Table Of Contents
Application Packaging Standard
Last updated 18-Mar-2019aps/UsageInfo¶
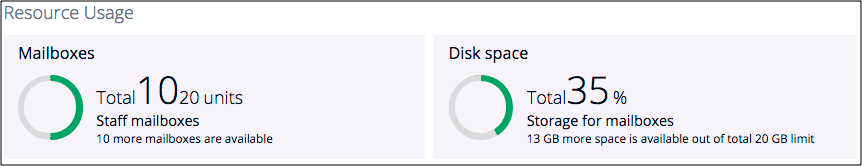
Usage information widget.
Presents a usage data in a form of numbers, description, and/or a pie. It can be only inside an aps/Tile or aps/Panel container.
Table of contents
Compatibility¶
UX1 only
Overview¶
Plugged into a container, the widget is mostly helpful to display details about a resource property. It simplifies presenting the following data on the screen:
- Current resource usage measured in units or in percents
- Upper limit of the resource and available amount
- Prefix and suffix text around the resource usage value
- Graphical presentation of resource usage in the embedded pie
- Description and hint
- and more

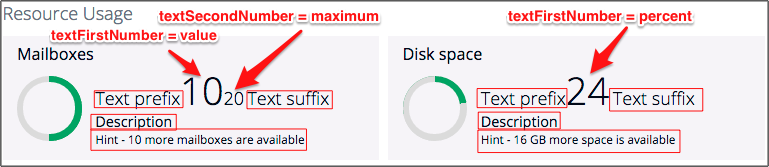
Generally, resource usage is printed as X/Y, where:
- X is a string, also called first number, presenting the current resource usage
- Y is an optional string, also called second number, usually presenting the resource limit
Resources:
- Get more details in the APS JS API reference document.
- Find the nested rules for this widget in the recommended Widget Hierarchy.
Also, there is a combined aps/tiles/UsageInfoTile widget that consists of
the aps/UsageInfo widget embedded into the aps/Tile container.

Example¶
Learn the properties using the following demo:
require([
"aps/load",
"aps/ready!"
], function(load) {
load(["aps/Tiles", {
title: "Resource Usage Tiles",
description: 'aps/Tiles - centered: true',
centered: true
},
[
["aps/Tile", {
title: 'Tile Full',
hint: 'pre + X + /Y + Unit + Text#1 + Text#2',
gridSize: 'md-4 xs-12',
onClick: function() {},
buttons: [{
title: "Unset Disabled",
autoBusy: false,
onClick: function() {
dijit.registry.byId('busytile').set('isBusy', false);
}
}, {
title: "Set Disabled",
autoBusy: false,
type: "primary",
onClick: function() {
dijit.registry.byId('busytile').set('isBusy', true);
}
}]
},
[
["aps/UsageInfo", {
textPrefix: 'Pre',
textFirstNumber: 'X',
textSecondNumber: 'Y',
textSuffix: 'Unit',
description: 'Text #1',
hint: 'Text #2',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Full + Pie',
hint: 'Pie + pre + X + /Y + Unit + Text#1 + Text#2',
gridSize: 'md-4 xs-12',
onClick: function() {
},
id: 'busytile'
},
[
["aps/UsageInfo", {
textPrefix: 'Pre',
textFirstNumber: 'X',
textSecondNumber: 'Y',
textSuffix: 'Unit',
description: 'Text #1',
hint: 'Text #2',
value: 50
}]
]
],
["aps/Tile", {
title: 'Tile Variant #1.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '999');
this.getChildren()[0].set('description', 'Total Orders and Payments Invoices');
}
},
[
["aps/UsageInfo", {
value: 0,
textFirstNumber: '${value}',
description: 'Order and Payments',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #1.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '100');
}
},
[
["aps/UsageInfo", {
value: 14,
maximum: 100,
textFirstNumber: '${value}',
description: 'Total'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #2.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '100');
this.getChildren()[0].set('textSuffix', '%');
}
},
[
["aps/UsageInfo", {
value: 92,
maxumum: 100,
textFirstNumber: '${value}',
textSuffix: 'GB',
description: 'Space Used',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #2.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '100');
this.getChildren()[0].set('textSuffix', '%');
}
},
[
["aps/UsageInfo", {
value: 92,
textFirstNumber: '${value}',
textSuffix: 'GB',
description: 'Space Used'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #3.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '100');
}
},
[
["aps/UsageInfo", {
value: 92,
maximum: 100,
textFirstNumber: '${value}',
description: 'Profiles',
hint: 'Assigned to Users',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #3.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '100');
}
},
[
["aps/UsageInfo", {
value: 92,
maximum: 100,
textFirstNumber: '${value}',
description: 'Profiles',
hint: 'Assigned to Users'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #4.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
description: 'Mailboxes Created',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #4.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
description: 'Mailboxes Created'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #5.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1999');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
textSuffix: 'GB',
description: 'Disk Space Used',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #5.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
textSuffix: 'GB',
description: 'Disk Space Used'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #6.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
description: 'Mailbox Created and Enabled',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #6.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
description: 'Mailbox Created and Enabled'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #7.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
description: 'Mailbox Created and Enabled',
hint: '${available} Available',
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #7.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '1998.99');
}
},
[
["aps/UsageInfo", {
value: 99,
maximum: 1999,
textFirstNumber: '${value}',
textSecondNumber: '${maximum}',
description: 'Mailbox Created and Enabled',
hint: '${available} Available'
}]
]
],
["aps/Tile", {
title: 'Tile Variant #8.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '999999.99');
}
},
[
["aps/UsageInfo", {
value: 12,
textPrefix: '$',
textFirstNumber: '${value}',
description: 'Outstanding Invoices',
precision: 2,
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #8.b',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '999999.99');
}
},
[
["aps/UsageInfo", {
value: 700,
maximum: 1000,
textPrefix: '$',
textFirstNumber: '${value}',
description: 'Credit Balance',
precision: 2,
showPie: true
}]
]
],
["aps/Tile", {
title: 'Tile Variant #9.a',
gridSize: 'md-4 xs-12',
onClick: function() {
this.getChildren()[0].set('value', '999999.99');
}
},
[
["aps/UsageInfo", {
value: 0.94,
maximum: 22,
textPrefix: '$',
textSuffix: 'to Pay',
textFirstNumber: '${value}',
description: 'Outstanding Invoices',
hint: 'Account Balance $10.00',
precision: 2,
showPie: false
}]
]
],
["aps/Tile", {
title: 'Tile Variant #10.a',
gridSize: 'md-4 xs-12',
onClick: function() {
},
buttons: [{
title: "Buy More",
iconClass: "fa-shopping-cart",
autoBusy: false,
type: "warning",
onClick: function() {
alert('Action');
}
}]
},
[
["aps/UsageInfo", {
textFirstNumber: '',
description: 'from $68.75 /month',
showPie: false
}],
["aps/Container", [
["aps/Status", {
status: "custom",
statusInfo: {
custom: {
label: "Free Trial Available",
type: "warning"
}
}
}]
]]
]
],
["aps/Tile", {
title: 'Tile Variant #10.b',
gridSize: 'md-4 xs-12',
onClick: function() {
},
buttons: [{
title: "Enable Office 365",
autoBusy: false,
onClick: function() {
alert('Action');
}
}]
},
[
["aps/UsageInfo", {
textFirstNumber: ' ',
textSuffix: 'The Office You Know',
description: 'Only Way Better Yoo',
showPie: false
}],
["aps/Container", [
["aps/Status", {
status: "custom",
statusInfo: {
custom: {
label: "Free Trial Available",
type: "warning"
}
}
}]
]]
]
],
["aps/Tile", {
title: 'Domains',
gridSize: 'md-4 xs-12',
onClick: function() {
}
},
[
["aps/Container", [
["aps/Status", {
status: "custom",
statusInfo: {
custom: {
label: "myotherwebsite.com",
type: "success"
}
}
}]
]],
["aps/Container", [
["aps/Status", {
status: "custom",
statusInfo: {
custom: {
label: "wordpress.myotherwebsite.com",
type: "danger"
}
}
}]
]]
]
]
]
]);
});
Public Properties¶
| PROPERTY | TYPE | DEFAULT | DESCRIPTION |
|---|---|---|---|
| available | number | 100 | Available amount of the respective resource - ``maximum`` - ``value``. Property is readonly. |
| description | string | “” | Text printed under the numbers. |
| disabled | boolean | false | Specifies if the widget will respond to user input. |
| gridSize | string | undefined | This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. |
| hint | string | “” | Textual hint to be displayed as a small greyed text under the numbers. |
| isBusy | boolean | false | If the widget is busy then this property is true. |
| label | string | “” | Text that is shown as a label if the widget is placed inside a aps/FieldSet. |
| maximum | number | 100 | Upper limit. |
| minimum | number | 0 | Lower limit. |
| percent | number | 0 | Pie percent. Property is readonly. |
| precision | number | 0 | The precision of the value property. |
| showPie | boolean | true | Determines if to show pie or not. |
| showText | boolean | true | Determines if to texts and numbers or not. |
| textFirstNumber | string | ${value} | First number in the displayed resource usage. |
| textPrefix | string | “” | Text printed out before the displayed resource usage, that is before ``textFirstNumber``. |
| textSecondNumber | string | “” | Second number in the displayed resource usage. |
| textSuffix | string | “” | Text printed out after the displayed resource usage, that is after ``textSecondNumber``. |
| value | number | 0 | Current value. |
| visible | boolean | true | If this property value is set to true, then the widget is visible. |
available number readonly¶
Available amount of the respective resource - ``maximum`` - ``value``. Default value: 100.
description string¶
Text printed under the numbers. It describes the resource usage. Can use templates, for example, ${percent}. Default value: “”.
gridSize string¶
This specifies the widget width that is relevant only for widgets inside Container, FieldSet, or Tiles. In other cases it will be ignored.
gridSize string contains few options with number values (from 1 to 12) separated by spaces, which specify the grid size of the widget in different layouts:
- md - desktop
- xs - phone
For example, gridSize: “md-4 xs-2”.
All values below 1, e.g. “md-0”, will be replaced with the empty string (“”), values above 12, e.g. “md-14”, will be reduced to 12 (“md-12”).
Default value: undefined.
hint string¶
Textual hint to be displayed as a small greyed text under the numbers. Can use templates, for example, ${percent}. Default value: “”.
label string¶
Text that is shown as a label if the widget is placed inside a aps/FieldSet.
Default value: “”.
maximum number¶
Upper limit. The default value is 100.
minimum number¶
Lower limit. The default value is 0.
percent number readonly¶
Pie percent. Calculated as (``value`` / ``maximum``) * 100 Default value: 0.
precision number¶
The precision of the value property. This property doesn’t affect any other properties except ‘value’. Determines the number of digits after the decimal point to show. The default value is 0.
showPie boolean¶
Determines if to show pie or not. The default value is true.
showText boolean¶
Determines if to texts and numbers or not. The default value is true.
textFirstNumber string¶
First number in the displayed resource usage. Can use templates, for example, ${percent}. The default value is ${value}.
textPrefix string¶
Text printed out before the displayed resource usage, that is before ``textFirstNumber``. Default value: “”.
textSecondNumber string¶
Second number in the displayed resource usage. Can use templates, for example, ${maximum}. Default value: “”.
textSuffix string¶
Text printed out after the displayed resource usage, that is after ``textSecondNumber``. Default value: “”.
value number¶
Current value. The default value is 0.
visible boolean¶
If this property value is set to true, then the widget is visible.
Default value: true.
Public Methods¶
| METHOD | RETURN | DESCRIPTION |
|---|---|---|
| cancel () | object
|
Sets the isBusy property to false |
| destroy () | undefined
|
Destroys this widget |
| get () | any
|
Get a property of the Stateful instance |
| getParents () | array
|
Discover and return all parents of the widget |
| placeAt () | dijit/_widgetbase
function
|
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions |
| set () | object
function
|
Set a property of the Stateful instance |
| startup () | undefined
|
Gets started after the DOM fragment is added to the document |
destroy¶
Destroys this widget. Will also destroy any resources (including widgets) registered via this.own(). This method will also destroy internal widgets such as those created from a template.
Return: undefined
get¶
Get a property of the Stateful instance. Get a named property of the Stateful object. The property may potentially be retrieved via a getter method in subclasses.
In the base class, this just retrieves the object’s property.
Return: any
placeAt¶
Place this widget somewhere in the DOM based on standard dojo/dom-construct::place() conventions. A convenience function providing a simple shorthand mechanism to put an existing (or newly created) widget somewhere in the DOM, and allow chaining.
Return: dijit/_widgetbase function
set¶
Set a property of the Stateful instance. Sets named properties of the stateful object and notifies the watchers of the property. A programmatic setter may be defined in subclasses.
Return: object function
startup¶
Gets started after the DOM fragment is added to the document Called after the widget and its children have been created and added to the page, and all related widgets have finished their create() cycle, up through postCreate().
Note that startup() may be called while the widget is still hidden, for example if the widget is inside a hidden dijit/Dialog or an unselected tab of a dijit/layout/TabContainer. For widgets that need to do layout, it’s best to put that layout code inside resize(), and then extend dijit/layout/_LayoutWidget so that resize() is called when the widget is visible.
Return: undefined
Public Events¶
| EVENT | RETURN | DESCRIPTION |
|---|---|---|
| onClick () | undefined
|
The method is called when a user clicks on the widget |
onClick¶
The method is called when a user clicks on the widget.