User Profile¶
In this step, you will develop a view-plugin source to manage the application service in the profile of a user.






In this document:
Layout¶
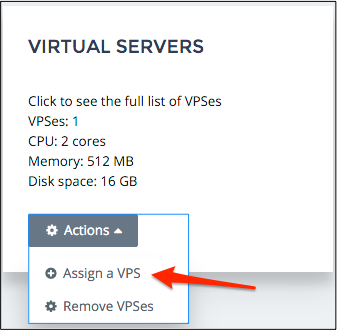
In this project, let us provide the person’s resource usage and a menu to select an operation, such as create or remove service resources.

Input, Output, and Requirements¶
When showing services assigned to a user, the User Manager calls a certain method defined in each view-plugin.
A view-plugin must define those methods in its init method.
Like other views, a view-plugin may also define the onContext, onShow, and onHide
methods.
The User Manager passes the
mediatormodule to the view-plugin and expects from the latter the definition of themediator.setServiceData(data)function.The
mediator.setServiceData(data)gets thedataargument as a list of services assigned to the user.This function must return a UI
tilecontaining the data and the menu with actions to display in user profiles.
Continue Your Demo Project¶
This section continues the demo project from the previous step.
In meta definition, you added the ui/plugins/vps-user-plugin.js file as the source
that allows monitoring and managing the application services in a user profile presented in a tile.
When creating the script from scratch, follow these steps:
Create the script skeleton:
define([ "dojo/_base/declare", "dojo/promise/all", "aps/Memory", "aps/Tile", "aps/Container", "aps/Output", "aps/xhr", "aps/nav/ViewPlugin" ], function (declare, all, Memory, Tile, Container, Output, xhr, ViewPlugin) { /* Define a function needed to remove all VPSes assigned to the user */ function removeService(tile, userId, vpses) { } return declare(ViewPlugin, { init: function (mediator) { /* Main function for the User Manager */ mediator.setServiceData = function(data) { /* Initialize the tile */ /* Calculate resource usage */ /* Update the tile with calculated data */ /* Add the menu to the tile */ return tile; }; // End of mediator.setServiceData } // End of Init }); // End of Declare }); // End of Define
Define a function used to remove VPSes.
function removeService(tile, userId, vpses) { tile.set("isBusy", true); /* Remove all user's VPSes through the APS controller */ all(vpses.data.map(function(vps) { return xhr('/aps/2/resources/' + vps.aps.id, { method: 'DELETE' }); })).then(function () { tile.removeAll(); tile.set({ /* Enable the user to create a new VPS */ onClick: function() { aps.apsc.gotoView("http://aps-standard.org/samples/suwizard1p#vps-wizard", null, { userId: userId } // You may send more parameters ); // In the destination view, they are available as aps.context.params }, isBusy: false }); tile.addChild(new Output({"value": "Click to assign a VPS to the user"})); }); }
In the
mediator.setServiceDatafunction, declare and initialize the tile:var userId = aps.app.model.aps.id, vpses = new Memory({data: [], idProperty: "aps.id"}), cpu = 0, ram = 0, disk = 0, services = data.services, simpleOutput = new Output({ value: "Click to see the full list of VPSes" }), tile = new Tile({ gridSize: "md-4 xs-12", title: "Virtual Servers", onClick: function() { aps.apsc.gotoView("http://aps-standard.org/samples/suwizard1p#servers"); } }); tile.addChild(simpleOutput);
Calculate resource usage:
services.forEach(function(service) { if(service.aps.type === "http://aps-standard.org/samples/suwizard1p/vps/1.0") { vpses.data.push(service); cpu += service.hardware.CPU.number; ram += service.hardware.memory; disk += service.hardware.diskspace; } });
Add child outputs with actual data to the tile container:
if(vpses.data.length > 0) { var container = new Container(); container.addChild( new Output({ vps: vpses.data.length, cpu: cpu, ram: ram, disk: disk, content: "VPSes: ${vps} <br/> CPU: ${cpu} cores <br/> Memory: ${ram} MB <br/> Disk space: ${disk} GB" })); tile.addChild(container); }
Add the menu to the tile:
tile.set("buttons", [{ title: "Actions", items: [ { iconClass: "fa-plus-circle", title: "Assign a VPS", onClick: function() { aps.apsc.gotoView("http://aps-standard.org/samples/suwizard1p#vps-wizard", null, {userId: userId}); } }, { icon: "fa-minus-circle", title: "Remove VPSes", onClick: function() { removeService(tile, userId, vpses); } } ] }]);
Conclusion¶
You have completed the development of the view-plugin source code in the ui/plugins/vps-user-plugin.js file.
The project file you have created is similar to the respective file in the
sample package.
