Table Of Contents
Mobile UI¶
Purposes¶
The number of users who need to access their Internet resources through various web-enabled devices is constantly growing. It has reached the level, when most of web resources should be available not only from desktop or laptop computers with middle to large size screens (md format), but also from devices with extra small (xs format) screens. The more your application is responsive to different screen formats, the higher are chances your users will get better feeling about your service.
To make md and xs devices better render the screens of an application UI, APS makes some UI customization to these formats automatically. It also provides some methods for application developers to add their own customization when developing UI.
The main purpose of this document is to describe embedded APS responsiveness as well as to help you make your application even more responsive to different screen formats.
Concepts¶
UX1 detects the device format (mode) and provides this data as
the aps.context.visibleMode property when
calling a UI view. The property is a string, assigned either “md” (desktop or tablet) or “xs” (phone) value.
This allows applications to do own customization for different screen formats.
Responsive design includes:
Layout adaptation - based on the gridSize property
Content adaptation:
Hide/show some web elements - based on the
hideForpropertyChange properties of web elements
The hideFor property accepts a hash string in the same format as used for gridSize. Its value
specifies the device modes where a component is hidden. So it can be:
“” - not hidden
“xs” - hidden in the “xs” mode
“md” - hidden in the “md” mode
“md xs” - hidden in both modes
The hideFor property is applicable only for the following components:
aps/Buttonaps/ToolbarButtoncolumnsin anaps/Grid
Note
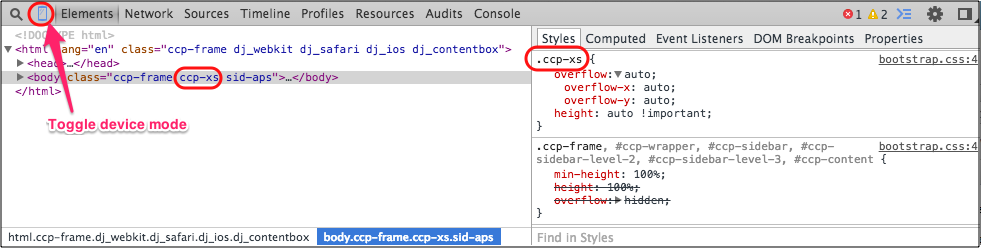
To prove concepts, it is not necessary to use your real mobile phone. On a desktop computer, you can switch the browser to the mobile mode. The following screenshot illustrates how to use Google Chrome Developer Tools to switch to this mode: