Information Architecture¶
Information architecture (IA) is the structural design of shared information environments.
In this document:
Purposes¶
In APS applications, IA contains compiled data collected and built in the previous design steps. In accordance with the MVC concepts, data models are defined in the application backend (that is, in its provisioning logic), whereas the user interface (UI) part is implemented in the application frontend (in the presentation logic).
IA design contains the following steps:
UI design: analyze and structure the UI content used by certain personas in certain contexts.
Backend service design: define inheritance, relations, properties, structures, and operations of the APS types declared in the application resource model.
To aid in design, architects can use 3rd-party modeling software specially developed for IA.
Design Steps¶
IA must define the following IA systems:
Labeling systems are the ways we represent information, such as the level of terminology considered appropriate for the target audience. For example, should the UI use the terms “VE” and “virtual environment” or are “VPS” and “virtual private server” more appropriate?
Navigation systems are the way we move from one piece of information to another when that information is presented to us. On the server creation screen, for instance, you could use the Next button to get to the next page, or you could cancel the process by pressing another button.
Searching systems are the way we search for information, such as entering words in a search engine or scanning for terms in a numbered list. For example, in the search box on the screen displaying a list of servers, you could type multiple words to narrow the results and get closer to the server you want to reach.
Other components in IA in our case are the requirements to APS types and backend services.
Taking the above into account, there are several basic steps in organizing IA for an APS application:
Taxonomy - define a controlled vocabulary and locations so the major content, UI structure, and navigation elements are always identified consistently.
Chunk and outline your content to have logical units with a consistent modular structure outlined as hierarchical trees.
Draw diagrams that show the UI structure and rough outline of pages with a list of core navigation links.
Analyze your system by testing the organization interactively with real users; revise as required.
Taxonomy¶
Taxonomy is the science and practice of classification. In information architecture, a taxonomy is a hierarchical organization of content categories, using a specific, carefully designed set of descriptive terms.
In this section, we will cover some aspects of taxonomy.
Controlled Vocabulary¶
To be consistent and clear for users, the application UI must have a consistent set of terms and names in the form of a controlled vocabulary that must become a fundamental element used throughout the application UI and documentation.
The template for the controlled vocabulary may look as follows:
Name and aliases |
Abbreviation |
Comments (optional) |
|---|---|---|
Virtual private server
Server
|
VPS |
|
Memory
Random access memory
|
RAM |
Measured in MB |
… |
… |
… |
Location¶
In the platform, there are the following locations for embedding application UI.
The Provider Control Panel (PCP) has several places to plug application UI:
The application instance tab
The left-hand navigation panel
Dashboards
UX1 provides the following built-in integration locations:
The left-hand navigation panel
The Home dashboard
Integration points in the User manager and Domain manager screens
UX1 provides the placeholder in the left-hand navigation panel for service users
UI Structure and Content¶
Dividing and Outlining¶
The UI structure must be presented by a diagram containing screens with navigation links between them.
Divide the UI content into logical units with a consistent modular structure and outline the UI content as hierarchical trees. This influences the static structure of navigation trees. In user panels, it is not usually necessary to have a tree with many levels. A hierarchy of up to 3 levels is generally sufficient. Keep the following principles in mind:
Create a separate hierarchical layout for each location.
Separate different categories of scenarios into different branches. For example, in a cluster of servers, general configuration of servers is separated from the configuration of the firewall and load balancer. Respectively, viewers with logs are better to separate from both of the above.
First, consider the screens with general data and place them on top. Screens with more specific and detailed data can be placed at a lower level. For example, the list of servers is used more often than other screens.
Scenarios may contain a common task. This task can be implemented in a screen that you should place on an upper level, as your users will search for it more often than for other screens.
Satisfy your users’ expectations based on mental models . Users try to find some components in a similar way to how they found in other applications.
Try to avoid either of these extreme cases:
Having a very shallow structure with too many branches on top
Having a very deep structure with one or two items on each level
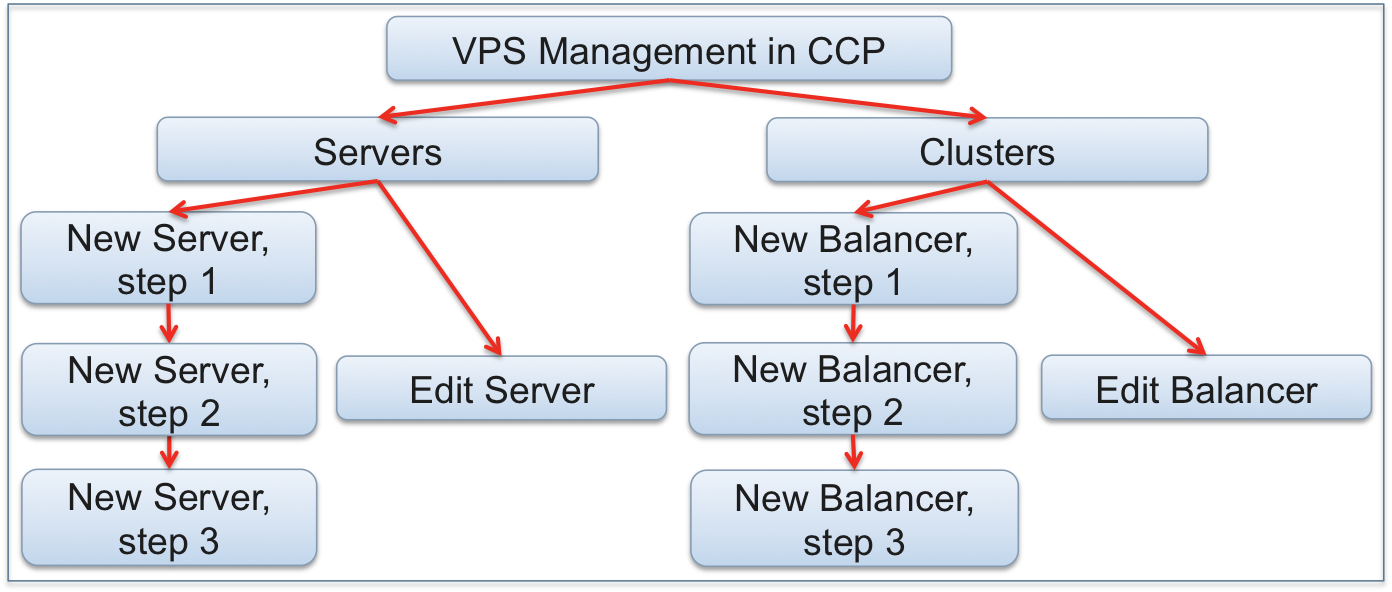
APS allows you to link screens in a sequence or hierarchy. Combining both types is allowed as demonstrated in the following diagram.

Such a diagram contains all application screens used in the particular location.
There are established techniques for implementing this design step such as card sorting and whiteboard sessions.
Screen Content¶
For each screen (implemented later as a view on the development phase), define the content that users will view or configure along with navigation controls to go to other screens.
The outcome is a table with UI entities for each screen.
Entity |
Type |
Default value |
Description |
|---|---|---|---|
Purpose |
String |
“This is a 1st view in the VPS creation wizard” |
Not visible anywhere - only for the developer |
Title |
String |
“Virtual private servers” |
The title on top of the screen |
Unique ID |
String |
“servers” |
Declared in metadata and used for navigation |
Offer link |
Link |
“offer” |
The required link with an offer used by the VPS |
Host name |
String |
“” |
The name of a VPS |
… |
… |
… |
… |
Next |
Navigation control |
N/a |
Navigates to the second step of the wizard |
Backend Service Design¶
Design Process¶
For each APS type declared in the resource model, define the following data in accordance with the Type Definition document.
Inheritance (the “implements” element)
Properties and structures
Relations
Operations (methods and arguments):
CRUD operations
Custom operations
Outcome¶
Tables presenting a list of properties, structures, relations, and operations for each APS type
Optionally, diagrams representing the resource hierarchy if they simplify the development process
Example¶
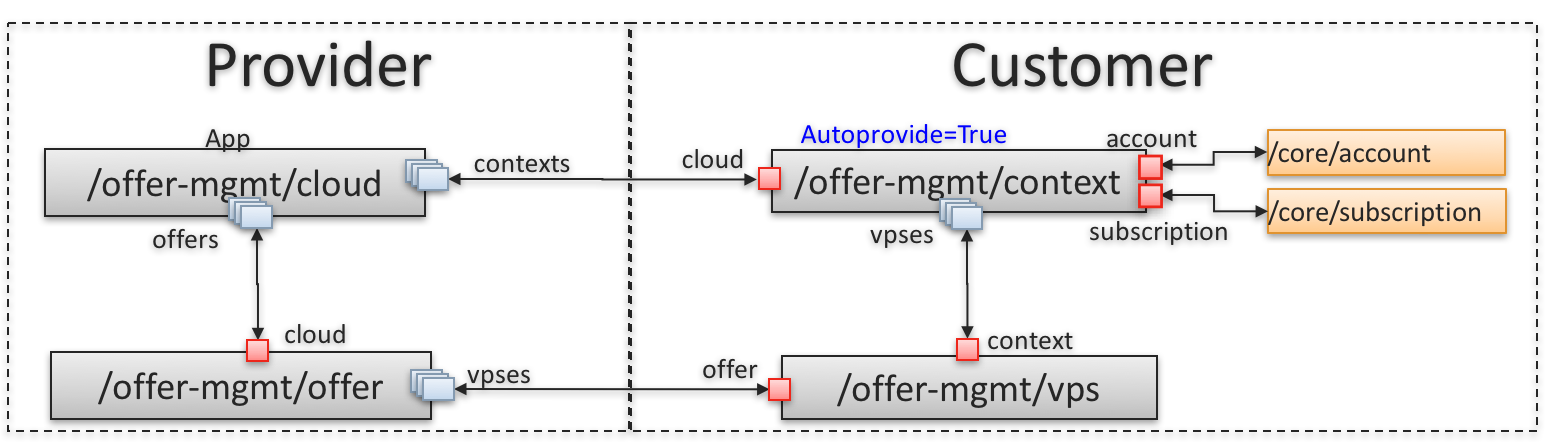
In the Offer Management demo project, the APS application resource model looks as follows:

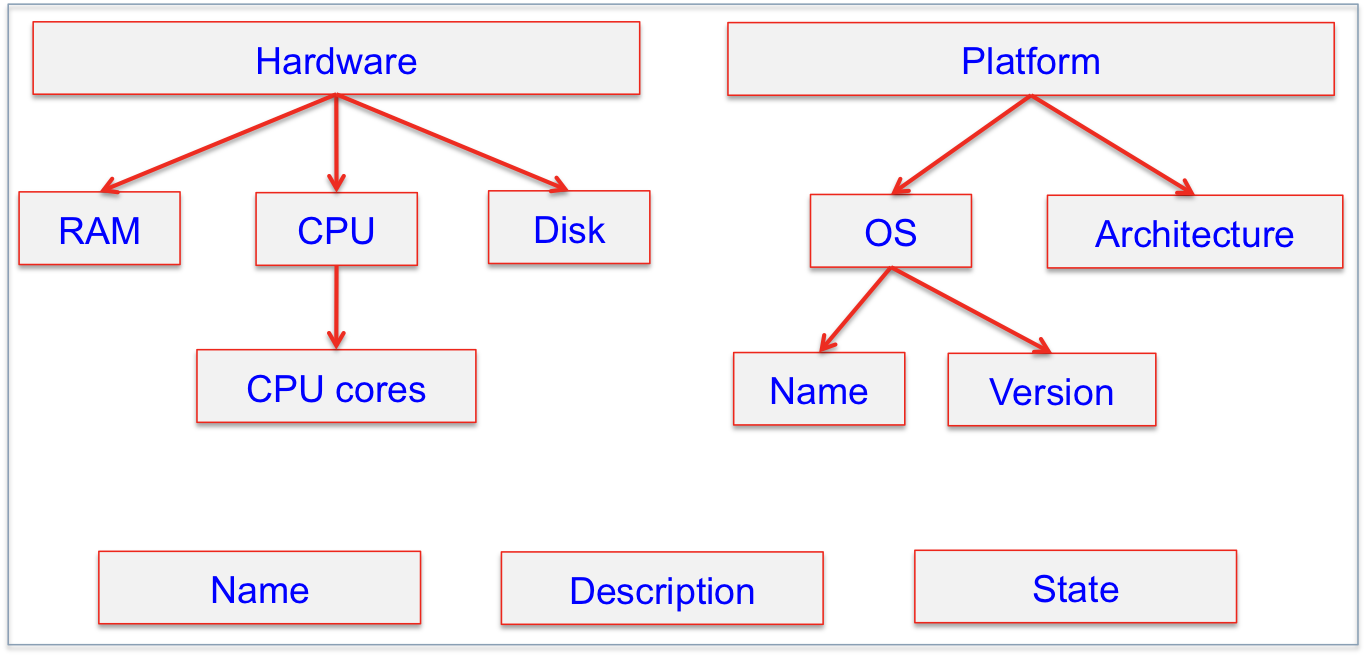
The obtained service allows the customer to manage the structures and properties of a VPS in accordance with this diagram:

From this input data, you can compile the following tables that describe the information architecture
of the /offer-mgmt/vps APS type (not all properties are presented below).
Inheritance¶
Type name |
Description |
Type ID |
|---|---|---|
|
Mandatory implementation of the core resource |
Relations¶
Name |
Relation Type |
Related APS type |
Backward relation |
Description |
|---|---|---|---|---|
|
required, singular |
/offer-mgmt/context |
|
Allows the application executables to find all VPSes in the subscription through the management context |
|
required, singular |
/offer-mgmt/offer |
|
Necessary to get limitations specified by the related offer |
Properties and Structures¶
Property |
Type |
Description |
|---|---|---|
|
String |
VPS name |
|
String |
Detailed description of the VPS |
|
Boolean |
VPS state, either stopped or running |
|
Integer |
Number of CPU cores assigned to the VPS |
|
Integer |
RAM space allocated to the VPS |
|
Integer |
Disk space allocated to the VPS |
|
Structure |
Contains the |
|
Structure |
Contains |
Operations¶
Roger identifies all required operations by analyzing user scenarios and presents them all in a table similar to the following one:
Name |
Arguments |
CRUD or custom |
Description |
|---|---|---|---|
|
|
CRUD |
Provisions a VPS on the application side using its native API.
No arguments are required because the APS controller sends all VPS properties
in the body of the REST request.
|
