Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019BSS Provider Control Panel¶
An application can plug its UI into the BSS provider control panel (BSS PCP) as explained here.
In this document:
Embedding to Application Folder¶
Metadata¶
In the following example, metadata declaration in APP-META.xml plugs the tree with a test UI
into the BSS PCP navigation tree, as required by the <plugs-to> element:
<navigation id="bss-pcp" label="Demo BSS-Starter Products">
<plugs-to id="http://www.aps-standard.org/ui/billingtree"/>
<item id="subscriptions" label="Demo BSS">
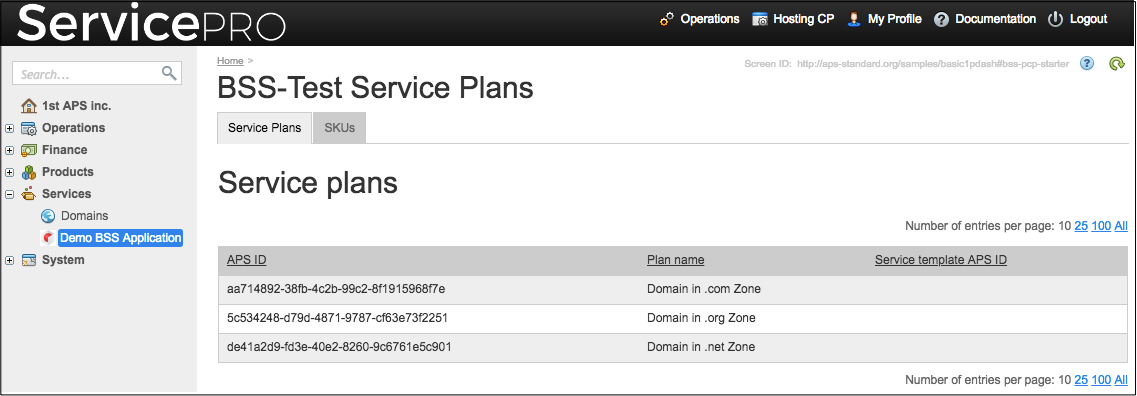
<view id="bss-pcp-starter" label="BSS-Test Products">
<var name="skuDispatcher" required="false"
type-id="http://www.odin.com/oa/billing/sku/dispatcher/1.0"/>
<var name="provider" type-id="http://parallels.com/aps/types/pa/account/1.2"
filter="eq(id,1)"/>
</view>
</item>
</navigation>
View Source¶
In accordance with Typical Structure of View File, the JavaScript code in the plugged custom view
(ui/bss-pcp-starter.html in the above declaration) looks as follows:
require([
"dojo/promise/all",
"aps/load",
"aps/ResourceStore",
"aps/ready!"
], function (all, load, Store) {
var vendorId = aps.context.vars.provider.aps.id;
var skuDispatcherId = aps.context.vars.skuDispatcher.aps.id;
var plansStore = new Store({
target: "/aps/2/resources/",
apsType: "http://www.odin.com/billing/ServicePlan/1.0",
/* We suppose that the application defines the service plan name as follows: */
baseQuery: "like(name.en_US,User%20Management*)&select(serviceTemplate)"
});
var skusStore = new Store({
target: "/aps/2/resources/" + skuDispatcherId + "/vendor/" + vendorId + "/rates"
});
var widgets = [ "aps/PageContainer", { id: "page" }, [
["aps/Output", {
content: '<h2>Service plans</h2>'
}],
["aps/Grid",{
id: "plans_grid",
store: plansStore,
columns: [
{ field: "aps.id", name: "APS ID" },
{ field: "name.en_US", name: "Plan name" },
{ field: "serviceTemplate.aps.id", name: "Service template APS ID" }
]}],
["aps/Output", {
content: '<h2>Stock keeping units (SKUs)</h2>'
}],
["aps/Grid",{
id: "skus_grid",
store: skusStore,
columns: [
{ field: "id", name: "ID" },
{ field: "name", name: "SKU name" },
{ field: "description.en_US", name: "Description" },
{ field: "price.value", name: "Price" }
]}]
]];
all([
plansStore.query(),
skusStore.query()
]).then(function() {
load(widgets);
});
});
The above code uses the Sales Configuration to display a list of specified service plans that sell the application services and a list of respective SKUs with prices in those plans.

Limitation¶
Currently, the interface supports only one navigation <item> in the <navigation> tree and one <view> in the <item> as in the above sample metadata. So the recommended navigation tree structure is:
<navigation> -> <item> -> <view>