */ /* Figure out service resources assigned to each user */ /* Define the state.widget */ /* Define the state.gridWidget */ /* Return a list of user APS IDs mapped to an array of <state> objects */ return userServiceMap; }, {}); // {} is the initial value of the userServiceMap set
The
reduce(callback,{})method calls the callback function in a cycle to process eachuserfrom theusersarray. The callback function defines resources assigned to the user. It collects the resource usage for the user in theuserServiceMapset and returns it on each cycle. The initial value ofuserServiceMapin the first call is{}as defined by the second argument in thereducecall.In the following steps, define the callback function.
In the
reducecallback function, initialize service parameters for the specified user:var state = {}; state.status = "Not Assigned"; // Initially, suppose so state.title = "VPSes"; // Title in a tile var vpses = 0, // Number of VPSes assigned to the user stopped = 0, // Number of stopped VPSes running = 0; // Number of running VPSes
In the
reducecallback function, figure out service resources assigned to the specified user. Theuserinput object contains all services from all applications assigned to a certain user. Select only resources based on the VPS type. This type defined invpses.phpcontains thestateproperty that can be “Stopped” or “Running”.user.services.forEach(function(service) { if (service.aps.type === "http://aps-standard.org/samples/suwizard1p/vps/1.0") { state.status = "Assigned"; vpses += 1; if (service.state === "Stopped") { stopped += 1; } else running += 1; } });
In the
reducecallback function, define the UI container presenting service resources and assign the container to thestate.widgetobject. This UI object will display service parameters for each user in a tile defined by the User Manager. In the container, add a childoutputwidget presenting the two parameters initialized earlier and calculated on the previous steps: the number of stopped VPSes, and the number of running VPSes:if(state.status === "Assigned") { if (!state.widget) { var vpsOutput = new Container(); vpsOutput.addChild(new Output({ value: vpses, running: running, stopped: stopped, content: "Assigned: ${value} <br/> Running: ${running} <br/> Stopped: ${stopped}" })); state.widget = vpsOutput; } /* Continue with definition of the state.gridWidget object in the next step */ }
Similarly, in the
if(state.status...){}clause, define agaugepresenting service resources in thegridand assign thegaugeto thestate.gridWidgetobject. Add the following code in the end of theif(state.status...){}clause:if(state.status === "Assigned") { // Start of if(state.status...) /* Definition of the state.widget object is done at the previous step */ /* Continue with definition of the state.gridWidget object */ if(!state.gridWidget) { var vpsGridOutput = new Gauge({ legend : "${value} of ${maximum} are stopped", minimum : 0, maximum : vpses, value: stopped }); state.gridWidget = vpsGridOutput; } // End of if(!state.gridWidget) } // End of if(state.status...)
After all elements of the
stateobject are defined, add the latter to theuserServiceMapcollection:userServiceMap[user.aps.id] = [state]; // Generally - [state-1, state-2, ... etc.]
Generally, in other applications a user may have more than one type of services assigned, for example, VPSes, backup, and virus protection. That is why the user APS ID is mapped to an array of
stateobjects.
Conclusion¶
You have completed the development of the view-plugin source code in the ui/plugins/vps-user-list-plugin.js file.
The project file you have created is similar to the respective file in the
sample package.