Resource List¶
If an application allows a customer to create and use multiple resources, it must also provide the most convenient ways for the customer to overview that list, find necessary resources, and operate them. For this, APS JS SDK and the platform user panel provides typical list processing mechanisms that the applications should use.
In this document:
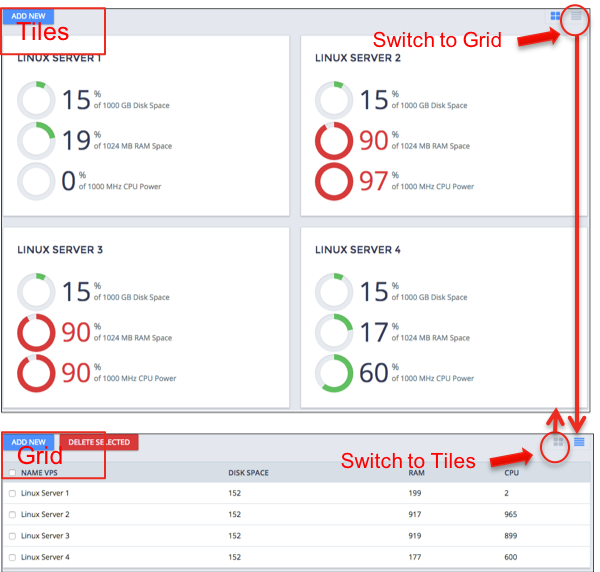
Grid or Tiles¶
In a user panel, a presentation of multiple resources is typically arranged in a grid or in a set
of tiles. In some cases,
for example, a list of users, it is possible to switch from the Grid mode to Tiles and backward by wrapping
both, grid and tiles definitions inside an aps/ListSwitcher.

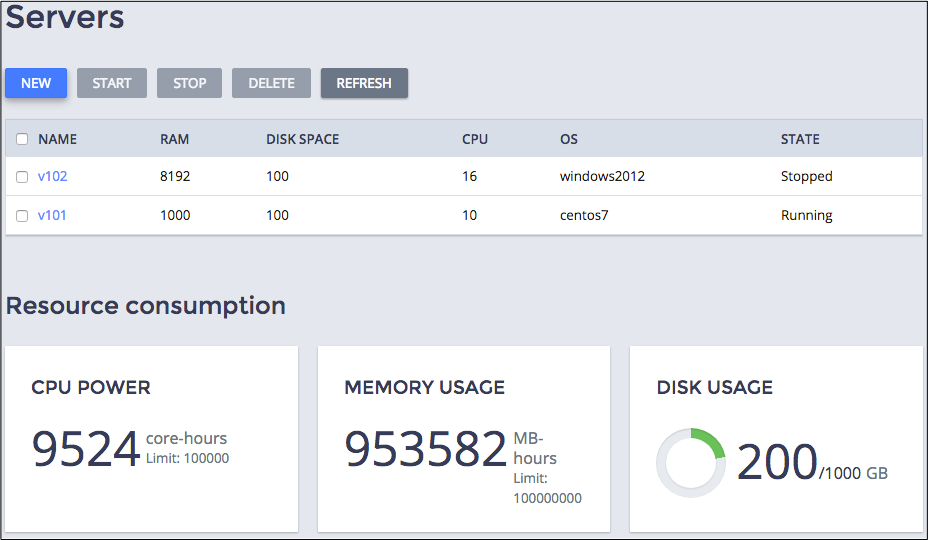
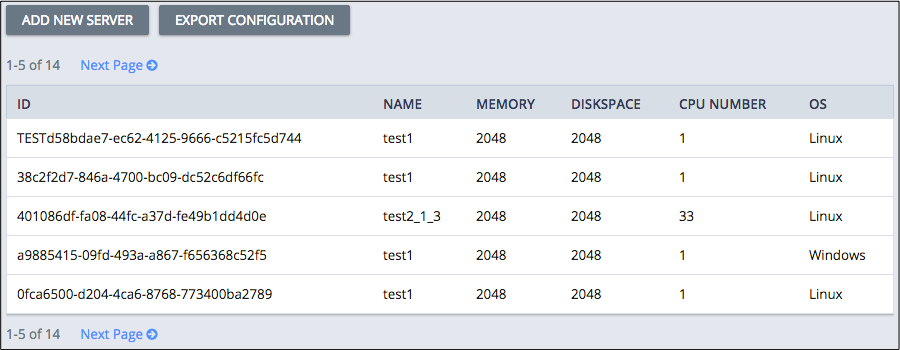
Resource Properties¶
A resource may have plenty of properties that can be displayed in a list. But when designing the list presentation of resources, only a few properties can fit on a page in the form of the columns. Be sure to show only those properties that are most important for the users.

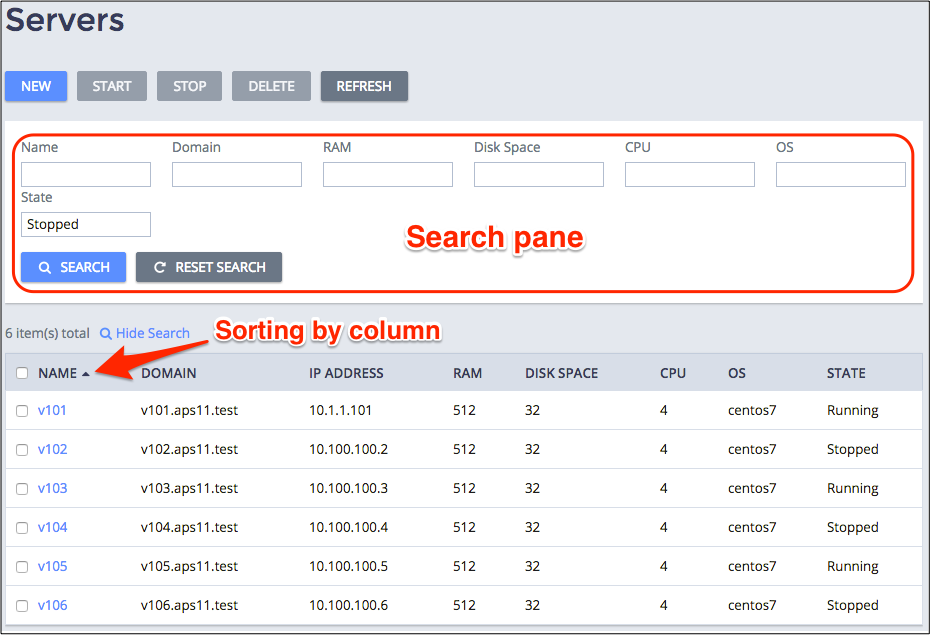
Search Bar¶
For a long list of resources, an application should use the search bar with various search criteria.

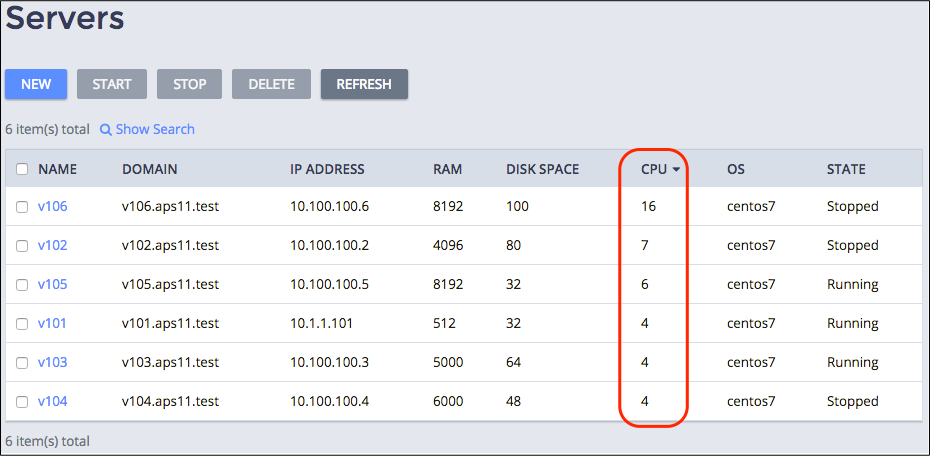
Sorting¶
When developing a service, the default list sorting criteria must be taken into consideration. Any new service brings to the platform new resources. The way they are sorted in a list by default is very important. Follow the general principles below:
If resources in the list are created by the application, it is better to sort them by time in descending order. The same is applied to the event notifications.
If the resources are created by a user, it is better to sort them in the alphabetical order.
If there is a critical resource usage counter, it is reasonable to sort the list by that counter in descending order.

The aps/Grid module provides the sort attribute for this purpose.
Paging¶
Paging is used to break a very long list into groups to better fit a page length with a navigation between pages. It also allows you to avoid overloading the system UI with huge data transmissions.
The aps/Grid module allows tuning the number of items in a list by means of the rowsPerPage property:

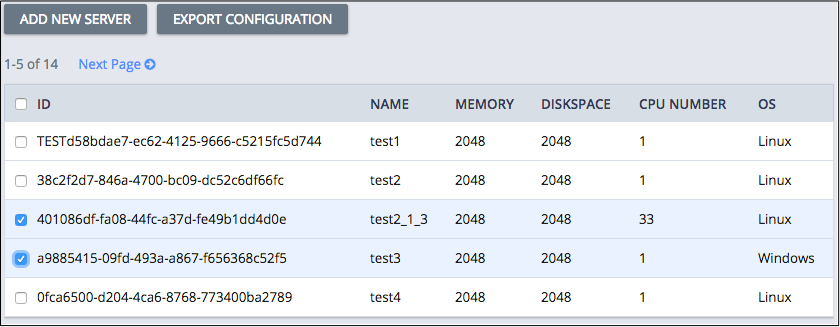
Actions¶
If a user needs to perform a typical operation over a group of resources, the aps/Grid module allows
the user to select the required resources to start the operation.

Dynamical Resource List¶
In a case when a view must allow a customer to dynamically add or delete resources in a list, the
best solution is to use an aps/WidgetList container.
An aps/WidgetList normally presents every resource in a separate aps/Panel, but can also use aps/Grid
or aps/Tiles in accordance with the Widget Hierarchy rules.

Documents¶
APS JS SDK provides the following UI containers to implement the above-mentioned group processing:
aps/Grid is a full API reference to the main widget container that provides the considered functionality.
Resource List illustrates development of a view presenting a list of resources for lookup and management.
