Table Of Contents
Wireframes¶
Wireframes are blueprints of the UX design. They can be created in various ways, for example, sketched on a paper or edited by a specialized graphics tool.
In this document:
Wireframe Design¶
When designing a screen, think of interaction of the persona with the screen. The result must contain:
Screen outline
Presentation of data
Interaction controls
Navigation controls
Note
Keep in mind - user is the start of the story, rather than your application.
Widget Gallery¶
In a screen, the recommended widgets and controls are only those that are provided by the APS JavaScript SDK. You can view the standard widgets and get a JavaScript code for them from the APS widget gallery application.
Follow these steps to deploy the APS widget gallery package on your sandbox:
Download the
APS widget gallerypackage.Import the package to OSS on your sandbox as you do it for any other packages.
Install the APS application instance through a fake APS endpoint, for example,
https://127.0.0.1:8081/pa/rest/fake.Note
A fake APS endpoint returns 200 OK to any REST request.
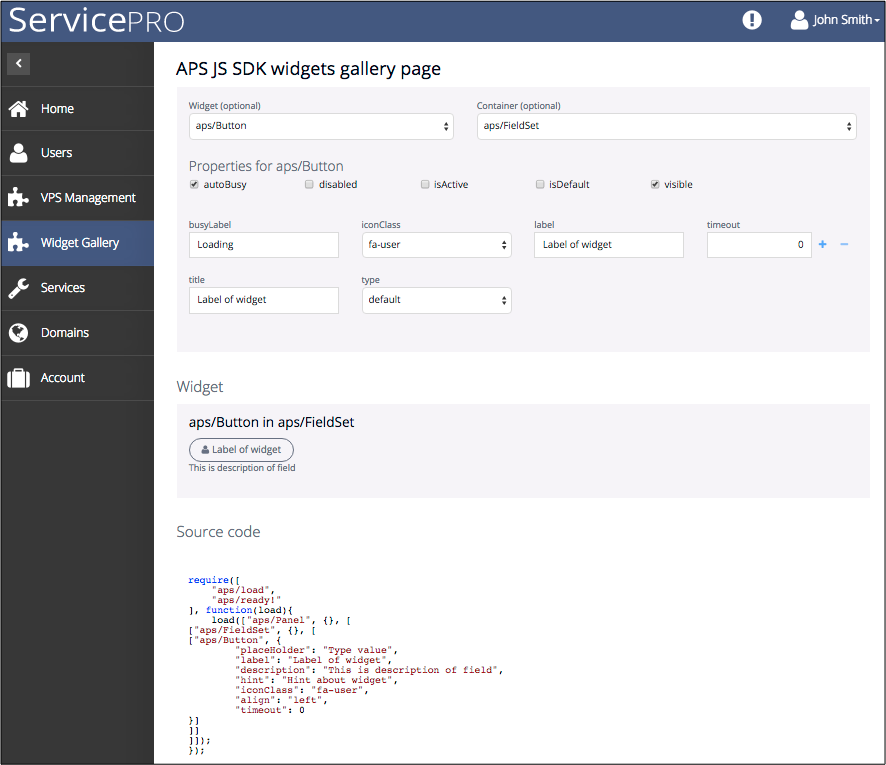
Once you have completed the package deployment, start using it:
In the open screen, you will find three panes, from top to bottom:
Widget properties - use it to perform the following operations:
Select a widget and the parent container in which the widget must be created
Edit widget properties as needed
Widget view - visual presentation of the configured widget
Source code - minimal JavaScript code based on the APS Javascript API that developers can copy and paste to their JavaScript code.
Design Principles¶
APS UI runtime environment supports the following design principles.
Principle |
Description |
Support in Platform CP |
|---|---|---|
|
* Where the things are users are looking for
* How they can get to those things they seek
|
Solved by:
- Breadcrumbs
- View title
- Navigation panel
|
|
Let folks know it hasn’t happened until it’s happened |
Validation methods |
|
Keep layout and look&feel design throughout the UI |
Branded look and feel skins
Predefined widget library
Widget gallery with patterns
|
|
* Prevent errors - use clear, brief, conventional language in your instructions and dialogs,
for example, explain clearly login and password restrictions.
* Protect user data - save user-entered data.
* Inform users about errors in the data they typed.
|
* Description and tool-tip elements
* Widget properties are saved in the single-page technology
* Validation methods
|
|
Help users to fill in some forms since they are not able to recall long names |
Combobox with configured query expression |
|
Offer the right help at the right moment in the most unobtrusive way possible |
Tool-tip elements |