Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019View¶
The document describes ordinary views, or simply views, used in static and dynamic navigation.
In this document:
Metadata Declaration¶
Each view must be declared in metadata.
Warning
To ensure a more stable and simple code for a single-page application in UX1, it is NOT allowed to assign a source code to more than one view or view-plugin.
This restriction is not applicable to CP, where every view is loaded into a separate IFrame.
View Structure¶
In the UX1 environment, all views of an application are loaded in a single HTML page as described in the Single Page Application document.
The source JavaScript file declared in metadata must declare, define, and return a view module inheriting
either aps/View or aps/biz/MainView APS JS SDK module.
Using aps/View¶
General structure of a view looks as follows:
define([
"dojo/_base/declare",
"aps/View",
// Other Modules
...
], function (declare, View, ...) {
return declare(View, {
init: function() {
/* Initializes data only the first time this view is called
after the base page is loaded or re-loaded.
It is missed in all subsequent cases when the view is called.
*/
},
onShow: function() {
/* Performs some actions before visualizing widgets.
On completion of this method and before the onContext method is completed,
widgets are visible but not available for operations with them
*/
},
onContext: function() {
/* The method is called once the visual context is received.
Usually it assigns actual values to variables defined on the Init phase.
*/
},
onHide: function() {
/* The method performs the required actions, for example, clean up some fields,
when opening the view
for the second and every subsequent time after the view was closed (hidden).
*/
}
});
});
Follow Inclusion Rules when adding custom JS modules to the define method.
Warning
We do not recommend adding custom properties to a View object derived from aps/View
to avoid occasional undesired match with a new property that might appear in next updates of aps/View.
For example, the following code is NOT recommended:
return declare(View, {
pageContainer: null,
viewContext: new appContext(),
defaultStepParams: null,
//...
});
In a rare case, when a custom property is absolutely necessary, ensure a unique name for the property, for example, by adding a unique prefix reflecting your application specifics.
Using aps/biz/MainView¶
Everything specified for aps/View is valid for the case the aps/biz/MainView module
is defined instead of aps/View. In addition, the aps/biz/MainView module interacts with
the platform BSS (business support system) to inform customers about the changes in the subscription status.
Keynotes:
The
aps/biz/MainViewmust be used to define the view that presents the application main service, that is the view opened when a customer selects the application service in the navigation panel. For example:define([ "dojo/_base/declare", "aps/biz/MainView", // Other Modules ... ], function (declare, View, ...) { return declare(View, { ...// The same code as used in case when aps/View is defined }); });
Meta definition of the view must provide a placeholder for plugging the biz API module. That is, in
APP-META.xml, the view declaration must contain the required placeholder, for example:<view id="servers" label="Servers" src="ui/servers.js"> <plugin-placeholder id="http://www.aps-standard.org/core/package#biz"/> <view id="server-edit" label="Edit VPS" src="ui/server-edit.js"> <var name="vps" type-id="http://aps-standard.org/samples/async1p/vps/1.0"/> <controls> <cancel/> <submit/> </controls> </view> </view>
With the above definitions, when a subscription status changes, the customer will get a pop-up message and a new notification about it.
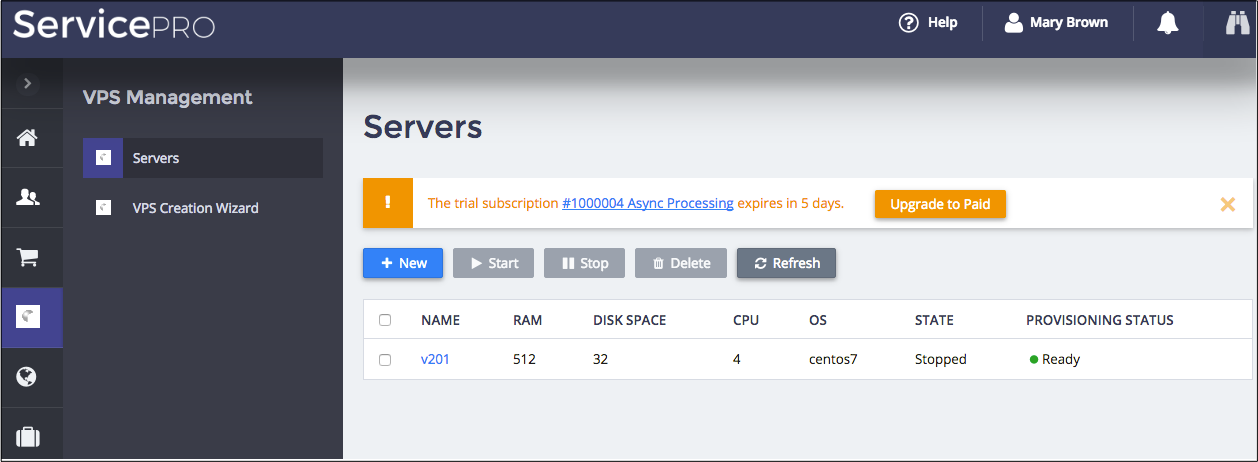
In a case, a customer subscribes to a trial period, the service view will remind about the expiration date and prompt to upgrade the trial period to a paid period:

Once the customer clicks on the Upgrade to Paid button, the control panel forwards the user to the subscription upgrade wizard that assists in generating a change order and switching to another subscription period.

