Table Of Contents
Announcement¶
An application can advertise its services to those customers who did not subscribe to the application services yet.





In this document:
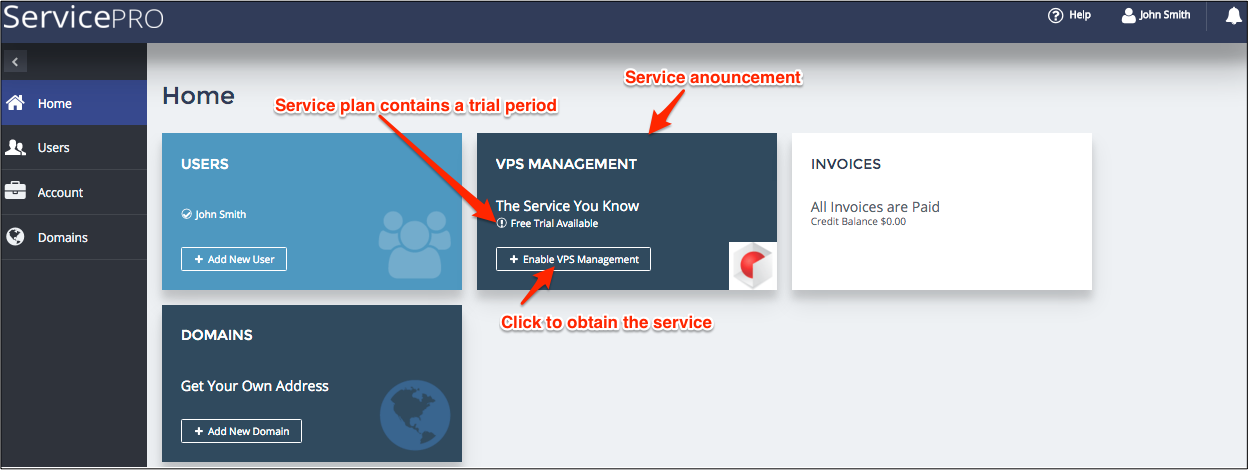
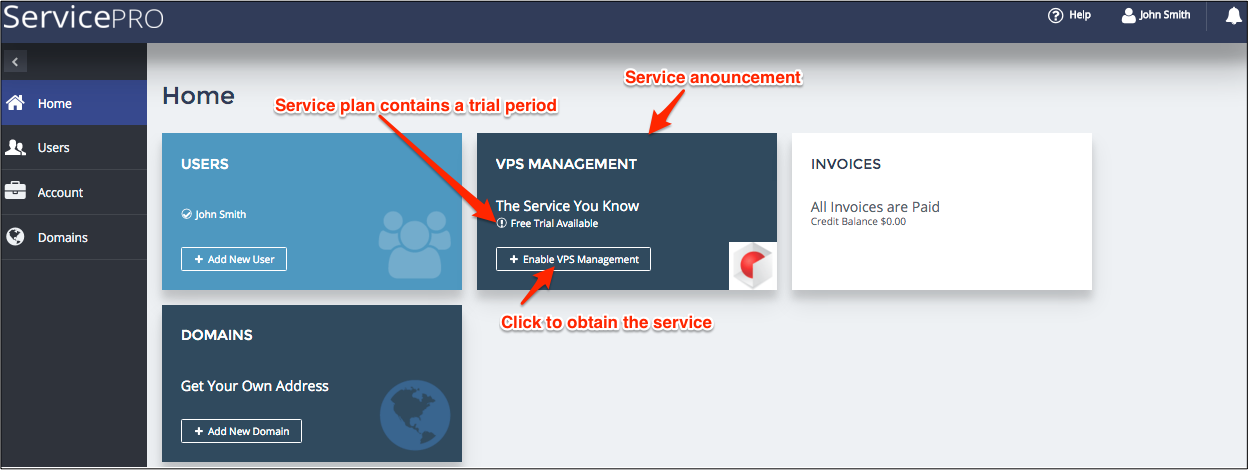
The UX1 Home dashboard provides a service to publish application announcements inside custom tiles.

If a customer clicks on the button to enable a service, the system allows the customer to select a subscription period and then proceed to the order placement and processing.
Note
For this functionality, the platform must contain both parts, OSS (Operations Support System) and BSS (Business Support System).
Specifics¶
To place an announcement in the Home dashboard, pay attention to the following specifics:
The application root service must be globally available. In its APS type definition, the access attribute grants it:
{ "apsVersion": "2.0", "name": "cloud", "id": "http://aps-standard.org/samples/basic1pdash/cloud/1.0", "access": { "global": true }, "implements": [ "http://aps-standard.org/types/core/application/1.0" ], ... }
In this case, the application announcement in the Home dashboard will be available for all authenticated users.
An announcement is configured inside the same view-plugin source that you used to present resource data for subscribers.
In meta definition, the view-plugin must declare a variable presenting the singular subscription service resource. However, if a customer does not have a subscription with that resource, the variable is not available. That is why, the variable must be declared as not required.
The subscription service can specify its own custom view style in the <presentation> section of the <service> meta definition.
The view-plugin JavaScript source is similar to a basic or advanced view with the following key specifics:
Compared with an ordinary basic view-plugin considered earlier, the view-plugin with the application announcement also contains one more property,
promoPrimaryText, for example:promoPrimaryText: "The Service You Know"
A view-plugin based on the advanced approach must differentiate the case, when a customer has a subscription with application resources, from the other case, when there is no such a subscription yet.
In addition to the above specifics, the provider must configure at least one service plan in the BSS to offer the application services to customers. The service plan must be marked as available in CCP.
If all of the above requirements are met, the Home dashboard will display the configured application announcement for those customers who did not subscribe to a service plan with the application resources.
Continue Your Demo¶
Continue your demo project from the previous step.
Note
To test application announcements you will need a lab platform containing both, Operations Support System (OSS) and Business Support System (BSS).
Meta Definition¶
In the view-plugin meta definition, make the context navigation variable not required
by adding the required="false" attribute:
<navigation id="plugins" label="Dashboard">
<view-plugin id="vpsDashboardPlugin" src="ui/wizard/vpsDashboardPlugin.js">
<var name="context" type-id="http://aps-standard.org/samples/basic1pdash/context/1.0"
required="false"/>
<plugs-to id="http://www.parallels.com/ccp-dashboard#dashboard"/>
</view-plugin>
</navigation>
Global Access¶
Ensure the application root service grants the global access, that is it is available to all
authenticated users. If you use the APS PHP runtime, update the scripts/clouds.php file
as follows:
Allow the global access to the application root resource by adding the respective
accessattribute to the main class definition:/** * Class cloud presents application and its global parameters * @type("http://aps-standard.org/samples/basic1pdash/cloud/1.0") * @implements("http://aps-standard.org/types/core/application/1.0") * @access(global, true) */ class cloud extends APS\ResourceBase { // .. class body }
Hide the properties of the
cloudtype from all roles except for the owner. For this purpose, add the respectiveaccessattribute to them:Note
Although this step does not affect the current demo project, it is very important for security reasons to protect the application root service properties from the global audience on a production system.
/** * @type(string) * @title("apphost") * @description("Cloud management server IP or domain name") * @access(global,false) */ public $apphost; /** * @type(string) * @title("Cloud Admin") * @description("Cloud administrator") * @access(global,false) */ public $cloudadmin; /** * @type(string) * @title("Cloud Password") * @description("Cloud administrator password") * @encrypted * @access(global,false) */ public $cloudpass;
View-Plugin Update¶
Update the basic view-plugin source ui/plugins/vpsDashboardPlugin.js with a new parameter
announcing the application service.
In the declare method, add the promoPrimaryText property, for example:
promoPrimaryText: "The Service You Know",
Deployment¶
If you use the APS application for the first time on the platform, follow the Deployment section. Otherwise, follow the Update APS Application section.
Testing in UX1¶
Note
Since the announcement is available only to those customers who are not subscribed to the application services, start the following steps on behalf of a test customer that do not have such a subscription.
Investigate Home Dashboard¶
Test the following functionality on the Home dashboard.
Since your customer is not subscribed to the application services, the Home dashboard must show announcement about the application service.

Click the Enable VPS Management button.

Select the 1 month trial period.
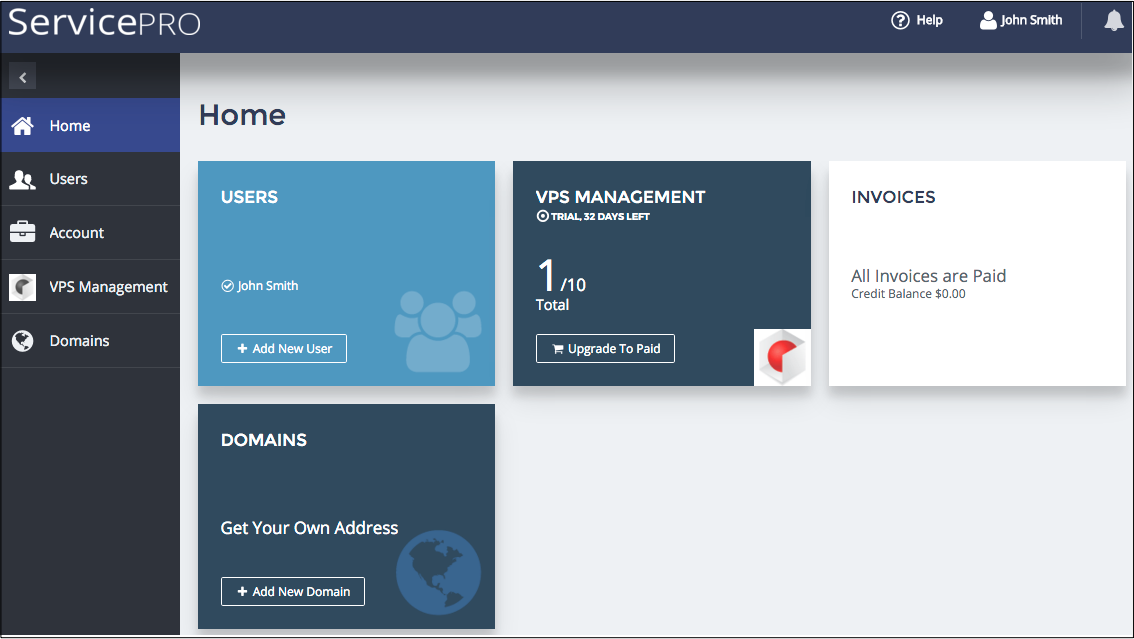
The VPS management service must be available for the customer.

In the BSS PCP, verify if the new trial subscription is created.

In the OSS PCP, verify if the new subscription is created and the VPS management service is used.

In UX1, create at least one VPS:

Upgrade Subscription¶
Test the upgrade to the paid subscription period.
In the Home dashboard, click the Upgrade to Paid button and review the commercial properties.

Click Next.
Review the order details.

Click the Confirm button to start the order processing. During this process and after its completion the system sends respective notifications and redirects you to the Account > Subscriptions list.

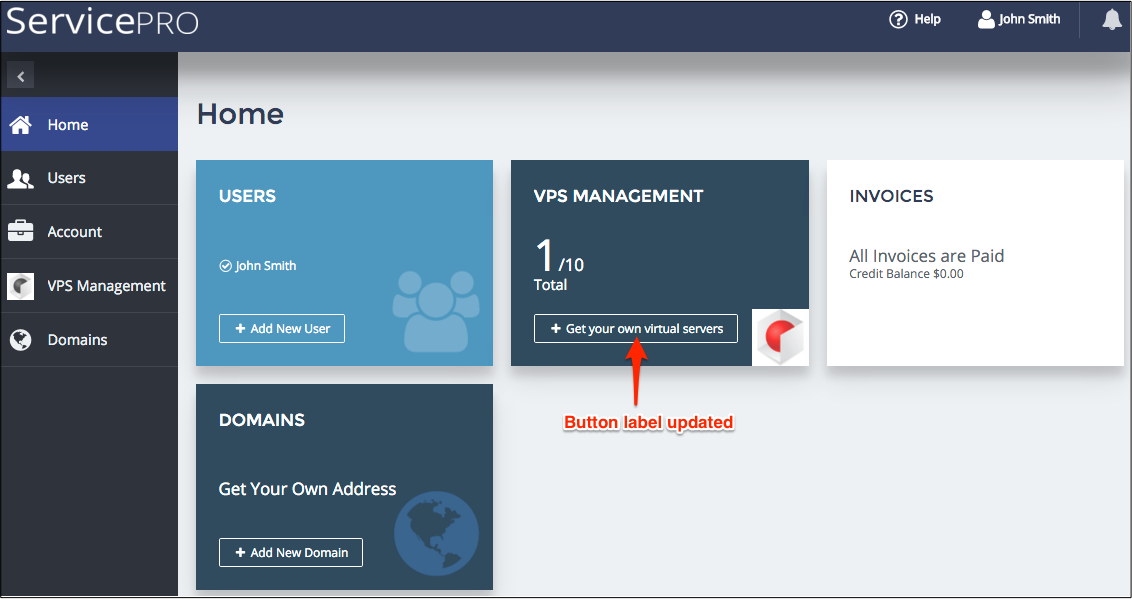
Once the customer is an application subscriber now, the application tile looks a bit differently.

Conclusion¶
This completes the development and testing of an application closely integrated with the Home dashboard.
The application home tile is pretty flexible in terms of providing necessary information about the application,
starting from announcement about application services, providing access to the order placement and processing,
and displaying data about resource usage.
The package you developed and tested looks similar
to the sample package.
