BSS Provider Control Panel¶
An application can plug its UI into the BSS provider control panel (BSS PCP) as explained here.
In this document:
Example¶
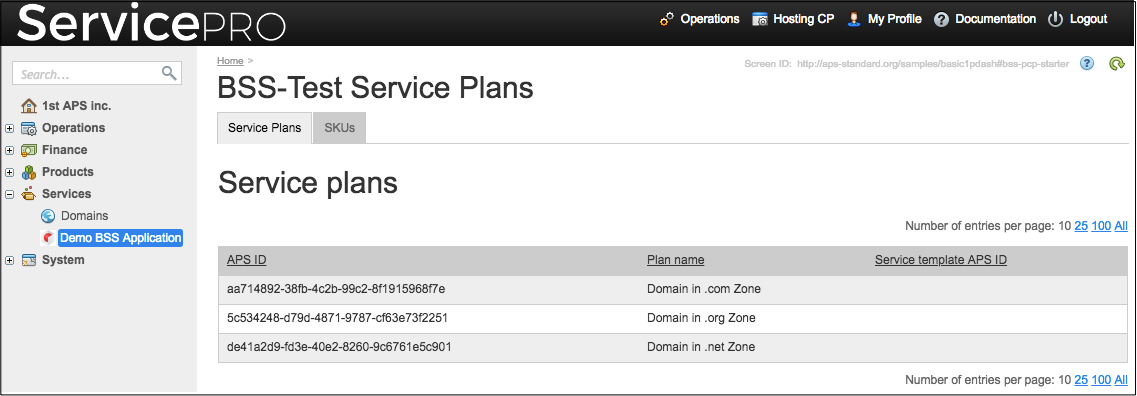
This example demonstrates the way an application can plug its UI into the Services top-level folder of the BSS PCP.
Metadata¶
The <plugs-to> element in APP-META.xml plugs the tree with a test UI
into the Services top-level folder of the BSS PCP navigation tree:
<navigation id="bss-pcp" label="Demo BSS-Starter Products">
<plugs-to id="http://www.aps-standard.org/ui/billingtree/director_services" />
<item id="bss-pcp-test" label="Demo BSS Application">
<var name="provider" type-id="http://parallels.com/aps/types/pa/account/1.2"
filter="eq(id,1)"/>
<item id="bss-pcp-plans" label="Service Plans">
<view id="bss-pcp-starter" label="BSS-Test Service Plans"
src="ui/bss-pcp-starter-plans.html">
<var name="servicePlans" type-id="http://www.odin.com/billing/ServicePlan/1.0"
collection="true" filter="select(serviceTemplate)" />
</view>
</item>
<item id="bss-pcp-skus" label="SKUs">
<view id="bss-pcp-starter-skus" label="BSS-Test SKUs"
src="ui/bss-pcp-starter-skus.html">
</view>
</item>
</item>
</navigation>
The plugged tree contains two <item> elements on the second level that must create two tabs on the right-hand panel. The tree declares some navigation variables bound with respective APS types that the custom UI will process and display in the panel.

View Source¶
In accordance with Typical Structure of View File, the JavaScript code in a plugged custom view source
(ui/bss-pcp-starter-plans.html in the above declaration) looks as follows:
require([
"aps/Memory",
"dojo/when",
"aps/load",
"aps/ResourceStore",
"./displayError.js",
"aps/ready!"
], function (Memory, when, load, Store, displayError) {
var vendorId = aps.context.vars.provider.aps.id;
var plansCache = new Memory({data: aps.context.vars.servicePlans, idProperty: "aps.id"});
var skusStore = new Store({
target: "/aps/2/services/sku-manager/vendor/" + vendorId + "/rates"
});
var widgets = [ "aps/PageContainer", { id: "page" }, [
["aps/Output", {
content: '<h2>Service plans</h2>'
}],
["aps/Grid",{
id: "plans_grid",
store: plansCache,
columns: [
{ field: "aps.id", name: "APS ID" },
{ field: "name.en_US", name: "Plan name" },
{ field: "serviceTemplate.aps.id", name: "Service template APS ID" }
]}],
["aps/Output", {
content: '<h2>Stock keeping units (SKUs)</h2>'
}],
["aps/Grid",{
id: "skus_grid",
store: skusStore,
columns: [
{ field: "id", name: "ID" },
{ field: "name", name: "SKU name" },
{ field: "description.en_US", name: "Description" },
{ field: "price.value", name: "Price" }
]}]
]];
when(skusStore.query(),
function() { load(widgets); },
function(err) { displayError(err); }
);
});
The above code uses the Sales Configuration to display a list of specified service plans that sell the application services and a list of respective SKUs with prices in those plans. The code demonstrates two ways of getting a resource collection from the APS controller:
Declare a collection variable in metadata, that is
servicePlansin the example. This is the preferable way, as the collection will be downloaded before the script runs.Use the
aps/ResourceStoremodel to extract necessary data, that isskusStorein the example. In this case, the application must query the data and then expect the data arrival using thewhen()function.
