Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019OSS Provider Control Panel¶
An application can plug its UI into the OSS provider control panel (OSS PCP) as explained here.
In this document:
Embedding to Application Instance Screen¶
One of placeholders predefined in the APS Specification allows embedding a navigation tree
into the application instance screen.
In the following example, metadata declaration in APP-META.xml makes the tree with the “Offers Management” label
embedded into the application instance screen, as required by element <plugs-to id=”http://www.aps-standard.org/ui/application”/>.
<navigation id="pcp" label="Offers Management">
<var name="cloud" type-id="http://aps-standard.org/samples/offer-mgmt/clouds/1.0"/>
<plugs-to id="http://www.aps-standard.org/ui/application"/>
<item id="offers" label="Offers">
<view id="offers" label="Offers List">
...
</view>
</item>
</navigation>
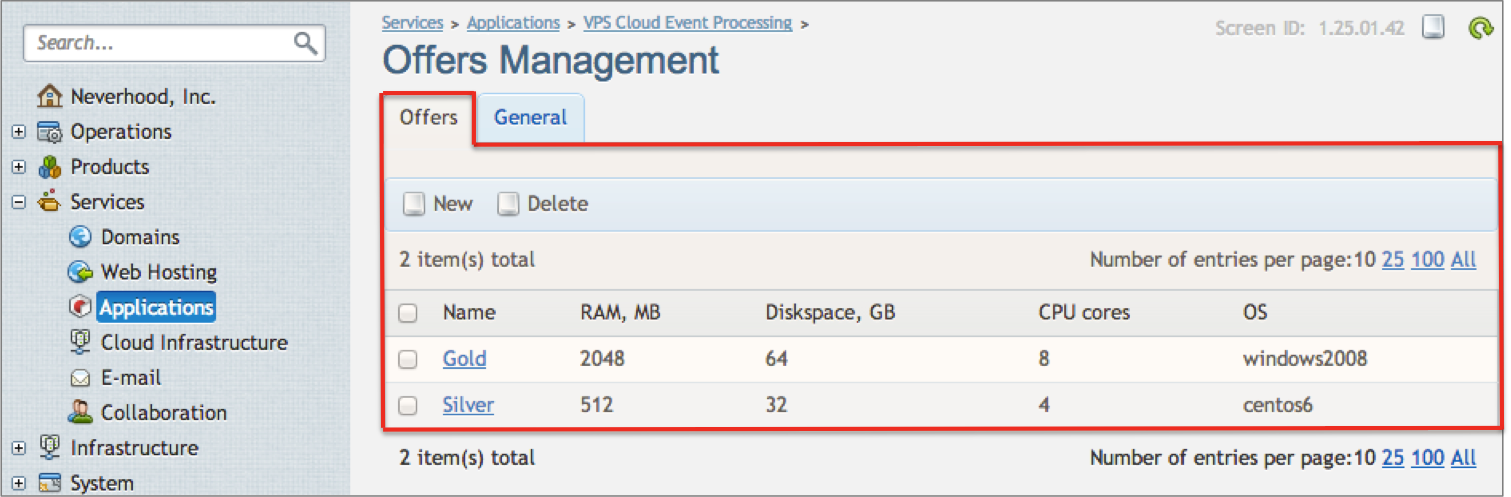
In PCP, a plugged custom view looks as presented below.

APS UI in this case allows the provider to create and manage global resources of the application, such as offers in our example.
Embedding to Dashboards¶
Operations Automation exposes the following placeholders to embed a navigation tree or navigation items in a dashboard:
- Cloud Infrastructure - http://www.parallels.com/poa/pcp/services/cloud
- Web Hosting - http://www.parallels.com/poa/pcp/services/web
- E-mail - http://www.parallels.com/poa/pcp/services/mail
- Collaboration - http://www.parallels.com/poa/pcp/services/collaboration
- Settings - http://www.parallels.com/poa/pcp/system/settings
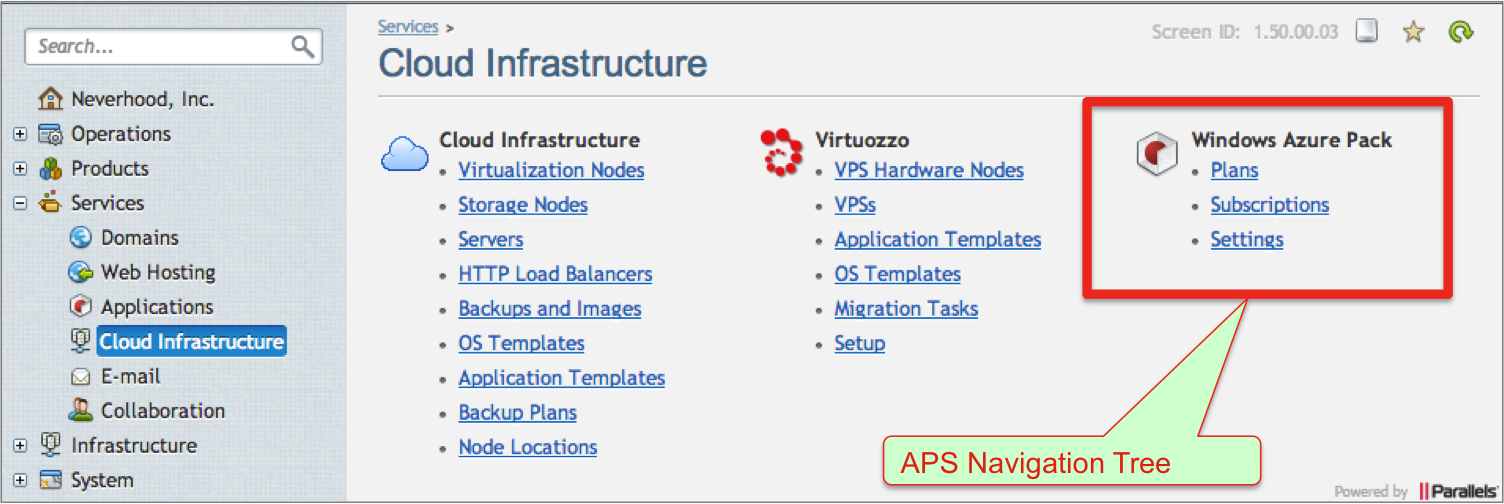
The following example illustrates how to embed the whole APS UI tree into the Services > Infrastructure Cloud dashboard.
<navigation id="ci-pcp" label="Cloud OS Management">
<var name="cloudos" type-id="http://www.parallels.com/infrastructure/cloudos/1.0"/>
<plugs-to id="http://www.parallels.com/poa/pcp/services/cloud"/>
<item id="ci-wap" label="Windows Azure Pack">
<item id="ci-plans" label="Plans">
<view id="ci-plans.list" src="ui/plans.list.html">
...
</view>
</item>
<item id="ci-subscriptions" label="Subscriptions">
<view id="ci-subscriptions.list" src="ui/subscriptions.list.html">
...
</view>
</item>
<item id="ci-endpoints.view" label="Settings">
<view id="ci-endpoints.view" label="Windows Azure Pack endpoints">
...
</view>
</item>
</item>
</navigation>
The APS navigation tree with its items must appear after importing the APS package and installing an APS application instance for the package.

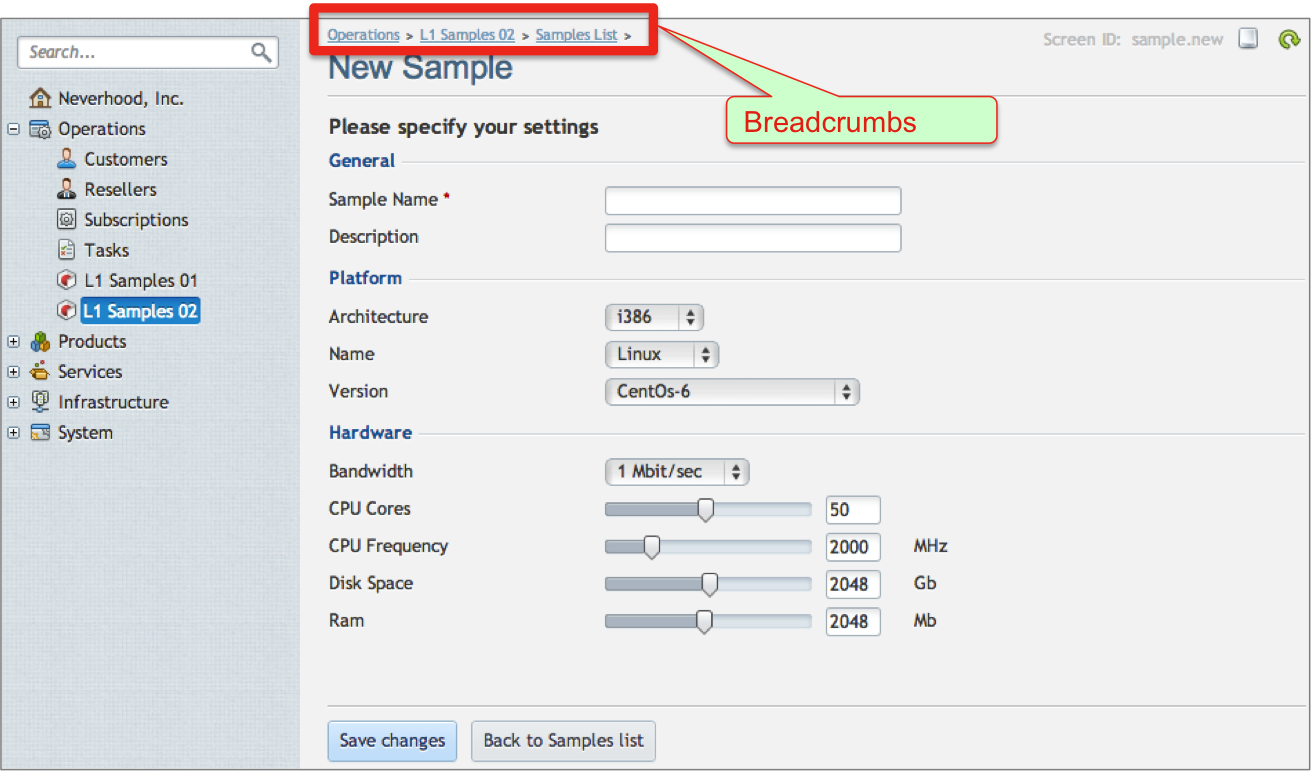
Breadcrumbs¶
PCP supports breadcrumbs when navigating through the APS custom UI.

When navigating in custom UI, breadcrumbs on top of the screen show the navigation path to the selected view. Breadcrumbs include the following navigation elements:
- The path to the placeholder in PCP where the custom UI is plugged into
- Navigation item declared in custom UI metadata
- All views that are parents of the current view
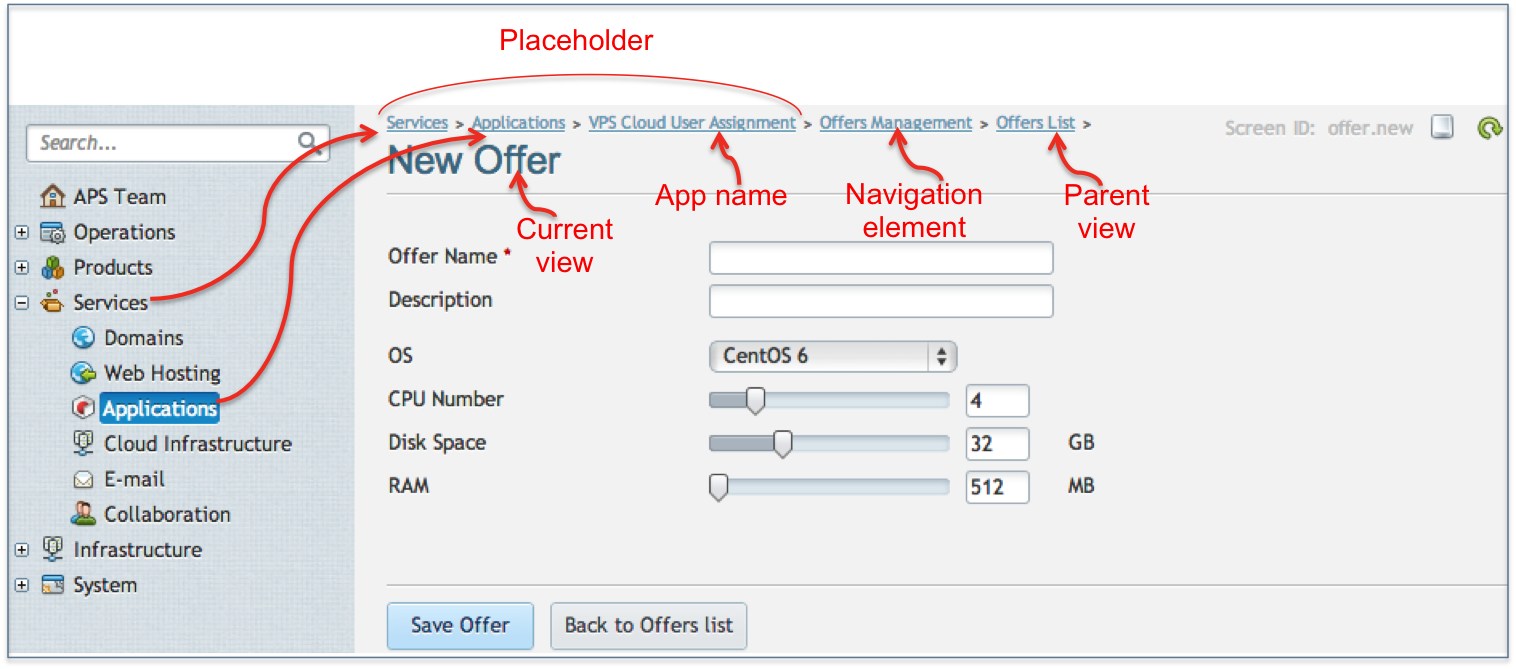
Let us consider the following navigation tree declared for Operations Automation PCP and presented by the APS IDE navigation tool here.

Navigation path to the selected New Offer view contains:
- Navigation element labeled as Offers Management
- Parent view labeled as Offers List
- Current view labeld as New Offer
Note
The intermediate item element is not visible in breadcrumbs.
In this example, Breadcrumbs in PCP will look as follows: