Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Frontend¶
The platform exposes a Javascript based API to integrate APS applications with the platform user interface (UI) available through various user panels as explained in these concepts.
In this document:
Integration with User Panels¶
The platform contains various types of accounts: the provider, resellers, and customers. A customer can have a number of end-users, known as service users, who are consumers of resources. The platform allows the above mentioned accounts to access its two main parts, Operations Support System (OSS) and Business Support System (BSS), by means of user panels. APS applications can integrated with all types of user panels.
There are two groups of user panels, one is based on the traditional user experience approach and called CP (control panel), the other is based on the newest user experience approach and called UX1. On various levels of the account hierarchy, it is possible to switch an account to one or the two panels.
- The provider’s staff uses the traditional Provider Control Panel(PCP) that allows them to manage the provider’s system configuration, service nodes, applications, and business processes.
- Resellers can use one of the two panels, the Reseller Control Panel (RCP) or UX1, to manage their reselling process.
- Customers can use one of the two panels, the Customer Control Panel CCP or UX1, to purchase and manage their subscriptions and subscribed services.
- Service users can use one of the two panels, the User Control Panel known as MyCP or UX1, to manage the resources assigned to them.
APS applications are able to plug their UI as a set of views into control panels. Typical implementations are:
- Plug the application UI navigation tree in to the platform UI navigation tree.
- Add a view to a UI built-in wizard, for example, the User Creation wizard.
- Add a view-plugin to a UI built-in dashboard, for example, the Home dashboard in the UX1 panel.
Panel Switching¶
You can switch an account to using either the CP or UX1 as a user panel.
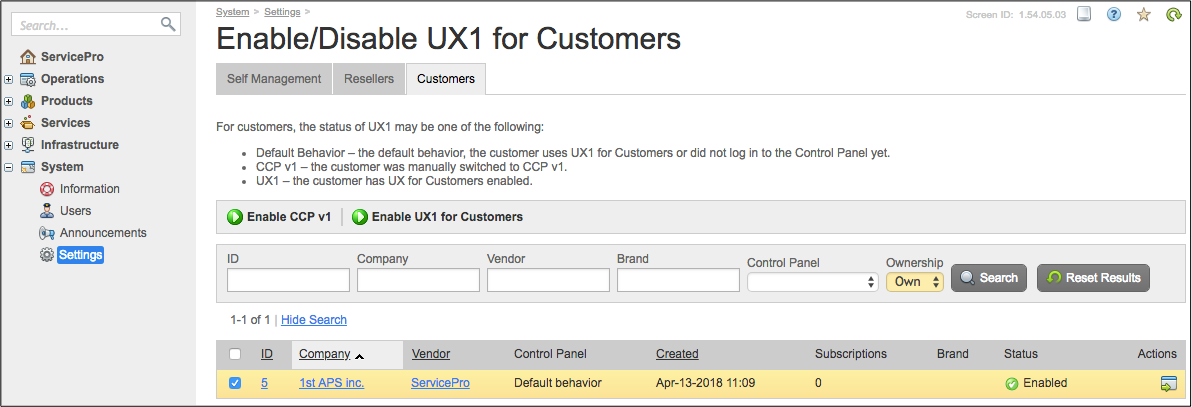
- Navigate to System > Settings, and in the Control Panels section click Enable/Disable UX1 for Customers or Enable/Disable UX1 for Resellers in dependence of the account status you want to configure.
- Switch to the Customers tab.
- Select one or several customers and assign the required version by clicking respectively Enable UX1 or Enable CCP v1.

From this screen, you can impersonate a customer and go directly to the user panel by clicking on the respective icon in the Actions column.
UX1 provides the following advantages over CP to platform users and to application integrators:
- Getting highly customizable UI based on the APS technology and open source bootstrap3 layout
- Using single page (IFrame) for many or all views of an application UI - no need in frame sets
- Support for direct links that can be bookmarked
- Responsiveness based on a single page with async support
- Access via mobile devices based on open-source bootstrap3 layout
- Notifications with websocket and longpoll support
- Using additional widgets
- Backward compatibility with APS applications developed for the previous generation of control panel
- Unified panel for service users, customers, and resellers
Refer to the UX1 Panel document for more details about UI development in the UX1 environment.
Introduction to APS User Interface¶
APS provides methods and tools for developing custom APS user interface (APS UI) that can be plugged into various types of control panels. APS JavaScript Software Development Kit (APS JS SDK) exposes a lot of JS modules and methods that simplify the development process and make APS packages robust to hosting platform updates.
The architecture has the following key features:
- All APS presentation logic is processed on the client side. There is no HTML rendering on the server side. A screen is rendered by a view component that is an HTML code with JavaScript.
- Navigation is declared in the APS metadata and handled by a control panel and also can be performed dynamically by calling a special method.
- All data is transferred to and from the APS controller using REST requests in JSON format.
- AJAX technology is used for asynchronous communications and for unloading the backend server from building web pages.
- The backend server implements provisioning and security logic.
- HTML IFrame is used to isolate a page inside its own container.
If you need to develop a UI for an APS application, make sure that you consider the following possible options.
The best way is to use the APS JS SDK without any modifications except for explicitly recommended in this documentation. This provides the following benefits for you:
- It simplifies substantially the development of views in most cases.
- Your custom UI can inherit HTML styles from control panels, that is a control panel will be able to apply its style skins to this UI.
- It guarantees backward-compatibility with any future updates in the APS JS SDK modules.
Use your own JS controls, CSS, markup, etc. without using APS JS SDK. Such a UI will also remain backward-compatible with possible future updates in the APS JS SDK modules, but it will not be able to accept skins of a control panel. That is why this option is not recommended.
Use the APS JS SDK, but add modifications not explicitly recommended in this documentation:
- Modifications of the rendered HTML code
- Modifications of some properties or methods inherited from APS JS modules
- Creation of your own JS modules inheriting some APS JS modules
We strongly caution you against using this option because future updates in the APS JS SDK modules may “break” such a custom UI.
Warning
Please be aware that the applications where option 3 is chosen are not officially supported by APS.
You may use option 2 on your own but be aware that the APS support team will not accept requests for issues connected with 3rd party JS modules.
Note
For the list of certification restrictions on UI, please refer to certification requirements.
For the formal definitions of APS JS SDK modules refer to APS UI Runtime.
APS JavaScript SDK¶
Overview¶
APS JS SDK is a JavaScript library and framework that helps developers to build custom application UI in a user panel:
- Arrange navigation between views by means of the Navigation
- Build views by means of User Interface
- Bind widgets with the object model to reflect model changes in a view by means of the Model Controls
Intercommunication between a user panel and an application IFrame is a two-way asynchronous. Each side can initiate the communication:
- The application can call the user panel to indicate that something should be done within the user panel screen:
- Navigate to another view, for example, a user selects another resource.
- Indicate the readiness to go to another view, for example, after saving data in the edit view or when ready to return data from the select view.
- Communicate with controls, for example indicate that a navigation button can be activated.
- The user panel notifies the application that something has happened outside the application IFrame:
- The user clicks on a navigation control.
For example, if the user clicks on the Submit button:
- The user panel propagates the event into the IFrame.
- The onSubmit handler in the view catches this event.
- The handler can do some internal application operations, then request user panel to activate another view by calling aps.apsc.gotoView(), or cancel processing by calling aps.apsc.cancelProcessing().
Technology Stack¶
APS JS SDK is based on the following technologies:
- DOJO JS framework for widgets as an MVC/MVVM implementation
- HTML4/5 as the base markup language
- JSON as the primary intercommunication data format
- OpenAJAX Hub as an IFrame secure communication mechanism in the JS framework
API¶
APS JS SDK consists of the following API sets.
- Navigation API allows communication between a view and the user panel.
- gotoView() allows a view to switch to another view.
- onSubmit(), onCancel() and other appropriate event handlers are used by views to handle navigation buttons.
- Model API is needed for 2-way synchronization between widgets and data model.
- Model is a data model for APS resources.
- Store sends/receives data over the APS REST API.
- View API set is used to create and use widgets in views, for example:
- Grid with pagination, sorting, filtering, and a toolbar
- Input: TextBox, Select, Slider, CheckBox, and other
- Output: EnhancedList, Gauge, Message, ProgressBar, Radio, and other
- Control: Button and Toolbar
UI View Fundamentals¶
APS JS SDK is based on a few fundamental approaches that the developers must be aware of to arrange communications with a user and the application backend through the APS controller.
- The framework is modular, meaning its modules are in the Asynchronous Module Definition (AMD) format used by RequireJS, Dojo, and other. UI controls are “thick”, that is they have a state and own HTML renderer.
- A Store is a way to operate with backend using the GET, POST, PUT, and DELETE requests asynchronously.
- A Model is a special representation of JS objects, including APS resources.
- Each property change of a widget can be bound to a data model.
- Each property change of a widget can be listened by a watcher.
To add external modules (typically APS and Dojo modules) to a view source, use the require() and define()
functions as explained in the
typical structures of a CP view and of a UX1 view.
The require([]) or define([]) function must be followed by the main callback function in your application
that maps every external module to a variable.
Note
The order of arguments in the callback function MUST MATCH the order of modules declared as an array in the
require([]) or define([]) function. So this is CORRECT:
require(["dojo/parser", "aps/Memory", "aps/ready!"], function(parser, Memory) {
Warning
A common mistake we want to warn you about is the placement of arguments of the callback function in wrong positions, which makes a wrong mapping. This is an example of INCORRECT usage:
require(["dojo/parser", "aps/Memory", "aps/ready!"], function(Memory, parser) {
Take a look at the order of modules in the first argument (array) and the order of arguments in the callback function. They DON’T match: the dojo/parser is exposed as the Memory variable and the aps/Memory as the parser variable. This is INCORRECT.
Warning
For security reasons, the APS JS framework in a user panel prevents the integrated APS application views from getting access to DOM objects outside the current IFrame as specified in the 14.5. JavaScript validation section of the certification requirements. Use the externalHttpRequest method to do similar operations in a secure manner.