Wireframes¶
Wireframes are blueprints of the UX design. They can be created in various ways, for example, sketched on paper or edited by a specialized graphics tool.
In this document:
Wireframe Design¶
When designing a screen, think of the interaction of the persona with the screen. The result must contain:
A screen outline
Presentation of data
Interaction controls
Navigation controls
Note
Remember that the user is the start of the story, not your application.
Widget Gallery¶
In a screen, the recommended widgets and controls are only those provided by the APS JavaScript SDK. You can view the standard widgets and get a JavaScript code for them from the APS widget gallery application.
Follow these steps to deploy the APS widget gallery package on your sandbox:
Download the
APS widget gallerypackage.Import the package to OSS on your sandbox as you do it for any other packages.
Install the APS application instance through a fake APS endpoint, for example,
https://127.0.0.1:8081/pa/rest/fake.Note
A fake APS endpoint returns 200 OK to any REST request.
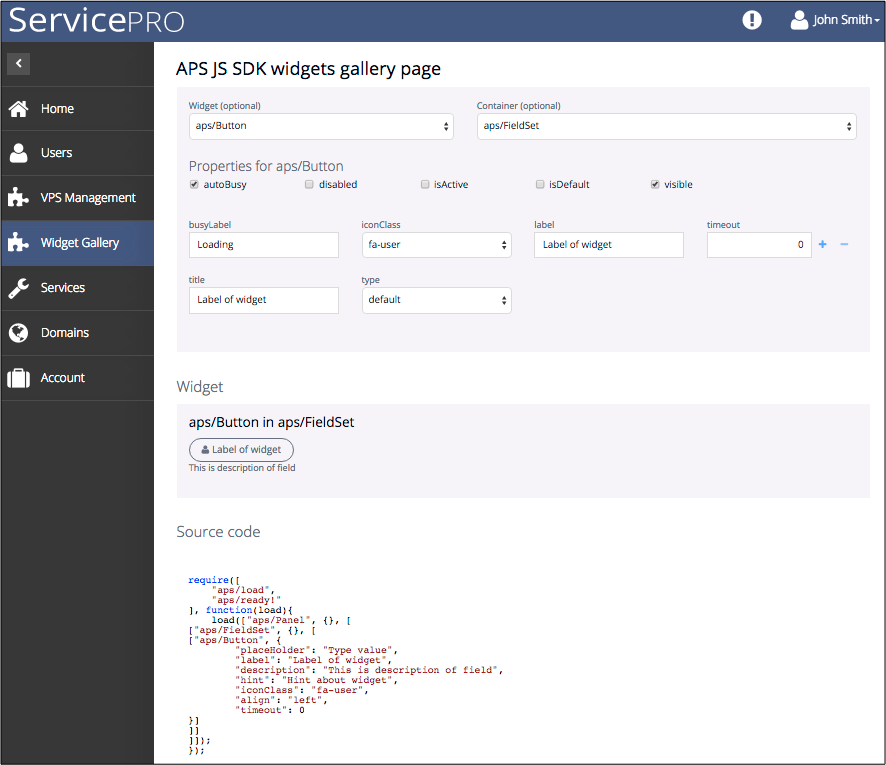
After you complete the package deployment, start using it:
In the open screen, you will find three panes. From top to bottom:
Widget properties - use it to perform the following operations:
Select a widget and the parent container in which the widget must be created
Edit widget properties
Widget view - visual presentation of the configured widget
Source code - minimal JavaScript code based on the APS JavaScript API that developers can copy and paste to their JavaScript code.
Design Principles¶
APS UI runtime environment supports the following design principles.
Principle |
Description |
Support in Platform CP |
|---|---|---|
|
* Where the things that users are looking for are located
* How they can get to those things they seek
|
Solved by:
- Breadcrumbs
- View title
- Navigation panel
|
|
Inform the user about the progress of the scenario |
Validation methods |
|
Keep layout and look & feel design uniform throughout the UI |
Branded look and feel skins
Predefined widget library
Widget gallery with patterns
|
|
* Prevent errors - use clear, brief, and conventional language in your instructions and dialogs.
For example, explain clearly login and password restrictions.
* Protect user data, for example, by saving it.
* Inform users about errors in the data they typed.
|
* Description and tool-tip elements
* Widget properties are saved in the single-page technology
* Validation methods
|
|
Help users to fill in forms where long names are required |
Combobox with configured query expression |
|
Offer the right help at the right moment in the most unobtrusive way possible |
Tool-tip elements |