Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Basic View-Plugin¶
In this document:
Meta Definition¶
The <presentation> section of the service specified by the navigation variable or by the apsType property
of the view-plugin defines the following visualization properties of a tile in the Home dashboard.
| PROPERTY | EXAMPLE | DESCRIPTION |
|---|---|---|
name |
<name>VPS Management</name> | A string that defines the title. |
summary |
<summary>Virtual servers, their states, and resource usage</summary> | Explanation of the data presented in the tile. |
icon |
<icon path=”images/icon.png”/> | Path to an icon displayed on the bottom-right corner of the tile. |
color |
<color>#34495E</color> | Background color in RGB format. |
font-color |
<font-color>#34495E</font-color> | Font color in RGB format. |
Note
1. The definition of the following presentation elements must comply with this specific order:
icon -> color -> font-color.
- The <color></color> and <font-color></font-color> pairs must contain a hex value without spaces.
Definition in JavaScript¶
Structure¶
The view-plugin source must declare a new module inherited from aps/nav/ViewPlugin
and assign application specific values to a set of properties. The Home dashboard service
processes the assigned view-plugin properties to display the application service in a tile.
The structure of the view-plugin source looks as follows:
define([
"dojo/_base/declare",
"aps/nav/ViewPlugin"
], function (declare, ViewPlugin) {
return declare(ViewPlugin, {
/* Assign view-plugin properties here */
apsType: "<APS type ID>",
// ... other properties
});
});
Properties¶
In the view-plugin source, it is necessary to assign application specific values to the set of the following properties.
| PROPERTY | EXAMPLE | DESCRIPTION |
|---|---|---|
apsType |
apsType: “http://aps-standard.org/samples/basic1pdash/vps/1.0” | APS type ID of the resources managed by the application service |
addResourceLabel |
addResourceLabel: “Create new VPS” | Label on the button |
addResourceViewId |
addResourceViewId: “http://aps-standard.org/samples/basic1pdash#server-new-1” | View ID of the target view for the button |
backgroundImage |
backgroundImage: “plugins/myHomeBackground.png” | Path (relative to the ui/ folder) to a PNG file containing the tile background image.
The recommended file size is be 750*250 px. |
noResourcesText |
noResourcesText: “No servers provisioned” | The text printed out when no resources of the specified APS type were found |
entryViewId |
entryViewId: “http://aps-standard.org/samples/basic1pdash#servers” | Destination view ID where users will be directed to if they click on the tile body |
totalSubtitle |
totalSubtitle: “Assigned To Users” | Text below the displayed total amount of resources |
resourceNameProperty |
resourceNameProperty: “name” | In case a number of resources specified by apsType is in range 1…3,
the tile displays all of them. The displayed names are the values of the resource property
specified by resourceNameProperty. To use this property, metadata must declare a navigation
variable whose type-id equals the apsType property. The tile seeks for the specified
resourceNameProperty in this variable. |
statusProperty |
statusProperty: “state” | In case a number of resources specified by apsType is in range 1…3,
the tile displays all of them. The statusProperty parameter specifies a resource property
used to identify the state of the displayed resources. |
getStatus |
getStatus: function(kwArgs) {
//kwArgs: APS Resource JSON representation
//The function must return a string presenting a resource status
}
|
If the function is defined, it calculates the resources status by analyzing the resource JSON representation
as the input object. Otherwise, the tile gets the resource status
directly from the resource in accordance with the statusProperty definition. |
statusInfo |
statusInfo: {
running: { type: “success”, label: “Running”, labelCumulative: “__value__ running” },
starting: { type: “inProgress”, label: “Starting”, labelCumulative: “__value__ starting” },
startFailed: { type: “error”, label: _(“Start failed”, this), labelCumulative: “__value__ failed to start” }
stopped: { type: “error”, label: “Stopped”, labelCumulative: “__value__ stopped” }
}
|
Determines an icon and a label to indicate a status of each resource in the list containing from 1 to 3 items and the cumulative status on top of the tile. It functions the same way as the aps/Status widget does. |
getCumulativeStatus |
getCumulativeStatus: function(kwArgs) {
//kwArgs: JSON representation of APS Resources
//The function should return a string
}
|
Calculates a cumulative status of the service. After the function returns a status,
the statusInfo structure defines an icon and label to display the cumulative status on top of the tile.
By default, the tile displays the status and number of resources whose status is the worst. |
apsProperty |
apsProperty: “diskspace” | Requires the tile to present a resource counter. It works only if apsType refers to an APS type implementing
the subscription service APS type and this APS type defines
the counter structure that apsProperty refers to. |
counterName |
counterName: “Storage” | Arbitrary string that the tile will display as the counter name. This property functions only along with
apsProperty. |
counterUnit |
counterUnit: “GB” | Unit of measurement for the resource counter to be displayed. This property functions only along with
apsProperty. |
Note
apsType is the only mandatory property that identifies the basic approach.
Warning
In a view-plugin, do not combine the basic and advanced approaches by using both the apsType
and the mediator.getWidget in the same view-plugin definition declare(ViewPlugin, { ... }).
Methods¶
If an application needs to customize the presentation of resource usage and the resource limits, you can
define respectively the getUsage and getLimit methods in the view-plugin as in the following example:
define([
"dojo/_base/declare",
"aps/nav/ViewPlugin",
"module"
], function(declare, ViewPlugin, module) {
return declare(ViewPlugin, {
apsType: "http://aps-standard.org/samples/vpsdemo/vps/1.0",
addResourceLabel: "Add New VPS",
getUsage: function(resources) {
return resources.filter(function(item) {
return item.apsType == "http://aps-standard.org/samples/vpsdemo/vps/1.0";
}).reduce(function(acc, item) {
return acc + item.usage;
}, 0);
},
getLimit: function(resources) {
return resources.filter(function(item) {
return item.apsType == "http://aps-standard.org/samples/vpsdemo/vps/1.0";
}).reduce(function(acc, item) {
return acc + item.limit;
}, 0);
}
});
});
Depending on the subscription management mode, the input argument, for example, resources, differs as follows:
- In the Account Wide Subscription Services (default mode), the input argument is an array containing all resources from all the customer’s subscriptions where the specified APS type is used.
- In the Multiple Subscription Services mode, the input argument is an array containing all resources only from the subscription that the current view presents.
Note
In any of the above mentioned cases, the array contains resources of all APS types in a selected subscription.
Every element of the input array is a JSON object whose structure is similar to one returned by the subscription resources operation:
{
apsType: <APS type ID>,
id: <OSS internal resource ID>,
limit: <Resource limit in the subscription>,
title: <Resource name in the subscription>,
unit: <Unit of measure>,
usage: <Used amount of the resource>
}
For example:
{
apsType: "http://aps-standard.org/samples/basic1pdash/vps/1.0",
id: "1000056",
limit: 10,
title: "Dashboard - VPS",
unit: "unit",
usage: 0
}
Additionally, a resource element can contain the following properties:
apsId- if the resource is based on the Application Service Reference resource classproperty- if the resource is based on an Application Counter resource class
Presenting Several Types¶
As stated in the above section, the view-plugin specifies a certain APS type in the mandatory apsType property
to present the resources based on it. In a case, when an application provides similar types of resources based
however on different APS types, it is possible to show all those resources by specifying only one APS type in the
view-plugin.
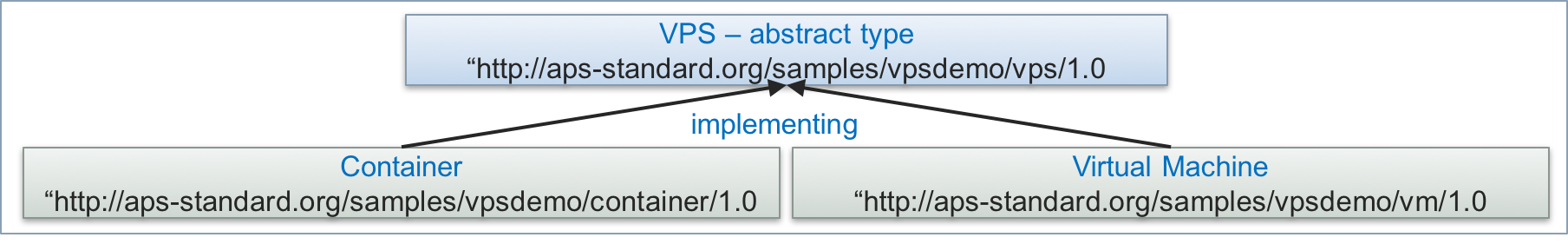
In this case, you should define an abstract APS type that the other APS types must implement. The following example illustrates an abstract APS type called VPS and two more APS types, Container and Virtual Machine that application actually uses to provision resources.

To display data about resources of both types, Container and Virtual Machine, the view-plugin must specify the abstract APS type implemented by those types, that is:
apsType: "http://aps-standard.org/samples/vpsdemo/vps/1.0"
Examples¶
Resource Presentation¶
This example presents status of resources and the cumulative status of the service based on a certain APS type.
Metadata:
<navigation id="plugins" label="Dashboard"> <view-plugin id="vpsDashboardPlugin" src="ui/plugins/vpsDashboardPlugin.js"> <var name="context" type-id="http://aps-standard.org/samples/basic1pdash/context/1.0"/> <var name="vpses" type-id="http://aps-standard.org/samples/basic1pdash/vps/1.0" collection="true"/> <plugs-to id="http://www.parallels.com/ccp-dashboard#dashboard"/> </view-plugin> </navigation> ... <service id="contexts"> <code engine="php" path="scripts/contexts.php"/> <presentation> <name>VPS Management</name> <summary>Virtual servers, their states, and resource usage</summary> <icon path="images/icon.png"/> <color>#34495E</color> <font-color>#FFFFFF</font-color> </presentation> </service>
View-plugin code:
apsType: "http://aps-standard.org/samples/basic1pdash/vps", addResourceLabel: "Create new VPS", noResourcesText: "No virtual servers discovered", addResourceViewId: "http://aps-standard.org/samples/basic1pdash#server-new-1", entryViewId: "http://aps-standard.org/samples/basic1pdash#servers" resourceNameProperty: "name", statusProperty: "state", getStatus: function(vps) { var status; ... return status; }, getCumulativeStatus: function(kwArgs) { var status; ... return status; }, statusInfo: { running: { type: "success", label: "Running", labelCumulative: "__value__ running" }, starting: { type: "inProgress", label: "Starting", labelCumulative: "__value__ starting" }, startFailed: { type: "error", label: _("Start failed", this), labelCumulative: "__value__ failed to start" } stopped: { type: "error", label: "Stopped", labelCumulative: "__value__ stopped" } }
Counter Presentation¶
This example illustrates a sample code to present resources usage.
Metadata:
<navigation id="plugins" label="Dashboard"> <view-plugin id="vpsDashboardPlugin" src="ui/plugins/vpsDashboardPlugin.js"> <var name="context" type-id="http://aps-standard.org/samples/basic1pdash/context/1.0"/> <plugs-to id="http://www.parallels.com/ccp-dashboard#dashboard"/> </view-plugin> </navigation> ... <service id="contexts"> <code engine="php" path="scripts/contexts.php"/> <presentation> <name>VPS Management</name> <summary>Virtual servers, their states, and resource usage</summary> <icon path="images/icon.png"/> <color>#34495E</color> <font-color>#FFFFFF</font-color> </presentation> </service>
View-plugin code:
apsType: "http://aps-standard.org/samples/basic1pdash/context/1.0", entryViewId: "http://aps-standard.org/samples/basic1pdash#servers" resourceNameProperty: "name", apsProperty: "diskspace", counterName: "Storage", counterUnit: "GB"