Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Assigning Service during User Creation¶
When adding users, a customer administrator is able to specify application services to assign to the new users.
In this document:
Process in UI¶
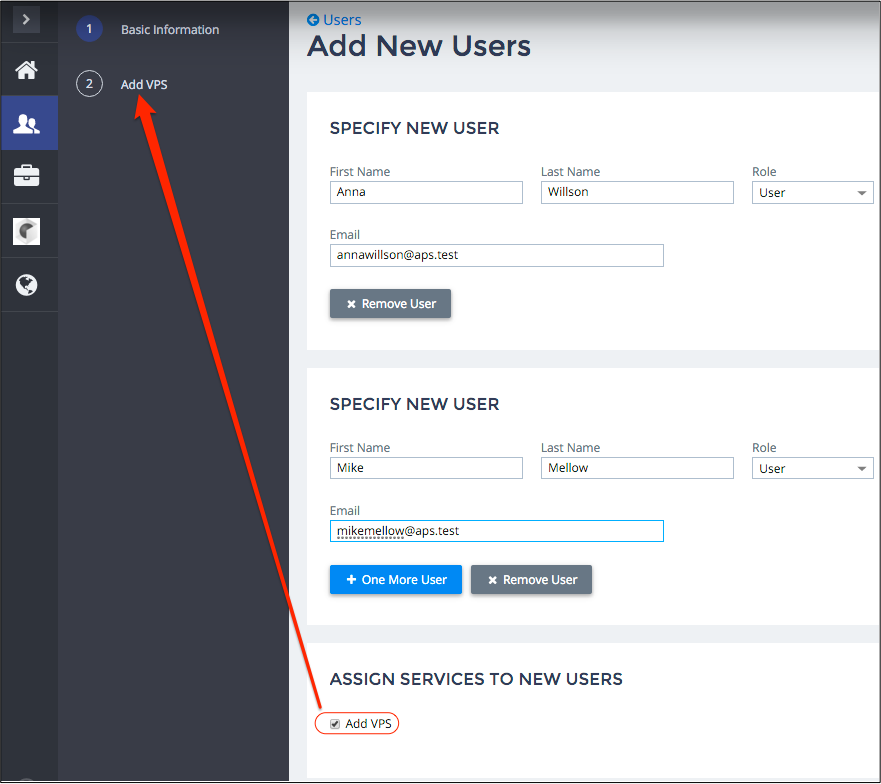
If an application is integrated with the user creation wizard through the navigation tree, the administrator will be able to add the application specific view as one more step in the user creation process.

Usually, mass assignment is convenient to assign services when all or almost all service properties for the users are the same. The API, we consider here, allows you to follow one of the two ways:
- Assign undifferentiated service resources to all users - this way is simpler than the other one, as it does not require you to make difference between the users.
- Assign differentiated service resources - this way is reasonable when at least one service resource property, for example, mailbox name or host name, should be assigned different values.
Input¶
If a view is embedded into the user creation process, the user creation wizard will navigate the administrator to this view.
JSON representation of the new users is available through the getResourcesToBind aps.biz request:
aps.biz.getResourcesToBind().then(function(resources) {
var users = resources.users;
// ... proceed with data processing ...
});
In the above example, the first user is available as users[0].
Data Processing¶
Typically, the application view allows the administrator to specify parameters of the service that will be assigned to the new users. As mentioned earlier, there are two cases:
- When assigning undifferentiated service resources, you design a view layout without user specifics.
- When assigning differentiated service resources, you should take care of making some of service properties differentiated by users.
In any of the above cases, the view must send a request for resource changes using
the aps.biz.requestUsageChange request.
The following example requests a number of VPSes equals the number of new users and prepares a list
of VPS provision operations, one per each new user:
aps.biz.requestUsageChange({
deltas: [{
apsType: "http://aps-standard.org/samples/suwizard1p/vps/1.0",
delta: users.length
}],
operations: users.map(function(user) {
return {
provision: lang.mixin(getPlainValue(self.model.data), {
user: user
})
};
}),
In the above request, the provision operations are differentiated by the link to a user. All other VPS properties
are undifferentiated.
Actually, the above request for change prepares data and operations to be committed later by calling the aps.biz.commit request from the wizard.
Output¶
The view must handle the onCancel, onPrev, and onNext events issued when pressing
the Cancel, Prev, or Next navigation button respectively. Typically, the view must
define them at the same level as the init and other flow control methods:
onCancel: function() {
aps.apsc.gotoView("viewId"); // Id of the view to direct the administrator to
},
onPrev: function() {
aps.apsc.prev();
},
onNext: function() {
aps.apsc.next();
}
The aps.apsc.prev() and aps.apsc.next() methods return the control to the wizard.
Demo¶
The User Management demo project illustrates development
of a view add-user-service.js with assignment of service resources to users.