Service Tile in Subscription View¶
Similar to the process of integrating an application custom view-plugin into the Home dashboard, an application can embed the same or another view-plugin into the platform subscription view displayed in UX1.
In this document:
Integration Point¶
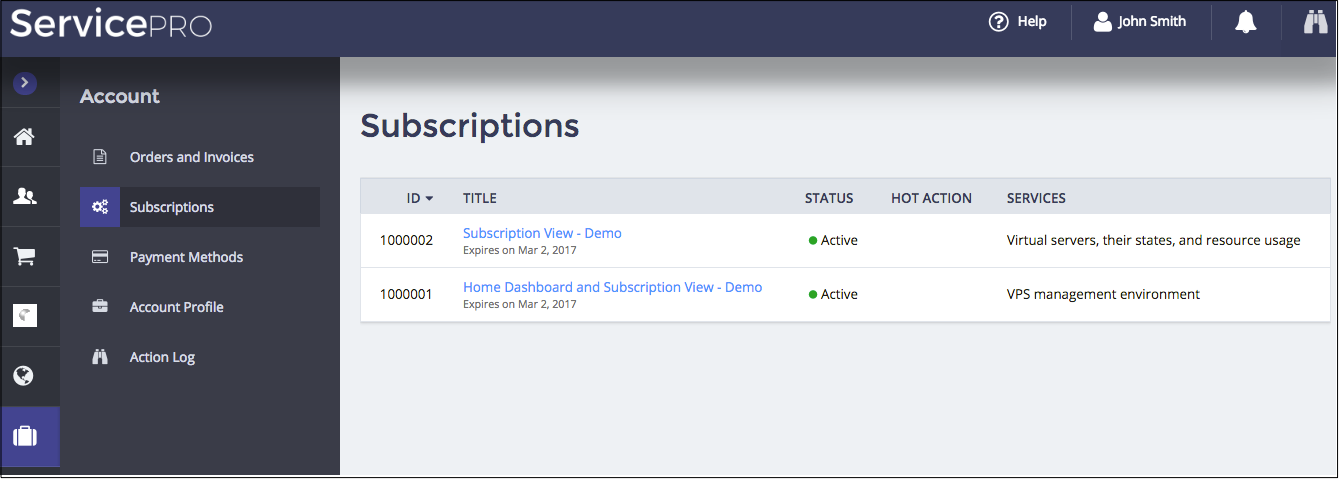
When the platform contains both its parts, OSS and BSS, UX1 shows the list of subscriptions in the Account tree:

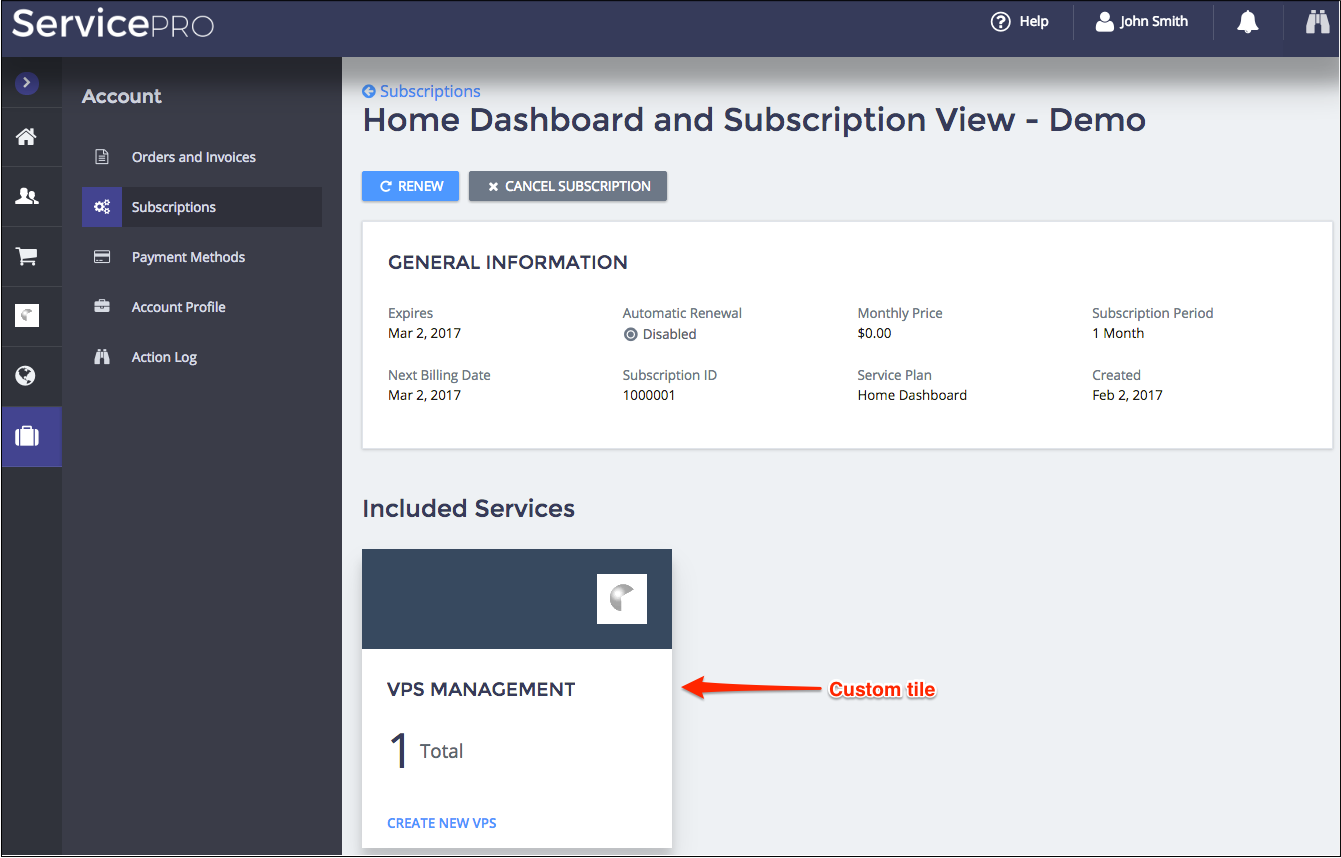
Every subscription exposes a placeholder that APS applications can use to plug their custom view-plugins into the subscription view:

Integration Steps¶
To plug a view-plugin as a custom tile to the subscription view, the application metadata must
declare that view-plugin as plugged to the "http://www.aps-standard.org/core/package#subscription-view"
placeholder.
All the integration steps are the same as used to create a view-plugin for the Home dashboard. You can even use the same view-plugin for both purposes as in the following example:
<navigation id="plugins">
<view-plugin id="vpsDashboardPlugin" src="ui/plugins/vpsDemoTile.js">
<plugs-to id="http://www.parallels.com/ccp-dashboard#dashboard"/>
<plugs-to id="http://www.aps-standard.org/core/package#subscription-view"/>
<var name="context" type-id="http://aps-standard.org/samples/basic1p/tenant/1.0"/>
</view-plugin>
</navigation>
Specifics of Advanced Method¶
When defining a view-plugin following the advanced approach, the mediator.getWidget(arg)
function receives an input object containing the JSON representation of the subscription that the view-plugin is currently
plugged into.
mediator.getWidget = function (arg) {
// ...
var subscription = arg.subscription;
// ...
return widget;
};
In the above code, the subscription object structure is defined by the standard APS type Subscription.
