Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Use Service¶
Description¶
Application UI enables users to manage assigned services through the UX1 console. For example, Emily can configure her mail account (set the auto-response or forwarding options). Users who own virtual servers can manage their state, for example, start, stop, or restart them. Typically, the functionality in UX1 allows service users to do the following:
- View the list of assigned resources.
- Use custom operations from the list of resource.
- Configure assigned resources.

Note
When a customer assignes a resource to a service user, the latter gets the referrer security role when working with the resource. The customer remains the resource owner.
Due to this specific, the default permissions allow service users to use the REST operations with verb GET. Leaving the permissions intact, you can create custom operations with verb GET that allow service users to manage the resources assigned to them.
Development Steps¶
Development of this integration touchpoint is very similar to the development of the managing service touchpoint, but with less management options provided for service users.
Resource Model¶
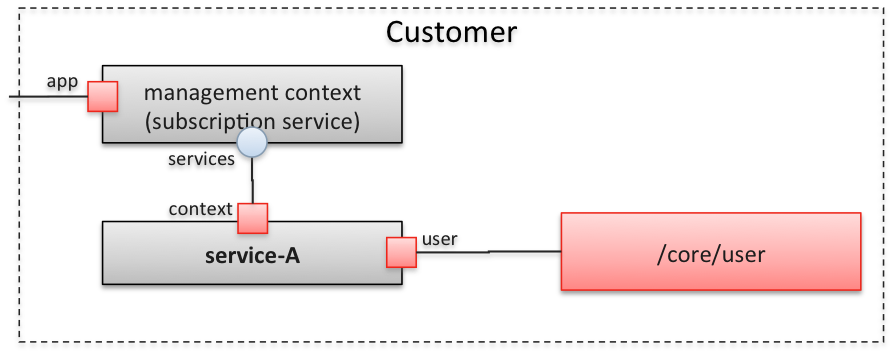
If resources based on service-A are assigned to service users, the respective APS type must have a relation with the APS core user type in the customer context.

Provisioning Logic¶
Type Definition¶
To enable assignment of resources to service users, the usual way is to make the respective APS type implement the APS core user service. This requires each resource to have a link with a service user.
For example, if each VPS must be assigned to an owner (service user), the notation in the respective PHP script contains the following additional implement line:
* @implements("http://aps-standard.org/types/core/user/service/1.0")
Custom Operations¶
Add needed custom operations to the backend script implementing the provisioning logic of the service responsible for resources assigned to service users.
For example, customers assign VPSes
to service users, and the vpses service implemented by the vpses.php script is responsible for the VPSes.
In this case, add the start custom operation to the vps class as follows:
/**
* @verb(GET)
* @path("/start")
* @return(string,text/json)
*/
public function start() {
$this->state = 'Running';
## Send respective request to the cloud application
## ...
$apsc = \APS\Request::getController();
$apsc->updateResource($this);
}
This custom operation ensures the VPS is stopped in the cloud application and then changes the VPS state in the APS controller to Running.
Similarly, you can define any other custom operations.
Presentation Logic¶
The placeholder for embedding the navigation tree is definitely different from the one used in UX1 for customers. The following steps direct you through the process of developing a view presenting a list of resources assigned to a services user. The view also allows a user to initiate custom operations over selected resources.
Declare the navigation tree with the required views. For this purpose, inside the APP-META.xml file:
- Find or create the presentation element
- Declare a navigation tree inside the presentation
- Use the respective placeholder to plug the navigation tree into UX1 for service users
- Within the tree, add a navigation item
- Embed the required views into the navigation item
In the following example, the navigation tree contains one item (a tab in the tree layout) and the required view. The latter will draw a screen when a user selects the navigation tree and then the item in it:
<navigation id="mycp" label="My Virtual Servers"> <plugs-to id="http://www.aps-standard.org/ui/user/2" /> <item id="myservers" label="My Virtual Servers"> <view id="ownservers" label="My own servers" src="ui/myservers.js"></view> </item> </navigation>
Develop the JavaScript file declared in the navigation tree as the source of the view. Follow respective view wireframes and the recommended view structure.
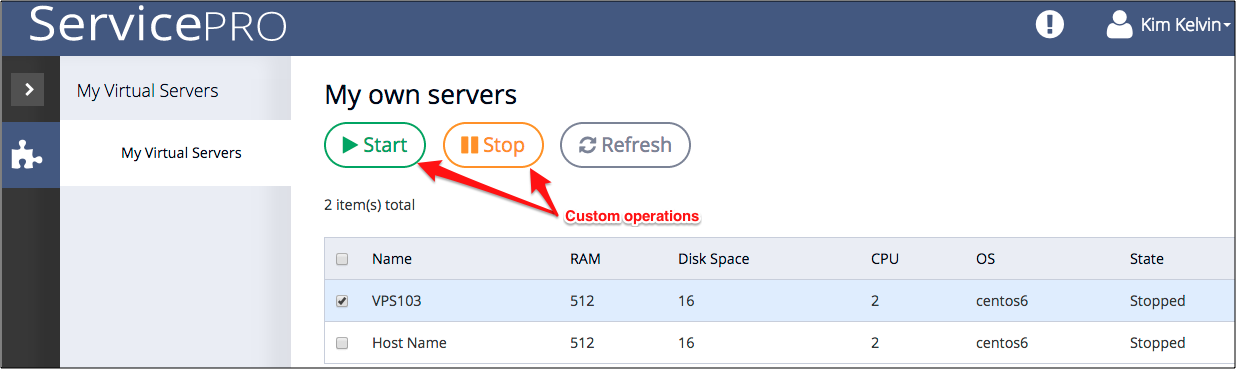
Add required buttons and handlers to process custom operations. For example:
Declare the Start and Stop buttons in the grid toolbar.
["aps/Toolbar", [ ["aps/ToolbarButton", { id: "srv_start", iconClass:"fa-play", type: "success", label: "Start", requireItems: true, size: 3 }], ["aps/ToolbarButton", { id: "srv_stop", iconClass:"fa-pause", type: "warning", label: "Stop", requireItems: true, size: 3 }] ]]
Define respective button handlers. The Start button on-click handler looks like this:
registry.byId("srv_start").on("click", function() { changeState("start", this); });
The
chanageState(state, button)method must call the respective custom method on the APS application endpoint side like this:xhr("/aps/2/resources/" + vpsId + "/" + state, {method: "GET", handleAs: "text"});
Demos¶
- Declaration of the navigation tree for service users - step 3 in the demo meta declaration
- Step-by-step development of a demo view for service users.
Outcome¶
- Declaration of the navigation tree for service users
- PHP script with updated APS type and custom operations
- JavaScript files along with auxiliary files for each view declared in the navigation tree
Demo Projects¶
To gain more skills in the end-to-end development of the Use Service features, follow the User Management demo project, where the Servers List in Service User Control Panel section explains specifics of developing a view in UX1 for service users.