Table Of Contents
aps/confirm¶
Creates popup window to confirm an action.
The popup window allows a user to confirm or cancel an action. Since it returns a promise, use the ``then(function(response){})`` method to process the response.
Return: dojo/deferred instance
Table of contents
Compatibility¶
UX1 only
Overview¶
The APS confirmation popup container is called by the aps/confirm method.
The method allows you to specify a title and description of what you need to confirm or reject.
The popup container provides the OK and Cancel buttons to confirm or reject the displayed contents respectively. It is possible to redefine the labels of these buttons.
require([
"aps/confirm",
...
], function(confirm,...) {
// ...
/* The method returns a promise that can be processed by the call-back function */
confirm({
title: <string>,
size: <string: either "lg", or "md", or "sm">,
description: <string>,
submitLabel: <string>,
submitType: <string>,
cancelLabel: <string>,
cancelType: <string>
})
/* Call-back function */
.then(
/* Success callback */
function(response) {
if(response === true) {
//... do something on the `OK` response
//...
}
else {
//... do something on the `Cancel` response
//...
}
},
/* Error callback */
function() {
//... do something on Error
}
);
The submitType and cancelType are similar to the type property
of the aps/button widget.
The size property is a string that specifies the pop-up window size:
“lg” - large, default value
“md” - middle
“sm” - small
Since the aps/confirm method returns a
Dojo Promise object,
the returned value should be processed using the asynchronous then method.
The submitLabel and cancelLabel arguments are optional. Default values are: “OK” and “Cancel”.
Example¶
The following steps let you test the aps/confirm method.
Download the basic
sample packageand unpack it.Open the
ui/server.new-last.jsfile in a text editor.Add
"aps/confirm"to therequiremethod and theconfirmargument to the main call-back function.Replace the
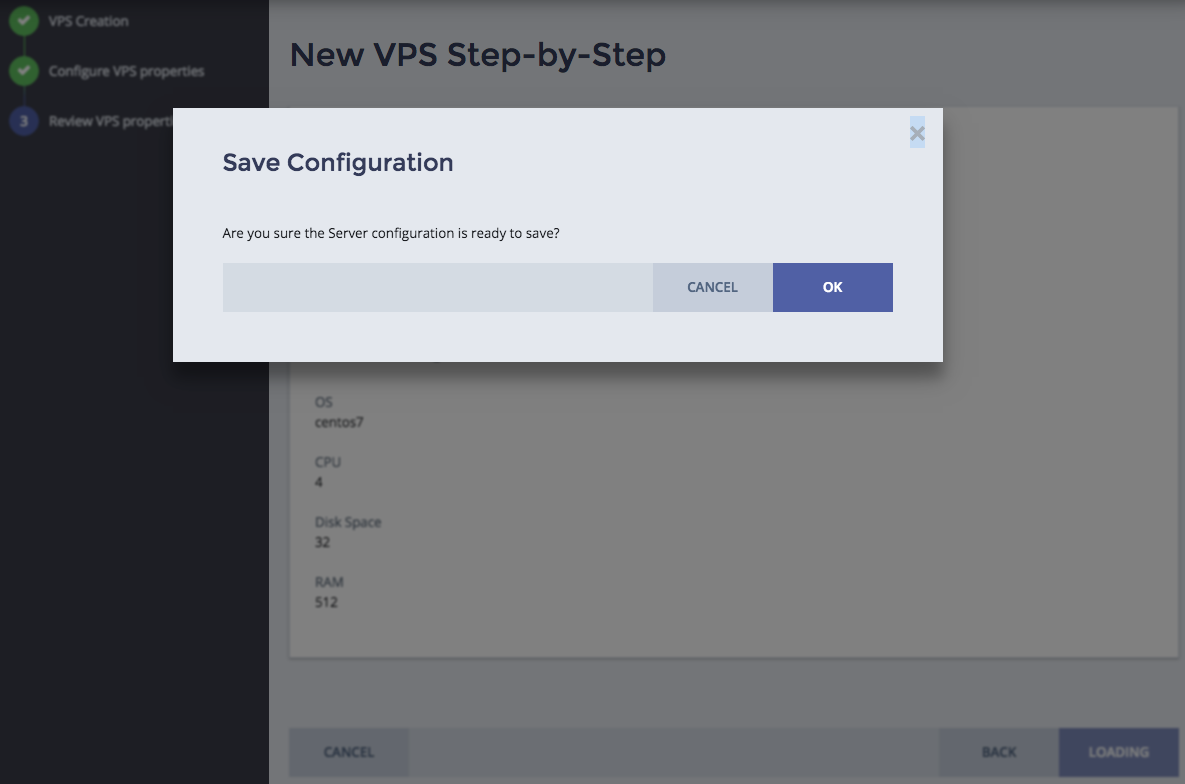
onSubmithandler with the following code that calls a confirmation popup widget:self.onSubmit = function() { confirm({title: "Save Configuration", description: "Are you sure the Server configuration is ready to save?"}) .then(function(response) { if(response === true) { when(store.put(getPlainValue(model.newVPS)), function() { aps.apsc.gotoView("servers"); }, displayError ); } else aps.apsc.cancelProcessing(); }); };
In the customer control panel, start creating a VPS. On the Servers / Review page, when you click the Finish button, the request for confirmation must pop up.

Test both buttons, Cancel and Ok, in sequence.
Parameters¶
ARGUMENT |
TYPE |
DESCRIPTION |
|---|---|---|
|
__params
|
