Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019Home Dashboard¶
UX1 contains the Home dashboard that provides quick access to some often used services. By default, customers will find two tiles, one presenting user management service and the other presenting domain management service.
When a customer administrator clicks on a tile, the system navigates to the respective service. The Users tile also allows the administrator to start the user creation process and the Domains tile allows creating new domains.
In this document:
Users View¶
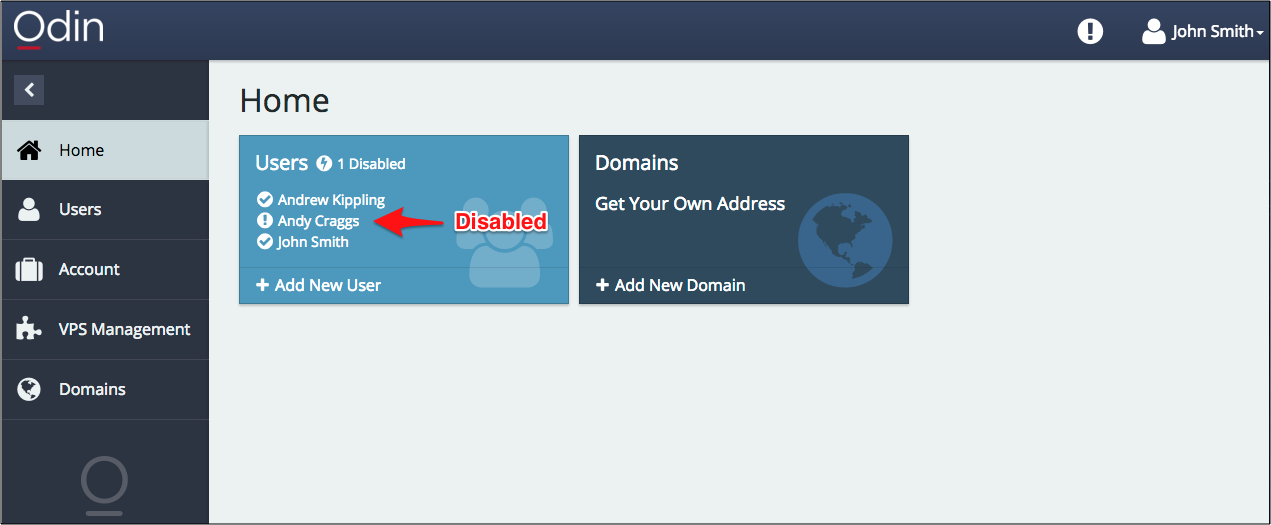
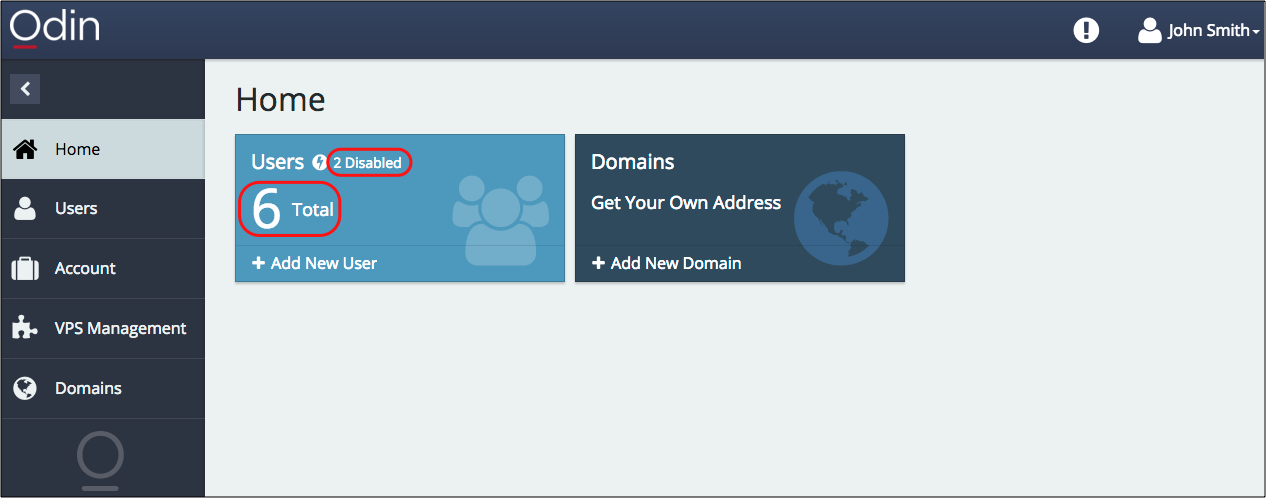
The Users tile displays general data about the users of the customer including their total number and status. The tile follows these rules:
If there are 3 or less users, it shows all users in the list

If there are 4 or more users, it shows their total number.

In either of the above cases, the tile also displays a list of non-active statuses with the number of users in each of these statuses. If there are no users in a certain status, the status is not shown.
Integration Point¶
Application developers are able to provide quick access to the application services by embedding view-plugins into the Home dashboard.

Depending on the application specifics, this can be used for various purposes, for example:
- Present resource usage statistics
- Attract attention to resource reaching limits
- Provide one-click navigation to application views or editors
The Home dashboard is built by a system APS application that exposes
the http://www.parallels.com/ccp-dashboard#dashboard place-holders to embed view-plugins of other APS applications.
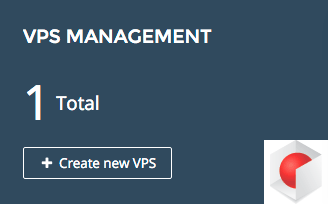
In the simplest case, an application service shows up on the Home dashboard as a tile with the following customized features:
- It will display a custom title.
- The tile body presents the current resource usage, cumulative status of the service, and status of resources of the specified APS type. In case the number of resources is in range 1…3, the tile displays the status of all the resources individually.
- In case no resources of the specified APS type were discovered, the tile prints out a custom message.
- On the bottom, the view provides a button with a custom label and a custom icon. The button must direct a user to a certain view.
Integration Steps¶
Generally, when integrating an application with the Home dashboard, the following steps are required.
In metadata, declare a navigation tree or use an existing navigation tree to add a view-plugin using the <view-plugin> </view-plugin> pair, as in this example:
<navigation id="plugins"> <view-plugin id="vpsDashboardPlugin" src="ui/plugins/vpsDashboardPlugin.js"> <plugs-to id="http://www.parallels.com/ccp-dashboard#dashboard"/> </view-plugin> </navigation>
Note
Store the view-plugin JavaScript source in the
ui/plugins/folder.In the above <view-plugin> element, define a subscription service whose <presentation> element will define some general view parameters. Define this service through the navigation variable, whose
type-idis an APS type implementing the subscription service type as in the following example:<navigation id="plugins"> <view-plugin id="vpsDashboardPlugin" src="ui/plugins/vpsDashboardPlugin.js"> <plugs-to id="http://www.parallels.com/ccp-dashboard#dashboard"/> <var name="context" type-id="http://aps-standard.org/samples/basic1pdash/context/1.0"/> </view-plugin> </navigation>
Note
If no <var> element is declared, the service specified through the
apsTypeproperty in the view-plugin JavaScript code will be used to identify the visual properties of the tile.In the <service> section specified by the previous step, define the visual properties of the tile in the <presentation> section. For example, if the
contextsservice is identified as the source of the presentation parameters, the presentation definition can look as follows:<service id="contexts"> <code engine="php" path="scripts/contexts.php"/> <presentation> <name>VPS Management</name> <summary>VPS management environment</summary> <icon path="images/icon.png"/> <color> #34495E </color> <font-color> #FFFFFF </font-color> </presentation> </service>
For the declared view-plugin, create the JavaScript source implementing one of the listed below approaches:
- Basic view-plugin containing definition of the predefined set of properties
- Advanced view-plugin containing definition of methods that the dashboard view calls when preparing the presentation of the respective tile or when the presented resources are updated