Multiple Subscription Services¶
When an application is in the Multiple Subscription Services (MSS) mode, the platform helps the application distinguish the subscriptions in the system UI and custom UI.
In this document:
Management Rules¶
The APS controller along with the platform do the following to distinguish the subscriptions:
If the application binds its navigation tree into the UX1 navigation panel, the latter multiplies this custom tree to provide a separate UI tree for each subscription.
When opening a view bound to a subscription, UX1 provides the subscription ID as the
aps.context.subscriptionIDproperty. This allows the view to operate the resources in its own subscription.If the application defines a view-plugin for a dashboard of another application, for example for the system home dashboard or user manager, UX1 multiplies this plugin on the dashboard to provide a separate view-plugin for each subscription. A view-plugin can identify its subscription via its own
apsSubscriptionIDproperty.When assigning application resources (services) to users created via the system user creation wizard, the latter allows a customer to select a subscription to provision the required resources.
For the
aps/nav/ViewPluginobjects (view-plugins), the APS JS SDK provides thenav.gotoViewmethod to navigate to a view within the same subscription.
MSS Configuration¶
To make an APS application identified as an MSS application in UX1, go through the following configuration steps:
In the application metadata, specify the MSS mode in the <capabilities> section. The latter must precede the <presentation> section that contains declaration of navigation trees:
<capabilities> <business-mode>mss</business-mode> </capabilities>
In each navigation section declared for UX1, define a navigation variable based on the resource that implements the subscription service APS type. The latter allows provisioning a singular resource in a subscription and that is why UX1 uses it to identify subscriptions.
Note
Without a declaration of the above-mentioned navigation variable, the application cannot differentiate the subscriptions.
In a navigation section plugged to the UX1 navigation tree:
<navigation id="ccp" label="VPS Management"> <var name="context" type-id="http://aps-standard.org/samples/mss/context/1.0"/> <plugs-to id="http://www.parallels.com/ccp/2"/> <item id="servers" label="Servers"> ... </item> ... </navigation>
In a navigation section containing declarations of views for a wizard:
<navigation id="suwizard"> <var name="context" type-id="http://aps-standard.org/samples/mss/context/1.0"/> <view id="add-user-service" label="Add VPS" src="ui/add-user-service.js"> <plugs-to id="http://www.aps-standard.org/ui/service/suwizard.new/2"/> ... </view> ... </navigation>
In a navigation section containing view-plugin declarations:
<navigation id="plugins"> <var name="context" type-id="http://aps-standard.org/samples/mss/context/1.0"/> <view-plugin id="vps-user-list-plugin" src="ui/plugins/vps-user-list-plugin.js"> <plugs-to id="http://www.parallels.com/ccp-users#usersview"/> </view-plugin> ... </navigation>
Operating Subscriptions in UI¶
In a UI view or view-plugin, you can identify the current subscription and select resources based on that subscription only. When a view requests the creation of a resource, UX1 will automatically specify the subscription to bind the new resource with.
Subscription Identification¶
View¶
A resource JSON representation contains the parent subscription APS ID as the aps.subscription property.
This helps a view to select resources of the current subscription.
For example, in the init method, you can declare a data store to use in a grid as:
this.vpsStore = new Store({
apsType: "http://aps-standard.org/samples/subscription-mss/vps/1.0",
target: "/aps/2/resources/"
});
return ["aps/Grid", {
store: this.vpsStore,
...
}];
Inside in the onContext method, you can add the subscription APS ID filter to the store
and then request the APS controller for a list of resources:
this.vpsStore.baseQuery = "aps.subscription="+context.vars.context.aps.subscription;
this.vpsStore.query().then(function() {
grid.refresh();
aps.apsc.hideLoading();
});
View-Plugin¶
A view-plugin gets the subscription ID via its own apsSubscriptionId property. To present resources
of the current subscription only, it should filter the resources not only by the APS type but
also by the subscription ID. For example, if self presents the current view-plugin, the
following if clause selects the resources by APS type and by the current subscription ID:
services.forEach(function(service) {
if(service.aps.type === "http://aps-standard.org/samples/mss/vps/1.0" &&
service.aps.subscription === self.apsSubscriptionId) {
...
});
Subscription Specification¶
View¶
When a view sends a REST request for provisioning a resource, it should specify the correct subscription ID
in the APS-Subscription-ID header
or in the resource representation (aps.subscription property).
In the AWS mode, you have to specify at least one of them explicitly.
In the MSS mode, there is no need to specify the APS-Subscription-ID header in the custom code.
The navigation engine assigns the current subscription ID
to the aps.context.subscriptionId property by the time when it calls the onContext method.
That is why, when a view calls a POST or PUT request after the onContext method was called,
the navigation engine will assign the aps.context.subscriptionId value to the APS-Subscription-ID header.
View-Plugin¶
A view-plugin can call an application view to request an operation, such as creating or removing a resource in the current subscription.
For this purpose, it must use its own nav.gotoVew() method, for example:
onClick: function() {
self.nav.gotoView(
"http://aps-standard.org/samples/mss#server-new-1",
null,
{userId: userId}
);
}
The called view will identify the subscription via its own aps.context.subscriptionId property.
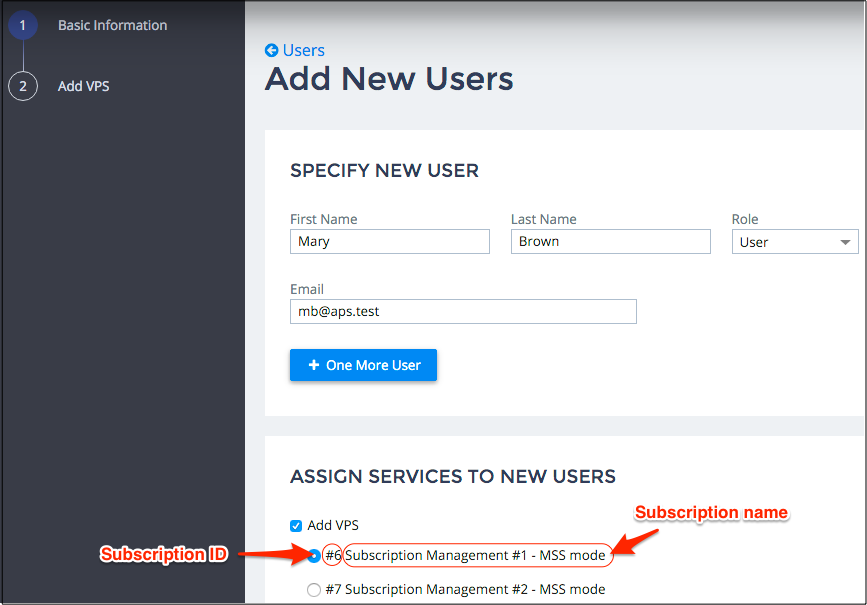
Integration with User Creation Wizard¶
When creating users and assigning application services to them through the user creation wizard, the latter automatically identifies all relevant subscriptions of the application whose services a customer wants to assign. The customer can choose one of the proposed subscriptions.

After the customer selects a subscription and goes to the application custom view, the latter gets the
subscription ID via the aps.context.subscriptionId property.
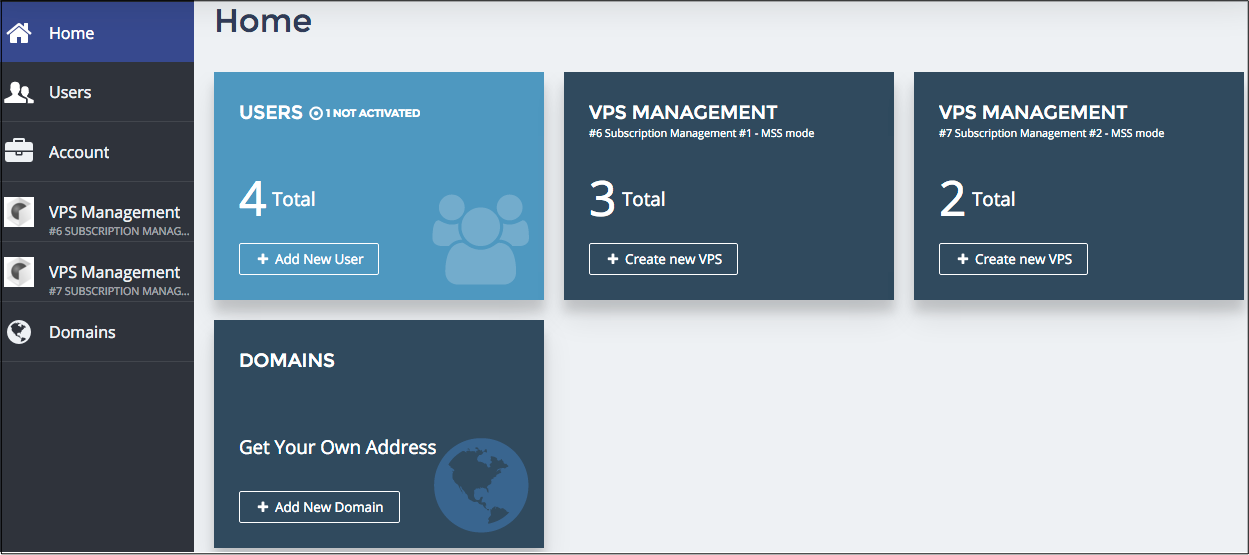
Home Dashboard Integration¶
If an application has a view-plugin for the Home Dashboard, the latter multiplies the plugin to provide a view-plugin for each subscription.

Each view-plugin gets the subscription ID in its own apsSubscriptionId property.
Visibility Limitation¶
Disabled subscriptions are not displayed on the Home dashboard or in a wizard an application view-plugin is plugged to.
The subscription status is identified by the disabled property of the APS type Subscription.
