Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Navigation¶
Application UI can use various ways to plug its navigation elements into UX1. Refer to navigation concepts for additional details.
In this document:
Mechanisms¶
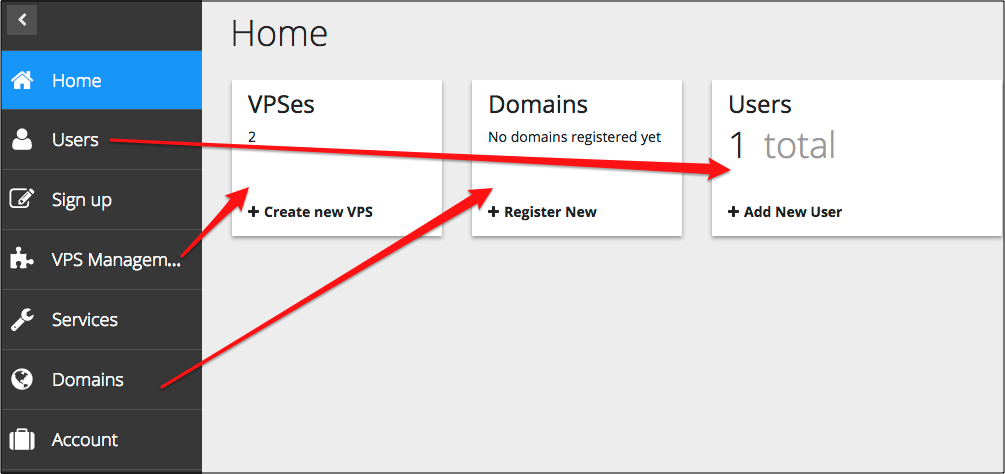
Application views are available statically or dynamically by means of the following navigation mechanisms.
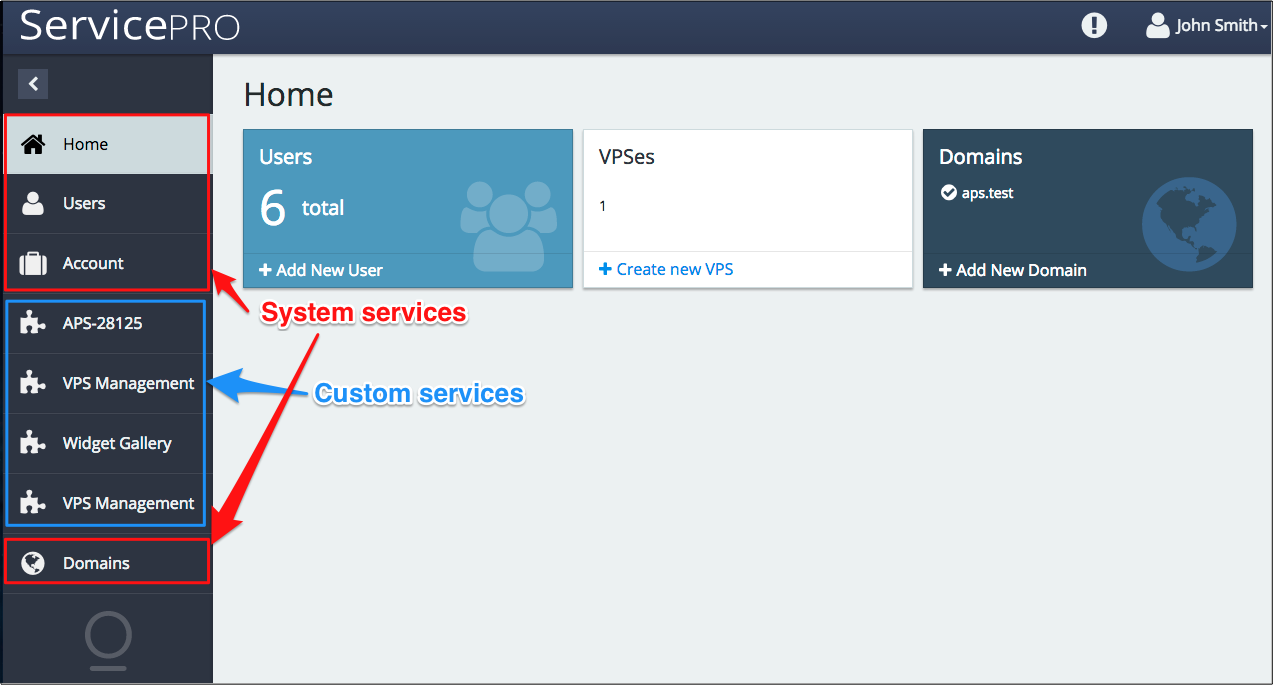
In UX1, static navigation is available through a single navigation panel. The navigation panel is explicitly presented on the left-hand side. Custom application services from all account’s subscriptions are available in this panel. There is no need to find a respective subscription in order to see a certain service.

The navigation panel exposes the following placeholders to plug application navigation trees:
For reseller’s admins:
http://www.aps-standard.org/ui/rcp/2
For customer’s admins:
http://www.parallels.com/ccp/2
For service users:
http://www.aps-standard.org/ui/user/2
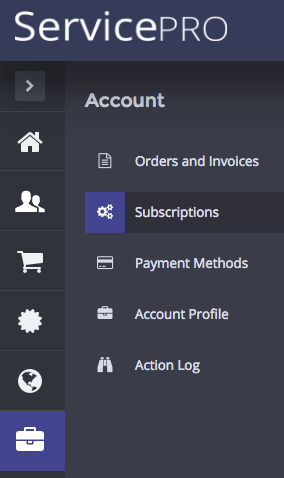
An application can define an icon for a second level navigation item, for example:
<item icon="fa-cogs" id="subscription-management" label="Subscriptions">
The
iconproperty specifies a CSS class for the icon from the Font-Awesome repository.
Applications can integrate their views into the platform applications using the “plugs-to” navigation mechanisms:
The system Dashboard application provides its Home dashboard view for plugging views from other applications. This is the fastest way for users to open an application view.

The Home dashboard exposes the following placeholder to plug application UI as explained in the Home Dashboard document:
http://www.parallels.com/ccp-dashboard#dashboard
The system User Management application provides a user creation wizard and allows other applications to add their views to it. This is a way to assign an application service to newly created users.

The Users dashboard exposes the following placeholders to plug application UI as explained in the User Management document:
http://www.parallels.com/ccp-users#usersview http://www.parallels.com/ccp-users#userInfo http://www.aps-standard.org/ui/service/suwizard.new/2
Implementation¶
This section overviews implementation of navigation mechanisms in UX1 by means of various view types.
Top level placeholder that allows applications to plug into the root of the navigation panel for customer administrators is
http://www.parallels.com/ccp/2. Usually an application plugs its navigation tree into it.<navigation id="customer" label="VPS Management"> <var name="context" type-id="http://aps-standard.org/samples/basic1p/context/1.0"/> <plugs-to id="http://www.parallels.com/ccp/2"/> ... </navigation>
Top level placeholder that allows applications to plug into the root of the navigation panel for service users (MyCP) is
http://www.aps-standard.org/ui/user/2:<plugs-to id="http://www.aps-standard.org/ui/user/2"/>
In addition to ordinary views declared by the <view> elements, there are more view types (view-plugin, wizard, pop-up) with unique IDs in the scope of all views declared in metadata. The following items provide more details about each of them.
Ordinary view, or simply view, is a fundamental view declared by a <view> element and used in various navigation methods:
- Static navigation - a view is placed directly under a navigation item and thus is visible once the tab presenting the item is selected in the navigation panel of the customer control panel.
- Dynamic navigation - a view is called from another view by means of the
gotoViewmethod. - Wizard navigation - a view is plugged into a wizard, and thus is available along with other views in a chain.
View-plugin is declared by a <view-plugin> element and uses its <plugs-to> element to plug directly into an application dashboard.
Pop-up view pops up on a screen when called to arrange a dialog with a user.
Note
Unlike other view types, pop-up views are not plugged directly or indirectly into any placeholder.
Wizard is declared by a <wizard> element. It has its own <placeholder> element to plug ordinary views and thus arrange them into a chain.
Application views can dynamically redirect users to various other views through the Navigation.
Direct Links is a powerful mechanism to dynamically navigate users to needed views and items providing necessary resources for those views.
Warning
To ensure a more stable and simple code for a single-page application in UX1, it is NOT allowed to assign a source code to more than one view or view-plugin.
This restriction is not applicable to CP, where every view is loaded into a separate IFrame.