Table Of Contents
aps/Status¶
Widget that presents a resource status. It contains a graphical element and text.
Table of contents
Compatibility¶
UX1 only
Overview¶
Find the nested rules for this widget in the recommended Widget Hierarchy.
Structure¶
The widget indicates an object status using one of predefined or customized values. By default, the following statuses can be used in a widget:
ready - default value
disabled
inProgress
warn
error
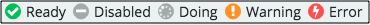
The widget consists of a graphical element and a text. The following screenshot illustrates a set of status widgets with default definition.

Note
Inherited gridSize can be used to define the widget size only if the label is defined.
Status Information¶
The statusInfo object contains presentation properties for each status. These properties are:
PROPERTY |
TYPE |
DEFAULT |
DESCRIPTION |
|---|---|---|---|
|
String |
Defined by |
Label near the icon. |
|
String, either:
“default”,
“success”,
“muted”,
“warning”,
or “danger”
|
“default” |
Defines a CSS style with default labels and icons. |
|
String |
Defined by |
Specifies one of Font Awesome icons.
To omit the icon, assign the empty string to the property -
"icon":"". |
|
Boolean |
false |
If true, makes the icon animated. |
The default definition of this object looks as follows:
statusInfo: {
disabled: { "label": _("Disabled"), "type": "disabled", icon: "fa-minus" },
inProgress: { "label": _("Doing"), "type": "muted", icon: "fa-spinner", isLoad: true },
ready: { "label": _("Ready"), "type": "success", icon: "fa-check" },
warn: { "label": _("Warning"), "type": "warning", icon: "fa-exclamation" },
error: { "label": _("Error"), "type": "danger", icon: "fa-bolt" }
}
Note
You can completely redefine this object, including the replacement of the keys with your own custom key names as illustrated in the example.
Examples¶
The following code lets you identify presentation of statuses from the default set as well as play with custom status definition.
require([
"aps/load",
"aps/ready!"
], function(load) {
load(["aps/PageContainer", [
["aps/Panel", [
["aps/FieldSet", [
["aps/Status", {
label: "test1",
gridSize: "md-3",
status: "ready"
}],
["aps/Status", {
label: "test2",
gridSize: "md-3",
status: "disabled"
}],
["aps/Status", {
label: "test3",
gridSize: "md-3",
status: "inProgress"
}],
["aps/Status", {
label: "test4",
gridSize: "md-3",
status: "warn"
}],
["aps/Status", {
label: "test5",
gridSize: "md-3",
status: "error"
}],
["aps/Status", {
label: "test6",
gridSize: "md-8",
status: "loading",
statusInfo: {
loading: {
"label": "Customized Loading Status",
"icon": "fa-angle-up",
"type": "success",
"isLoad": true
}
}
}]
]]
]]
]]);
});
The following example displays one of two icons from the statusInfo set to identify
if a CNAME record is created in DNS for a VPS.
["aps/Status", { id: "srvNew_cName", label: "CNAME",
status: at(model.newVPS, "cnameRecord"),
statusInfo: {
"false": {
"label": "",
"icon": "fa-angle-down",
"type": "default"
},
"true": {
"label": "",
"icon": "fa-angle-up",
"type": "success"
}
}
}]
Public Properties¶
PROPERTY |
TYPE |
DEFAULT |
DESCRIPTION |
|---|---|---|---|
string |
undefined |
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
|
boolean |
false |
If the widget is busy then this property is true. |
|
string |
“” |
Text that is shown as a label if the widget is placed inside a aps/FieldSet. |
|
string |
ready |
Indicates the current status. |
|
object |
{} |
Describes the widget statuses. |
|
boolean |
true |
Describes view mode of aps/Status: when _true_ it appears as circle icon + text and when _false_ it appears as text with some background. |
|
boolean |
true |
If this property value is set to true, then the widget is visible. |
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: undefined.
label string¶
Text that is shown as a label if the widget is placed inside a aps/FieldSet.
Default value: “”.
status string¶
Indicates the current status. When using the default statusInfo, the following values can be assigned: ready, disabled, inProgress, warn, error. Default value: “ready”.
statusInfo object¶
Describes the widget statuses. Each ``status`` value may have its own description. For example, ``statusInfo.ready.label`` defines a text displayed when the ``status`` is ready. Default value: {}.
useIcon boolean¶
Describes view mode of aps/Status: when _true_ it appears as circle icon + text and when _false_ it appears as text with some background. Default value: true.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
METHOD |
RETURN |
DESCRIPTION |
|---|---|---|
object
|
Sets the isBusy property to false |
|
undefined
|
Destroys this widget |
|
any
|
Get a property of the Stateful instance |
|
array
|
Discover and return all parents of the widget |
|
dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
|
object
function
|
Set a property of the Stateful instance |
|
undefined
|
Gets started after the DOM fragment is added to the document |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
Gets started after the DOM fragment is added to the document Called after the widget and its children have been created and added to the page, and all related widgets have finished their create() cycle, up through postCreate().
Note that startup() may be called while the widget is still hidden, for example if the widget is inside a hidden dijit/Dialog or an unselected tab of a dijit/layout/TabContainer. For widgets that need to do layout, it’s best to put that layout code inside resize(), and then extend dijit/layout/_LayoutWidget so that resize() is called when the widget is visible.
Return: undefined
Public Events¶
EVENT |
RETURN |
DESCRIPTION |
|---|---|---|
undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.
