Table Of Contents
aps/ActiveList¶
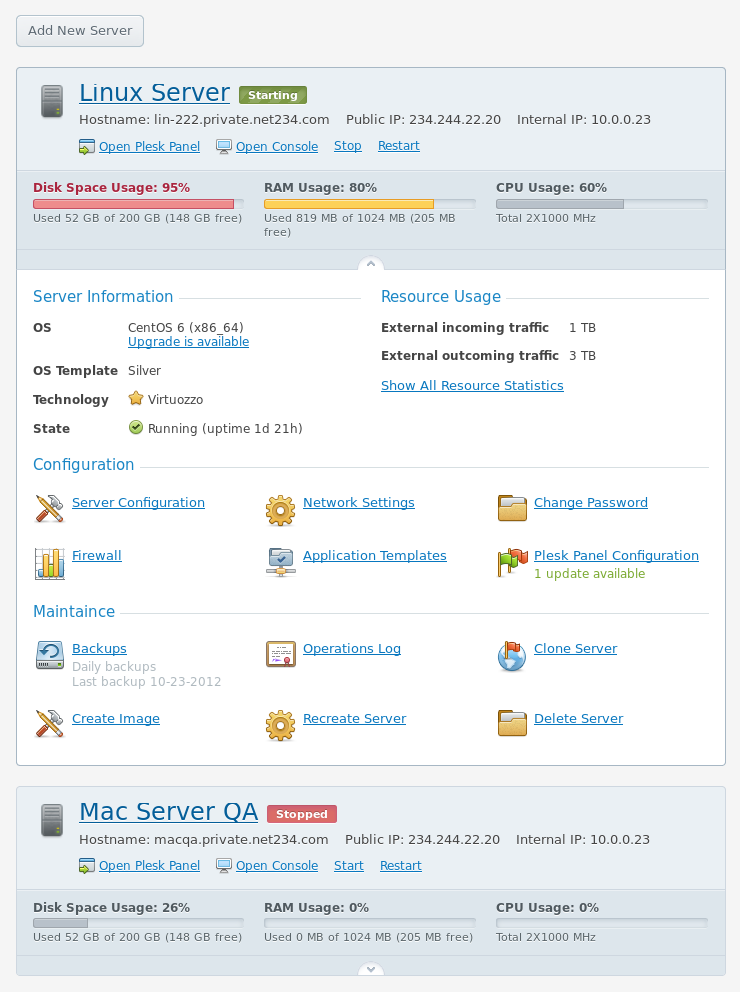
Composite list of items.
A separate active visual block containing ``ActiveItem`` widgets and other.
Table of contents
Compatibility¶
CP only
Overview¶
The aps/ActiveList container is used to present a set of aps/ActiveItem and other widgets from a data source.

You can define the list of child elements explicitly using one of declaration methods
or with help of a data source implemented either through an aps/Store or aps/Memory object.
Usage¶
The following properties require more attention than others.
Store¶
A data store is defined by means of the store property. An aps/Store or
aps/Memory object can be used as a store.
If
storeis specified in anActiveList, then unique IDs for the child elements will be auto-generated.If an
ActiveListdoes not havestorespecified, then you can assign IDs to children and use them later.
To bind aps/ActiveItem properties with data model, you need to use the at module
as illustrated in an example at the end of the section.
Columns¶
You can place aps/ActiveList elements in one or two columns.
The cols property defines the number of columns.
Sort¶
If the store attribute is not used, the elements are sorted by their title. If a data store
is used, the elements will be sorted by the field specified in the labelAttr property.
The sortDescending property defines the sort order:
Ascending order - when its value is false (default)
Descending order - when it is true
If sorting is not needed, set the
sortDescendingproperty to null. This will increase UI performance.
Note
By default, sorting is on in a widget. For this reason, if you use a data
source, you must define the labelAttr or turn the sorting off.
Height¶
In case of using two columns, aps/ActiveList aligns the height of all its fields with aps/ActiveItem widgets.
If you plan to change later the height of an ActiveItem, you should pre-create an empty HTML element
in this ActiveList with the height sufficient for the further extensions.
Examples¶
Use Data Store¶
require([
"aps/load",
"aps/Output",
"aps/Memory",
"dojox/mvc/at",
"aps/Switch",
"aps/ready!"
], function(load, Output, Memory, at, Switch){
"use strict";
var store = new Memory({ data: data, idProperty: "aps.id" });
load(["aps/PageContainer", [
["aps/ActiveList", { store: store },
[["aps/Button", { title: "Add New Server" }],
["aps/ActiveItem", {
iconName: "../_static/examples/activeList/images/hardware-node.png",
title: at("rel:info", "title"),
info: new Switch({
onClick: function(){
var self = this;
switch(this.status){
case "on":
this.set("status", "disabling");
setTimeout(function(){ self.set("status", "off"); }, 700);
break;
case "disabling":
break;
case "off":
this.set("status", "enabling");
setTimeout(function(){ self.set("status", "on"); }, 700);
break;
case "offByError":
this.set("status", "enabling");
setTimeout(function(){ self.set("status", "on"); }, 700);
break;
case "enabling":
break;
}
}
}),
description:
[ new Output({
content:"Hostname: ${value}",
value:at("rel:info", "hostname"),
"class":"summary-item"
}),
new Output({
content:"Public IP: ${value}",
value:at("rel:info", "publicIp"),
"class":"summary-item"
}),
new Output({
content:"Internal IP: ${value}",
value:at("rel:info", "internalIp"),
"class":"summary-item"
})
]
}, [
["aps/ToolbarButton", {
label:"Open Plesk Panel",
iconName: "../_static/examples/activeList/images/login.png"
}],
["aps/ToolbarButton", {
label:"Open Console",
iconName: "../_static/examples/activeList/images/computer.png"
}],
["aps/ToolbarButton", {
label:"Stop",
iconName: ""
}],
["aps/ToolbarButton", {
label:"Restart",
iconName: ""
}],
["aps/InfoBoard", [
["aps/Gauge", {
title:"Disk Space Usage: ${percent}",
legend:"${value} GB used of ${maximum} GB",
minimum:0,
maximum:200,
value:at("rel:params", "disk"),
classesMap: {
"100": "warn",
"150": "over"
}}],
["aps/Gauge", {
title:"RAM Usage: ${percent}",
legend:"${value} GB used of ${maximum} GB",
minimum:0,
maximum:1024,
value:at("rel:params", "ram"),
classesMap: {
"800": "warn",
"900": "over"
}}],
["aps/Gauge", {
title:"CPU Usage: ${percent}",
legend:"Total 2X1000 MHg",
minimum:0,
maximum:1024,
value:at("rel:params", "cpu")
}]
]],
["aps/Container", { cols: 2 }, [
["aps/FieldSet", { title: "Server Information" },
[[ "aps/Output", {
label:"OS",
content:
"CentOS 6 (x86_64)<br><a href=\"javascript:void(0)\">" +
"Upgrade is available</a>"
}
], [ "aps/Output", {
label:"Source Image",
content:"Silver"
}
], [ "aps/Output", {
label:"Technology",
content:
"<img src=\"../_static/examples/activeList/images/app-catalog.png\" " +
"alt=''> Virtuozzo"
}
], [ "aps/Output", {
label:"State",
content:
"<img src=\"../_static/examples/activeList/images/ok.png\" alt=''> " +
"Running (uptime 1d 21h)"
}
]]
],
["aps/Container", { title: "Resource Usage" }, [
["aps/FieldSet",
[[ "aps/Output", {
label:"External incoming traffic",
content:"1 TB"
}],
[ "aps/Output", {
label:"External outcoming",
content:"3 TB"
}]
]
],
["aps/Output", {
content: "<a href=\"javascript:void(0)\">Show All Resource Statistics</a>"
}]
]]
]],
[ "aps/ToolsList", { title: "Configuration" },
[[ "aps/ToolsItem", {
title:"Server Configuration",
iconName: "../_static/examples/activeList/images/sitebuilder.png"
}
], [ "aps/ToolsItem", {
title:"Network Settings",
iconName: "../_static/examples/activeList/images/site-aps.png"
}
], [ "aps/ToolsItem", {
title:"Change Password",
iconName: "../_static/examples/activeList/images/file-manager.png"
}
], [ "aps/ToolsItem", {
title:"Firewall",
iconName: "../_static/examples/activeList/images/web-stats.png"
}
], [ "aps/ToolsItem", {
title:"Application Templates",
iconName: "../_static/examples/activeList/images/ftp-access.png"
}
], [ "aps/ToolsItem", {
title:"Plesk Panel Configuration",
iconName: "/aps/ppanel-theme/icons/32/plesk/dns.png",
description:
"1 update available"
}
]]],
["aps/ToolsList", { title: "Backups" },
[[ "aps/ToolsItem", {
title:"Backups",
iconName: "../_static/examples/activeList/images/backup.png",
description:
"Daily backups; Last backup: 10-23-2012"
}],
[ "aps/ToolsItem", {
title:"Operations Log",
iconName: "../_static/examples/activeList/images/certificates.png"
}],
[ "aps/ToolsItem", {
title:"Clone Server",
iconName: "../_static/examples/activeList/images/hosting-setup.png"
}],
[ "aps/ToolsItem", {
title:"Create Image",
iconName: "../_static/examples/activeList/images/sitebuilder.png"
}],
[ "aps/ToolsItem", {
title:"Recreate Server",
iconName: "../_static/examples/activeList/images/site-aps.png"
}],
[ "aps/ToolsItem", {
title:"Delete Server",
iconName: "../_static/examples/activeList/images/file-manager.png"
}]
]]
]]
]
]]
]);
});
Declare through Widget Loader¶
require([
"aps/load",
"aps/Output",
"aps/Switch",
"aps/ready!"
], function(load, Output, Switch){
"use strict";
load(["aps/PageContainer", [
["aps/ActiveList",
[ ["aps/Button", { title: "Add New Server" }],
["aps/ActiveItem", {
iconName:"../_static/examples/activeList/images/hardware-node.png",
title:"Linux Server",
info: new Switch({
onClick: function(){
var self = this;
switch(this.status){
case "on":
this.set("status", "disabling");
setTimeout(function(){ self.set("status", "off"); }, 700);
break;
case "disabling":
break;
case "off":
this.set("status", "enabling");
setTimeout(function(){ self.set("status", "on"); }, 700);
break;
case "offByError":
this.set("status", "enabling");
setTimeout(function(){ self.set("status", "on"); }, 700);
break;
case "enabling":
break;
}
}
}),
description:
[ new Output({
content: "Hostname: lin-222.private.net234.com",
"class": "summary-item"
}),
new Output({
content: "Public IP: 234.244.22.20",
"class": "summary-item"
}),
new Output({
content: "Internal IP: 10.0.0.23",
"class": "summary-item"
})
]
}, [
["aps/ToolbarButton", {
label:"Open Plesk Panel",
iconName:"../_static/examples/activeList/images/login.png"
}],
["aps/ToolbarButton", {
label:"Open Console",
iconName:"../_static/examples/activeList/images/computer.png"
}],
["aps/ToolbarButton", { label: "Stop" }],
["aps/ToolbarButton", { label: "Restart" }],
["aps/InfoBoard", [
["aps/Gauge", {
title:"Disk Space Usage: ${percent}",
legend: "${value} GB used of ${maximum} GB",
minimum: 0,
maximum: 200,
value:152,
classesMap: {
"100": "warn",
"150": "over"
}}],
["aps/Gauge", {
title:"RAM Usage: ${percent}",
legend: "${value} GB used of ${maximum} GB",
minimum: 0,
maximum: 1024,
value:819,
classesMap: {
"800": "warn",
"900": "over"
}}],
["aps/Gauge", {
title:"CPU Usage: ${percent}",
legend: "Total 2X1000 MHg",
minimum: 0,
maximum: 1024,
value:600
}]
]],
["aps/Container", { cols: 2 }, [
["aps/FieldSet", { title: "Server Information" },
[ [ "aps/Output", {
label:"OS",
content:
"CentOS 6 (x86_64)<br><a href=\"javascript:void(0)\">Upgrade is " +
"available</a>"
}
], [ "aps/Output", {
label:"Source Image",
content: "Silver"
}
], [ "aps/Output", {
label:"Technology",
content:
"<img src=\"../_static/examples/activeList/images/app-catalog.png\" " +
"alt=''> Virtuozzo"
}
], [ "aps/Output", {
label:"State",
content:
"<img src=\"../_static/examples/activeList/images/ok.png\" alt=''> " +
"Running (uptime 1d 21h)"
}
]]
],
["aps/Container", { title: "Resource Usage" }, [
["aps/FieldSet",
[[ "aps/Output", {
label:"External incoming traffic",
content: "1 TB"
}],
[ "aps/Output", {
label:"External outcoming",
content: "3 TB"
}]
]
],
["aps/Output", {
content: "<a href=\"javascript:void(0)\">Show All Resource Statistics</a>"
}]
]]
]],
[ "aps/ToolsList", { title: "Configuration" },
[[ "aps/ToolsItem", {
title:"Server Configuration",
iconName:"../_static/examples/activeList/images/sitebuilder.png"
}
], [ "aps/ToolsItem", {
title:"Network Settings",
iconName:"../_static/examples/activeList/images/site-aps.png"
}
], [ "aps/ToolsItem", {
title:"Change Password",
iconName:"../_static/examples/activeList/images/file-manager.png"
}
], [ "aps/ToolsItem", {
title:"Firewall",
iconName:"../_static/examples/activeList/images/web-stats.png"
}
], [ "aps/ToolsItem", {
title:"Application Templates",
iconName:"../_static/examples/activeList/images/ftp-access.png"
}
], [ "aps/ToolsItem", {
title:"Plesk Panel Configuration",
iconName:"/aps/ppanel-theme/icons/32/plesk/dns.png",
description:
"<span class='note-important'>1 update available</span>"
}
]]],
["aps/ToolsList", { title: "Backups" },
[[ "aps/ToolsItem", {
title:"Backups",
iconName:"../_static/examples/activeList/images/backup.png",
description:
"<span class='note-minor'>Daily backups<br>Last backup 10-23-2012</span>"
}],
[ "aps/ToolsItem", {
title:"Operations Log",
iconName:"../_static/examples/activeList/images/certificates.png"
}],
[ "aps/ToolsItem", {
title:"Clone Server",
iconName:"../_static/examples/activeList/images/hosting-setup.png"
}],
[ "aps/ToolsItem", {
title:"Create Image",
iconName:"../_static/examples/activeList/images/sitebuilder.png"
}],
[ "aps/ToolsItem", {
title:"Recreate Server",
iconName:"../_static/examples/activeList/images/site-aps.png"
}],
[ "aps/ToolsItem", {
title:"Delete Server",
iconName:"../_static/examples/activeList/images/file-manager.png"
}]
]]
]]
]]
]]);
});
Use Two Columns¶
require([
"aps/load",
"aps/Output",
"aps/Memory",
"dojox/mvc/at",
"aps/Switch",
"aps/ready!"
], function(load, Output, Memory, at, Switch){
"use strict";
var store = new Memory({ data: data, idProperty: "aps.id" });
load(["aps/PageContainer", [
["aps/ActiveList", { cols: 2, store: store },
[["aps/Button", { title: "Add New Server" }],
["aps/ActiveItem", {
iconName: "../_static/examples/activeList/images/hardware-node.png",
title: at("rel:info", "title"),
info: new Switch({
onClick: function(){
var self = this;
switch(this.status){
case "on":
this.set("status", "disabling");
setTimeout(function(){ self.set("status", "off"); }, 700);
break;
case "disabling":
break;
case "off":
this.set("status", "enabling");
setTimeout(function(){ self.set("status", "on"); }, 700);
break;
case "offByError":
this.set("status", "enabling");
setTimeout(function(){ self.set("status", "on"); }, 700);
break;
case "enabling":
break;
}
}
}),
description:
[ new Output({
content:"Hostname: ${value}",
value:at("rel:info", "hostname"),
"class":"summary-item"
}),
new Output({
content:"Public IP: ${value}",
value:at("rel:info", "publicIp"),
"class":"summary-item"
}),
new Output({
content:"Internal IP: ${value}",
value:at("rel:info", "internalIp"),
"class":"summary-item"
})
]
}, [
["aps/ToolbarButton", {
label:"Open Plesk Panel",
iconName: "../_static/examples/activeList/images/login.png"
}],
["aps/ToolbarButton", {
label:"Open Console",
iconName: "../_static/examples/activeList/images/computer.png"
}],
["aps/ToolbarButton", {
label:"Stop",
iconName: ""
}],
["aps/ToolbarButton", {
label:"Restart",
iconName: ""
}],
["aps/InfoBoard", { isList: false }, [
["aps/Gauge", {
title:"Disk Space Usage: ${percent}",
legend:"${value} GB used of ${maximum} GB",
minimum:0,
maximum:200,
value:at("rel:params", "disk"),
classesMap: {
"100": "warn",
"150": "over"
}}],
["aps/Gauge", {
title:"RAM Usage: ${percent}",
legend:"${value} GB used of ${maximum} GB",
minimum:0,
maximum:1024,
value:at("rel:params", "ram"),
classesMap: {
"800": "warn",
"900": "over"
}}],
["aps/Gauge", {
title:"CPU Usage: ${percent}",
legend:"Total 2X1000 MHg",
minimum:0,
maximum:1024,
value:at("rel:params", "cpu")
}]
]],
["aps/Container", { cols: 2 }, [
["aps/FieldSet", { title: "Server Information" },
[[ "aps/Output", {
label:"OS",
content:
"CentOS 6 (x86_64)<br><a href=\"javascript:void(0)\">" +
"Upgrade is available</a>"
}
], [ "aps/Output", {
label:"Source Image",
content:"Silver"
}
], [ "aps/Output", {
label:"Technology",
content:
"<img src=\"../_static/examples/activeList/images/app-catalog.png\" " +
"alt=''> Virtuozzo"
}
], [ "aps/Output", {
label:"State",
content:
"<img src=\"../_static/examples/activeList/images/ok.png\" alt=''> " +
"Running (uptime 1d 21h)"
}
]]
],
["aps/Container", { title: "Resource Usage" }, [
["aps/FieldSet",
[[ "aps/Output", {
label:"External incoming traffic",
content:"1 TB"
}],
[ "aps/Output", {
label:"External outcoming",
content:"3 TB"
}]
]
],
["aps/Output", {
content: "<a href=\"javascript:void(0)\">Show All Resource Statistics</a>"
}]
]]
]],
[ "aps/ToolsList", { title: "Configuration" },
[[ "aps/ToolsItem", {
title:"Server Configuration",
iconName: "../_static/examples/activeList/images/sitebuilder.png"
}
], [ "aps/ToolsItem", {
title:"Network Settings",
iconName: "../_static/examples/activeList/images/site-aps.png"
}
], [ "aps/ToolsItem", {
title:"Change Password",
iconName: "../_static/examples/activeList/images/file-manager.png"
}
], [ "aps/ToolsItem", {
title:"Firewall",
iconName: "../_static/examples/activeList/images/web-stats.png"
}
], [ "aps/ToolsItem", {
title:"Application Templates",
iconName: "../_static/examples/activeList/images/ftp-access.png"
}
], [ "aps/ToolsItem", {
title:"Plesk Panel Configuration",
iconName: "/aps/ppanel-theme/icons/32/plesk/dns.png",
description:
"<span class='note-important'>1 update available</span>"
}
]]],
["aps/ToolsList", { title: "Backups" },
[[ "aps/ToolsItem", {
title:"Backups",
iconName: "../_static/examples/activeList/images/backup.png",
description:
"<span class='note-minor'>Daily backups<br>Last backup 10-23-2012</span>"
}],
[ "aps/ToolsItem", {
title:"Operations Log",
iconName: "../_static/examples/activeList/images/certificates.png"
}],
[ "aps/ToolsItem", {
title:"Clone Server",
iconName: "../_static/examples/activeList/images/hosting-setup.png"
}],
[ "aps/ToolsItem", {
title:"Create Image",
iconName: "../_static/examples/activeList/images/sitebuilder.png"
}],
[ "aps/ToolsItem", {
title:"Recreate Server",
iconName: "../_static/examples/activeList/images/site-aps.png"
}],
[ "aps/ToolsItem", {
title:"Delete Server",
iconName: "../_static/examples/activeList/images/file-manager.png"
}]
]]
]]
]
]]
]);
});
Public Properties¶
PROPERTY |
TYPE |
DEFAULT |
DESCRIPTION |
|---|---|---|---|
number |
1 |
Number of columns: 1 or 2. |
|
boolean |
false |
Specifies if the widget will respond to user input. |
|
boolean |
false |
If it is true the widget’s id will be extended. |
|
string |
undefined |
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
|
boolean |
false |
If the widget is busy then this property is true. |
|
string |
“” |
Text that is shown as a label if the widget is placed inside a aps/FieldSet. |
|
string |
“” |
The source name that is used for the sort operations. |
|
boolean |
false (Ascending) |
Defines the sort direction: true - Descending, false - Ascending. |
|
aps/store |
null |
An instance of the “aps/Store” model, from which to fetch data. |
|
boolean |
true |
If this property value is set to true, then the widget is visible. |
cols number¶
Number of columns: 1 or 2. Default value: 1.
extendedId boolean¶
If it is true the widget’s id will be extended. It can be useful when some widgets (e.g. aps/Tiles) use the same store with defined id-s. Default value: false.
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: undefined.
label string¶
Text that is shown as a label if the widget is placed inside a aps/FieldSet.
Default value: “”.
labelAttr string¶
The source name that is used for the sort operations. Default value: “”.
sortDescending boolean¶
Defines the sort direction: true - Descending, false - Ascending. Default value: false (Ascending).
store aps/store¶
An instance of the “aps/Store” model, from which to fetch data. Default value: null.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
METHOD |
RETURN |
DESCRIPTION |
|---|---|---|
undefined
|
Makes the given widget a child of this widget |
|
object
|
Sets the isBusy property to false |
|
undefined
|
Destroys this widget |
|
aps/_containerbase
function
|
Focusing the focusable child |
|
any
|
Get a property of the Stateful instance |
|
array
|
Returns all direct children of this widget |
|
array
|
Discover and return all parents of the widget |
|
dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
|
undefined
|
Refreshes a page |
|
undefined
|
Remove all children in the widget |
|
undefined
|
Removes the passed widget instance from this widget and destroys it |
|
undefined
|
Resets the widget |
|
object
function
|
Set a property of the Stateful instance |
|
boolean
|
Called by oninit, onblur, and onkeypress |
addChild¶
Makes the given widget a child of this widget. Inserts specified child widget’s dom node as a child of this widget’s container node, and possibly does other processing (such as layout).
Return: undefined
ARGUMENT |
TYPE |
DESCRIPTION |
|---|---|---|
|
Widget
|
Child widget |
|
Number
String
|
Position child in the parent widget |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
getChildren¶
Returns all direct children of this widget. All widgets underneath this.containerNode whose parent is this widget will be returned. Note that it does not return all descendants, but rather just direct children. Analogous to Node.childNodes, except containing widgets rather than DOMNodes.
Return: array
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
removeChild¶
Removes the passed widget instance from this widget and destroys it. You can also pass in an integer indicating the index within the container to remove (ie, removeChild(5) removes the sixth widget).
Return: undefined
ARGUMENT |
TYPE |
DESCRIPTION |
|---|---|---|
|
Widget
Int
|
Child widget or index |
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
validate¶
Called by oninit, onblur, and onkeypress. Show missing or invalid messages if appropriate, and highlight textbox field.
Return: boolean
Public Events¶
EVENT |
RETURN |
DESCRIPTION |
|---|---|---|
undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.
