Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Customer Control Panel¶
This document considers the way an application UI can plug into CCP. UX1 provides much more integration capabilities and thus is considered in a separate document.
In this document:
Layout¶
CCP and MyCP layout is unified in terms that the customer administrators and service users will work within the same layout differentiated by the permissions to manage the account and subscription resources.
In CCP, an embedded APS UI looks as follows:

Embedding to CCP¶
One of placeholders predefined in the APS Specification allows embedding a navigation tree
into the CCP as a tab in the top level menu bar.
In the following example, metadata declaration in APP-META.xml makes the tree with the “VPS Management” label
embedded into the CCP, as required by element <plugs-to id=”http://www.aps-standard.org/ui/service”/>.
<navigation id="ccp" label="VPS Management">
<var name="context" type-id="http://event-mgmt.demo.apsdemo.org/vpsclouds/contexts/1.0"/>
<plugs-to id="http://www.aps-standard.org/ui/service"/>
<item id="servers" label="Servers">
<view id="servers" label="Servers">
...
<view id="server.edit" label="Edit">
<var name="vps" type-id="http://event-mgmt.demo.apsdemo.org/vpsclouds/vpses/1.0"/>
<controls>
<cancel/>
<submit/>
</controls>
</view>
</view>
</item>
<item id="counters" label="Resource Usage">
<view id="counters" label="Resource Usage"/>
</item>
<item id="events" label="Event Notifications">
<view id="events" label="Event Notification Log">
<var name="events" type-id="http://event-mgmt.demo.apsdemo.org/vpsclouds/events/1.0"/>
</view>
</item>
</navigation>
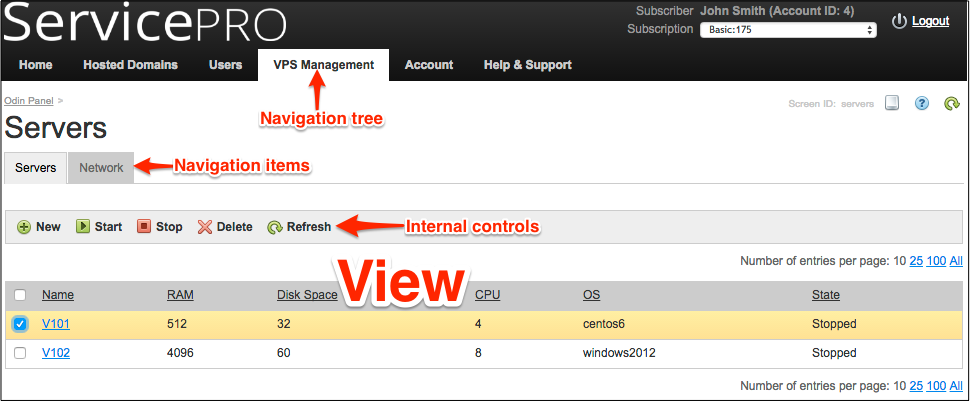
In CCP, it looks as presented below.

APS UI in this case allows the customer to create and manage purchased resources of the application, such as VPSes in our example. CCP supports breadcrumbs when navigating in the APS UI tree.
Auto-generated Widgets¶
Components¶
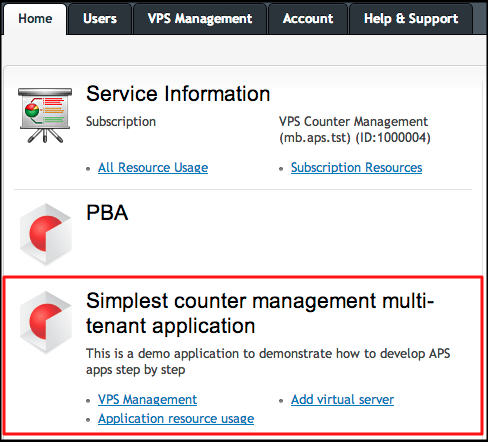
In CCP, every APS application that is provisioned in a subscription and has
entry-points defined in APP-META.xml is represented by its auto-generated widget on the Home page,
when this subscription is selected.

The widget contains the following components defined in the <presentation> section of the package:
- Summary - used as the widget title
- Description - text output
- Icon
- Available entry points
Entry-points of the application services are placed on the bottom of the widget. They are presented in the form of clickable direct links to various views of the custom UI navigation panel.
Note
If the package does not have any entry points defined, the widget will not be shown on the Home page.
Configuration¶
All three application presentation elements are mandatory
for certified packages.
In the APP-META.xml file, they look as in the following example:
<presentation>
<summary>Simplest counter management multi-tenant application</summary>
<description>Demo application to demonstrate how to develop APS application step by step.
</description>
<icon path="images/icon.png"/>
...
</presentation>
A service entry-point is configured in the service presentation section and consists of the following elements and attributes:
- The <entry> element contains the dst and class attributes.
- The dst attribute refers to the custom view that must open when a user clicks the link. Its value consists of the application ID and the view ID separated by the “#” symbol.
- The class attribute must be “aps2-view”.
- The <label> element defines the text of the link displayed by the widget.
For example, the following entry-point will be displayed as VPS Management link to the servers view of the application whose ID is http://counter-mgmt.demo.apsdemo.org/vpsclouds.
<service id="vpses">
...
<presentation>
...
<entry-points>
<entry dst="http://counter-mgmt.demo.apsdemo.org/vpsclouds#servers"
class="aps2-view">
<label>VPS Management</label>
</entry>
</entry-points>
</presentation>
</service>
Breadcrumbs¶
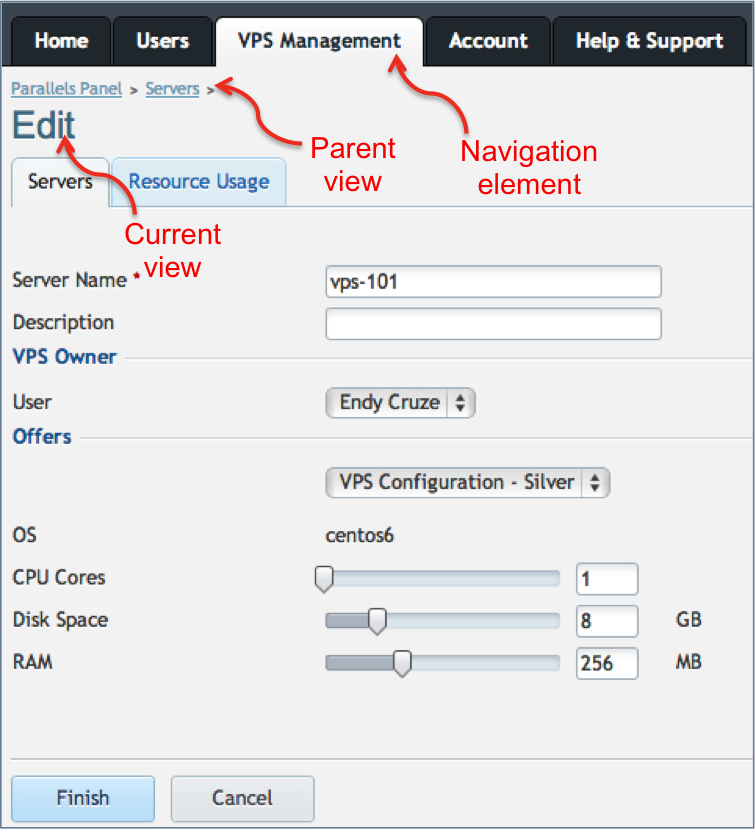
When navigating in custom UI, breadcrumbs on top of the screen show the navigation path to the selected view. Breadcrumbs include the following navigation elements:
- Navigation item declared in custom UI metadata
- All views that are parents of the current view
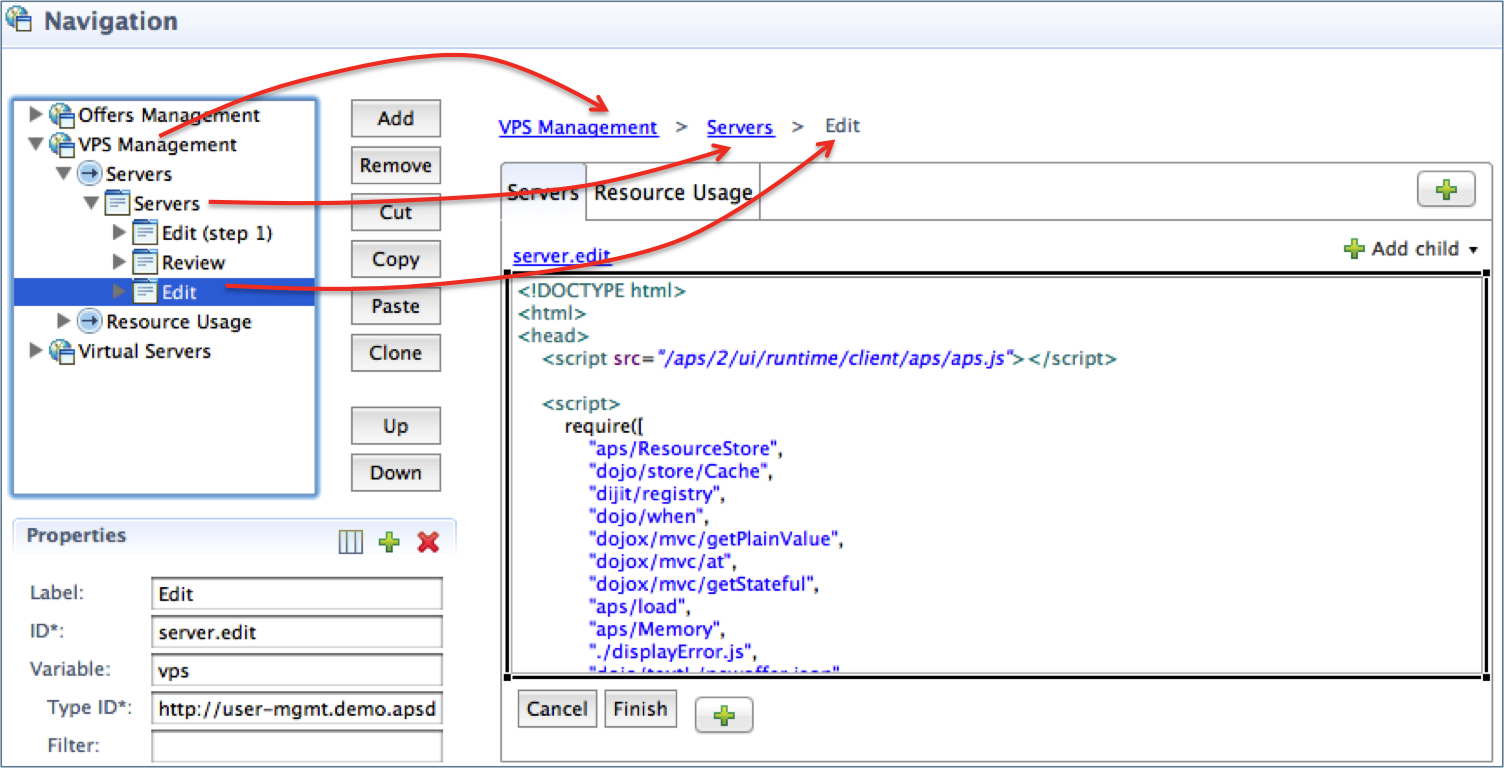
Let us consider the following navigation tree declared for CCP.

Navigation path to the selected Edit view contains:
- Navigation element labeled as VPS Management
- Parent view labeled as Servers
- Current view labeled as Edit
Note
The intermediate item element labeled as Servers is not visible in breadcrumbs.
In this case, Breadcrumbs in CCP will look as follows: