Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019aps/biz/UsersCollection¶
This is a combined widget that simplifies user management for applications providing their own service on the per-user basis.
templateString: [private] String Template string.
Table of contents
Compatibility¶
UX1 only
Overview¶
The widget is closely integrated with the platform to present a list of users associated with a particular customer.

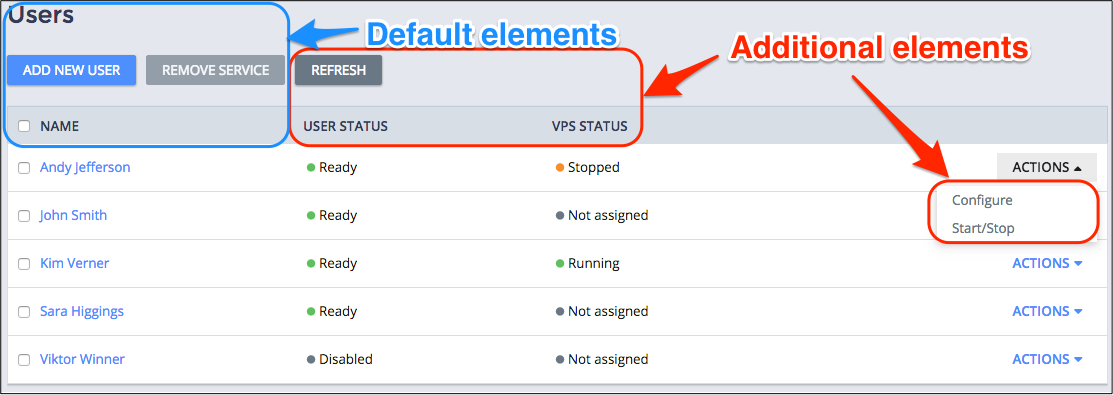
By default, the widget consists of a grid with two columns (“Name” and “Actions”) and a toobar with two predefined buttons (“Add New user” and “Remove Service”). The default configuration allows a customer to see the list of all users, those who can use a service from the application and those who cannot. The one of the buttons starts the platform built-in user creation wizard to create users and assign the application service to them. The other button removes the service assigned to the selected users.
The Manage User Collection part of the User Management demo project illustrates the use of the widget.
Public Properties¶
| PROPERTY | TYPE | DEFAULT | DESCRIPTION |
|---|---|---|---|
additionalBtns |
array | . | |
| addUserBtnLabel | string | Label for the “Add user” button. | |
| apsType | string | '' | By default, the unassignBtnHandler handler will unassign the service by removing the respective APS resources based on the specified APS type. |
columns |
array | . | |
| confirmTexts | object | Default text messages to be displayed in the aps/confirm popup window called by the unassignHandler handler. | |
| disabled | boolean | false | Specifies if the widget will respond to user input. |
| gridSize | string | undefined | This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
| isBusy | boolean | false | If the widget is busy then this property is true. |
| label | string | “” | Text that is shown as a label if the widget is placed inside a aps/FieldSet. |
templateString |
undefined | . | |
| title | string | 'Users' | Text that is shown in the header. |
| unassignBtnLabel | string | Label for the “Unassign service” button. | |
| visible | boolean | true | If this property value is set to true, then the widget is visible. |
addUserBtnLabel string¶
Label for the “Add user” button.
apsType string¶
By default, the unassignBtnHandler handler will unassign the service by removing the respective APS resources based on the specified APS type. The default value is ‘’.
confirmTexts object¶
Default text messages to be displayed in the aps/confirm popup window called by the unassignHandler handler. Default value is:
{
title: 'Remove service for __count__ user(s)',
description: 'Do you want to unassign service for the __count__ user(s) with the service assigned?',
submitLabel: 'Remove'
}
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: undefined.
label string¶
Text that is shown as a label if the widget is placed inside a aps/FieldSet.
Default value: “”.
title string¶
Text that is shown in the header. The default value is ‘Users’.
unassignBtnLabel string¶
Label for the “Unassign service” button.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
| METHOD | RETURN | DESCRIPTION |
|---|---|---|
| addChild (child, insertIndex) | undefined
|
Makes the given widget a child of this widget |
| cancel () | object
|
Sets the isBusy property to false |
| destroy () | undefined
|
Destroys this widget |
| focus () | aps/_containerbase
function
|
Focusing the focusable child |
| get () | any
|
Get a property of the Stateful instance |
| getAdditionalData (data) | any
|
Function for additional data requests |
| getChildren () | array
|
Returns all direct children of this widget, i |
| getParents () | array
|
Discover and return all parents of the widget |
| getUserActions () | any
|
Single parameter - user |
| placeAt () | dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
| postCreate () | ||
| refresh () | undefined
|
Refresh a page |
| removeAll () | undefined
|
Remove all children in the widget |
| removeChild (widget) | undefined
|
Removes the passed widget instance from this widget and destroys it |
| reset () | undefined
|
Resets the widget |
| set () | object
function
|
Set a property of the Stateful instance |
| startup () | undefined
|
Gets started after the DOM fragment is added to the document |
| unassignBtnHandler (selectedUsers) | ||
| validate () | boolean
|
Called by oninit, onblur, and onkeypress |
addChild¶
Makes the given widget a child of this widget. Inserts specified child widget’s dom node as a child of this widget’s container node, and possibly does other processing (such as layout).
Return: undefined
| ARGUMENT | TYPE | DESCRIPTION |
|---|---|---|
child |
Widget
|
Child widget |
insertIndex |
Number
String
|
Position child in the parent widget |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
getAdditionalData¶
Function for additional data requests. Single parameter - users for current page of aps/Grid. Function should return a new array of users with additional data or a respective promise. Example: function (data) { const ids = data.map(function (user) { return user.aps.id }); return xhr(‘/get/additional/data/, { data: ids }).then(function (additionalData) { return data.map(function (user) { user.additionalData = additionalData[user.aps.id]; return user }); }); }
Return: any
| ARGUMENT | TYPE | DESCRIPTION |
|---|---|---|
data |
undefined
|
getChildren¶
Returns all direct children of this widget, i.e. all widgets underneath this.containerNode whose parent is this widget. Note that it returns not all descendetns, but only the direct children. Analogous to Node.childNodes, except containing widgets rather than DOMNodes.
The result intentionally excludes internally created widgets (a.k.a. supporting widgets) outside of this.containerNode.
Note the returned array is a simple array. The application code should not assume existence of methods like forEach().
Return: array
getUserActions¶
Single parameter - user. Function should return array of items for aps/DropDownButton
Return: any
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
postCreate¶
removeChild¶
Removes the passed widget instance from this widget and destroys it. You can also pass in an integer indicating the index within the container to remove (ie, removeChild(5) removes the sixth widget).
Return: undefined
| ARGUMENT | TYPE | DESCRIPTION |
|---|---|---|
widget |
Widget
Int
|
Child widget or index |
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
Gets started after the DOM fragment is added to the document Called after the widget and its children have been created and added to the page, and all related widgets have finished their create() cycle, up through postCreate().
Note that startup() may be called while the widget is still hidden, for example if the widget is inside a hidden dijit/Dialog or an unselected tab of a dijit/layout/TabContainer. For widgets that need to do layout, it’s best to put that layout code inside resize(), and then extend dijit/layout/_LayoutWidget so that resize() is called when the widget is visible.
Return: undefined
unassignBtnHandler¶
| ARGUMENT | TYPE | DESCRIPTION |
|---|---|---|
selectedUsers |
undefined
|
validate¶
Called by oninit, onblur, and onkeypress. Show missing or invalid messages if appropriate, and highlight textbox field.
Return: boolean
Public Events¶
| EVENT | RETURN | DESCRIPTION |
|---|---|---|
| onClick () | undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.