Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Internationalization in View-Plugins¶
In this document:
Translation Strings¶
Similar to other view types, a view-plugin hooks the translation strings
by means of the _() function. The PO files contain translations to certain languages.
The difference is that a view-plugin, defined in one package (hereafter source package),
provides tiles and other widgets to host views defined in other packages.
A host view must be able to identify the package that contains translations of a string.
For this purpose, the _() function can explicitly specify the package ID using the following format:
_("text part 1 __key-1__ text part 2 __key-2__ final part", {
"key-1": <value-1>,
"key-2": <value-2>
},
"package APS ID"
);
Once a host view in the control panel knows the current locale, for example, “de_DE”, and it receives a view-plugin containing the above function, the control panel will do the following for the host view:
- It looks up for the received string in the respective PO file,
i18n/de_DE.jsonin our example, inside the package specified in the_()function. - Once the string is located as the value of a
msgidline, the control panel substitutes the string with its translated value in the pairedmsgstrline. - Finally, the control panel substitutes all the keys by their values defined in the
_()function.
Home Dashboard Specifics¶
As explained in home dashboard integration steps, you can define a view-plugin for the Home dashbaord using one of two approaches. When the basic method is used, there is no need to change anything in the JavaScript code. In this case, only translate the strings into required languages in the respective PO files inside the source package and then rebuild the package.
Example¶
Practice your skills by modifying the Basic sample application package whose dashboard integration is explained in the Home Dashboard demo project. This project implies using one of the following view-plugins at a time:
ui/plugins/vpsDashboardPlugin.jsuses the Basic method. The view-plugin defines a special set of properties that allows the host view to build a tile displaying those properties. To localize this view-plugin, you do not need to edit it. The only thing required is to translate the strings from the view-plugin in the respective PO files. The control panel runs the translation mechanism to display the strings in the user’s language.ui/plugins/vpsDashboardPluginAdv.jsis based on the Advanced method that allows the view-plugin to completely define its own widget that a host view will display. In this case, you need to update the JavaScript code and add translations as explained below.
The following process directs you through necessary steps to internationalize a view-plugin based on the advanced method.
Unzip the Basic sample application package in a folder, for example, in
basic1pdash/.Find and open the
ui/plugins/vpsDashboardPluginAdv.jsfile in a text editor.Inside the
initmethod, declare a variable referring to the view-plugin object. You will add this variable to the_()function and the system will be able to identify the package ID from it.init: function (mediator) { var self = this; // ... }
Include all strings, which must be translated, into the
_()function. For example:instead of
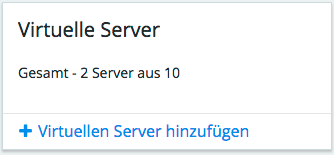
content: "Total: ${value} servers out of ${limit}"
use
content: _( "Total: ${value} servers out of ${limit}", self )
Replace the
ui/plugins/vpsDashboardPlug.jsfile, which is referred in metadata as the view-plugin, with the updatedui/plugins/vpsDashboardPlugAdv.jsfile.Add PO files for the required languages. For example, to add German, run:
$ aps msgmake -l de_DE basic1pdash
Translate the strings in the PO files.
Deploy and provision the application for a test customer.
Log in to the control panel as the administrator of the test customer selecting the proper language on the login panel.
In the Home dashboard, you will find the tile presenting your application. Its strings must be translated into the user’s language.