Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Control Panels v2¶
In this document:
Introduction¶
The user panel UX1 is based on a customized Bootstrap v.3.2.0 framework, where the origin Glyph icons were replaced with the respective Font Awesome icons. In this framework, we have also added more layout elements such as Sidebar and Pie-chart whose names start with the “ccp-” prefix. Due to the substantial extension of the layout in UX1, it is not possible to automatically apply a theme obtained at WrapBootstrap, since the customizations in those themes are not compatible with the UX1 framework customizations. Nevertheless, you can follow a step-by-step procedure to merge the mentioned themes with the UX1 skin as explained in this document.
Prerequisites¶
To customize the UX1 skin, you will need:
- Solid knowledge of CSS, LESS, and SSH.
- One of the widely used browsers, such as Chrome, Safari, or Firefox.
- A text editor highlighting the LESS syntax text, such as Sublime Text, Coda, or Notepad++.
- An APS sandbox or another Odin Automation lab system to test and debug skin packages. In the simplest case, you can test a skin on the platform management node.
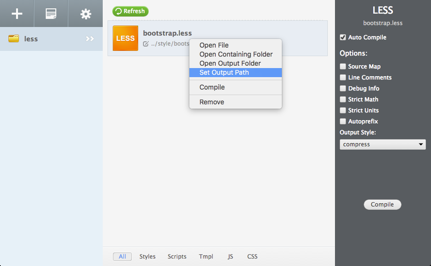
A LESS compiler, for example, one of: